Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@alexathemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called fixit-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
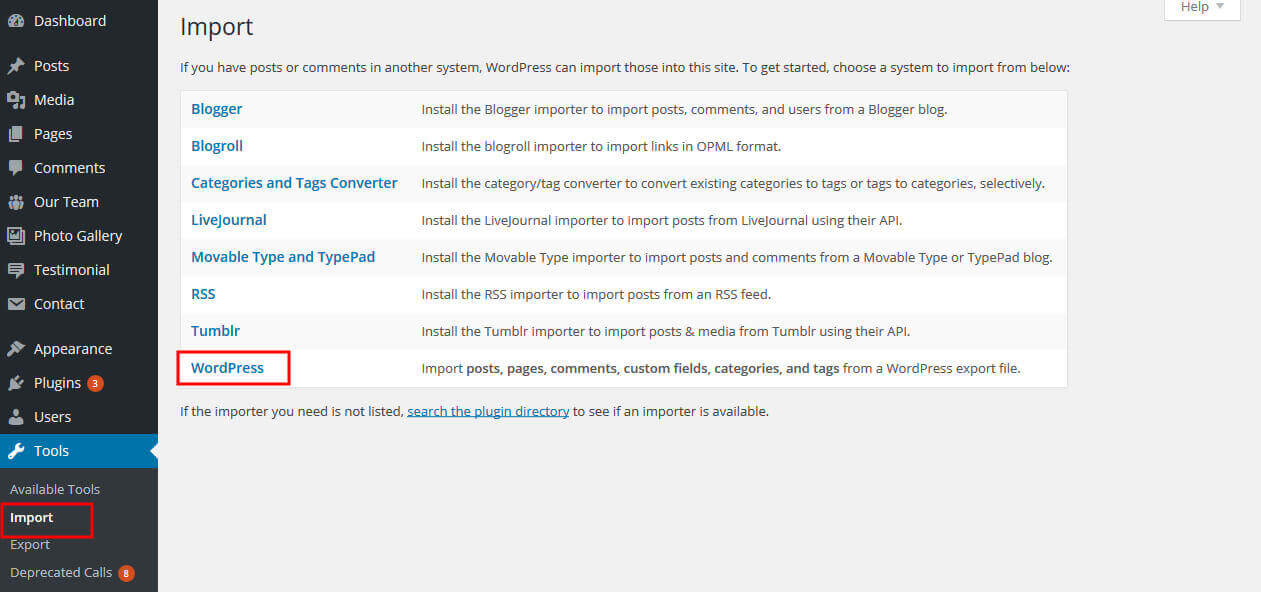
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

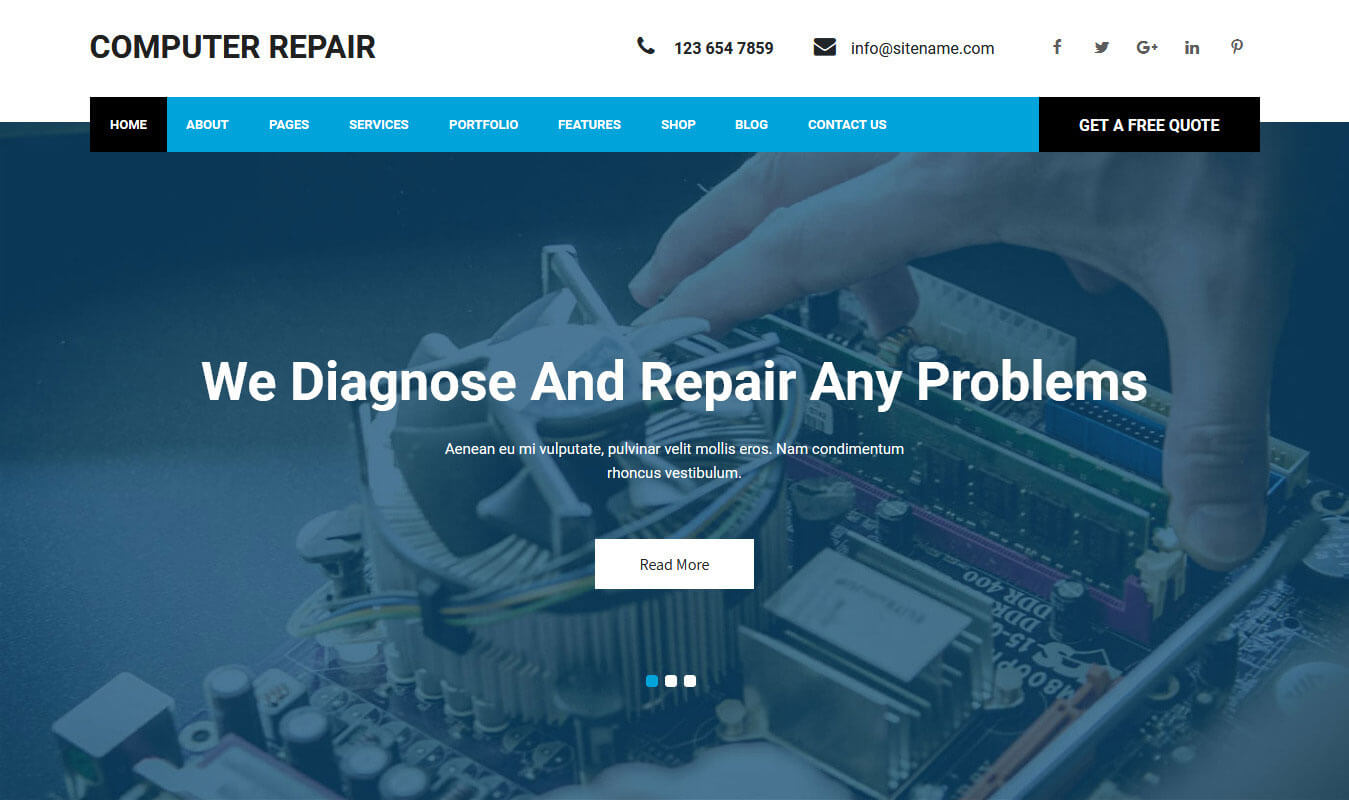
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Right Contact Info: Go To Appearance >> Theme Option >> Basic Setting >> Add Contact Info and Social Icon.
- For Navigation: See the Setup Navigation tab of this documentation.
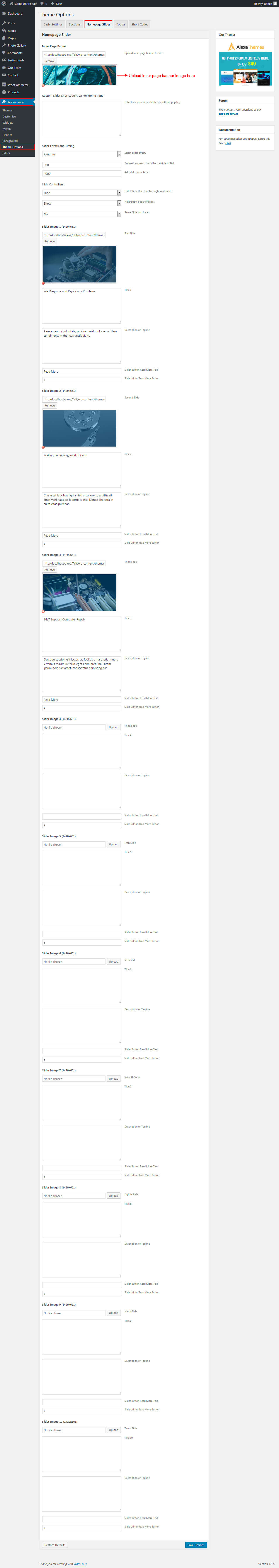
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title, Add Description
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][social icon="pinterest-p" link="#"][/social_area]
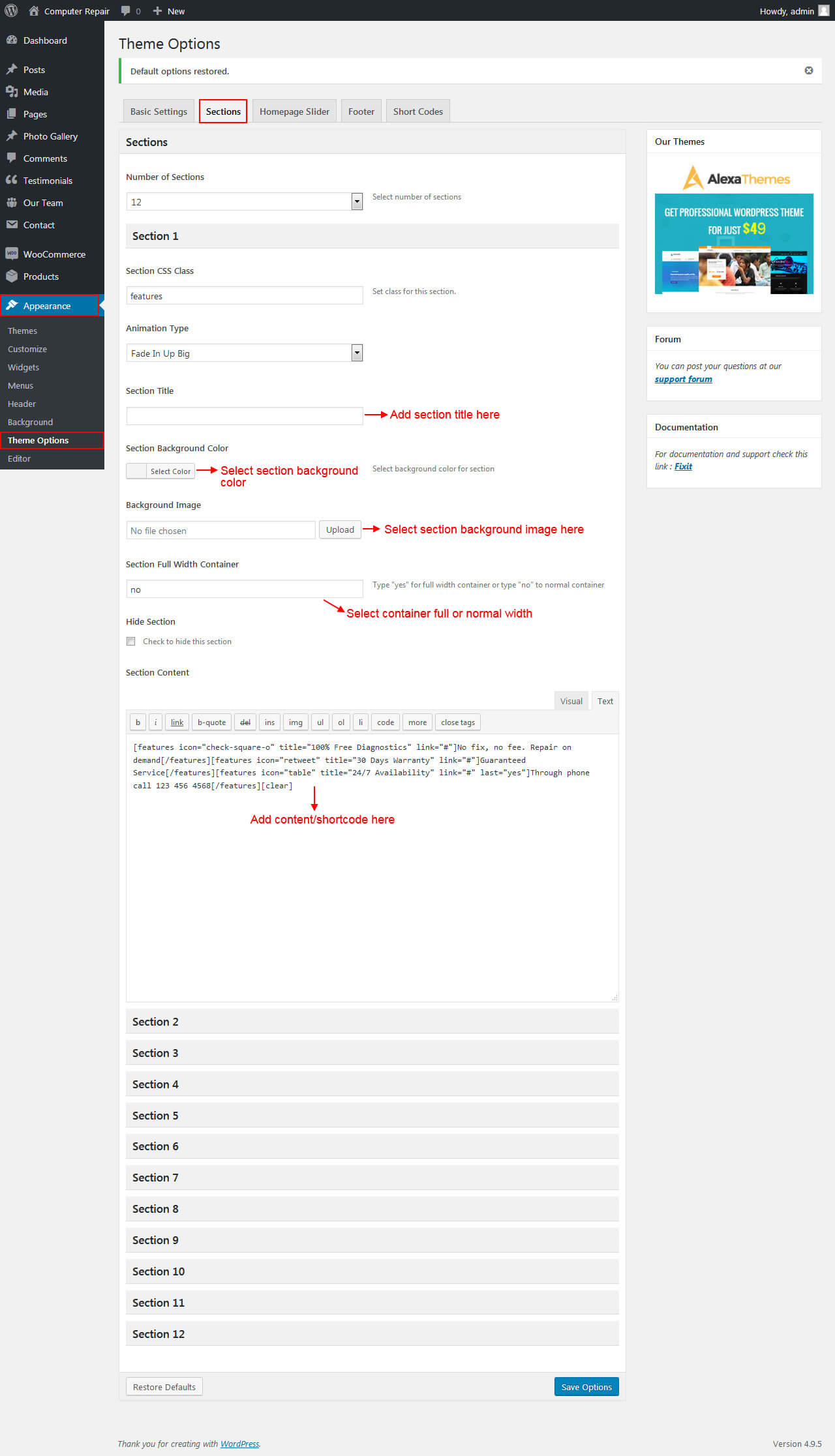
Setup Features First Section

For setting up Features First section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Features First Section.
[features icon="check-square-o" title="100% Free Diagnostics" link="#"]No fix, no fee. Repair on demand[/features][features icon="retweet" title="30 Days Warranty" link="#"]Guaranteed Service[/features][features icon="table" title="24/7 Availability" link="#" last="yes"]Through phone call 123 456 4568[/features][clear]
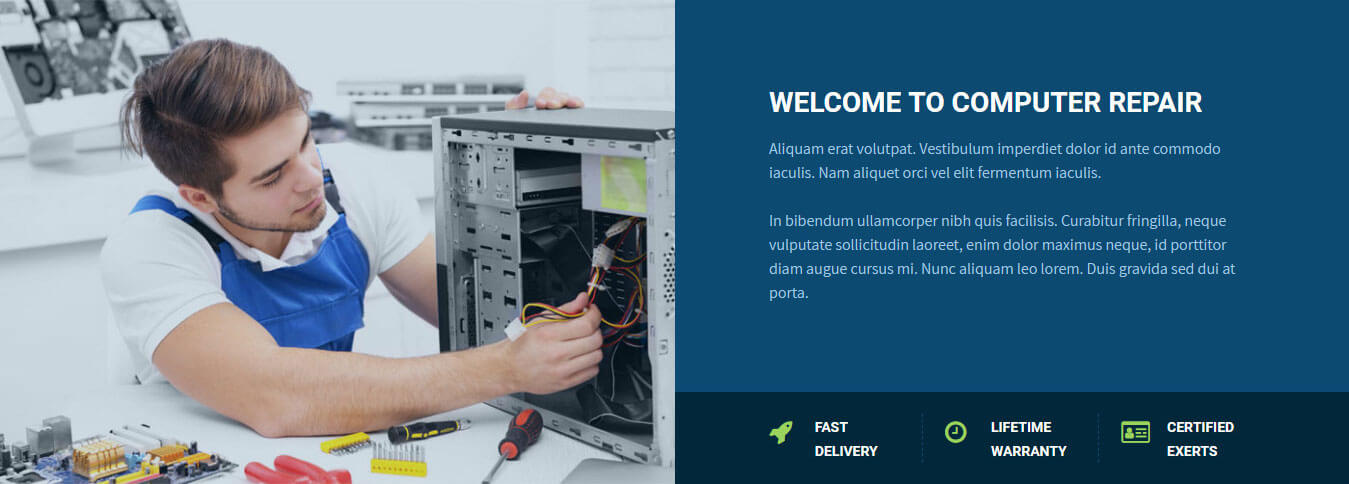
Setup Welcome To Computer Repair Second Section

For setting up Welcome To Computer Repair Second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Welcome To Computer Repair Second Section.
[column_content type="one_half"]<h2>Welcome To Computer Repair</h2>Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis. Nam aliquet orci vel elit fermentum iaculis. In bibendum ullamcorper nibh quis facilisis. Curabitur fringilla, neque vulputate sollicitudin laoreet, enim dolor maximus neque, id porttitor diam augue cursus mi. Nunc aliquam leo lorem. Duis gravida sed dui at porta.</br></br>In bibendum ullamcorper nibh quis facilisis. Curabitur fringilla, neque vulputate sollicitudin laoreet, enim dolor maximus neque, id porttitor diam augue cursus mi. Nunc aliquam leo lorem. commodo iaculis. Nam aliquet orci vel elit fermentum iaculis. In bibendum ullamcorper nibh quis facilisis.<div class="clear"></div><a href="#" class="morebutton">Read More</a>[/column_content]
Setup Counter Third Section

For setting up Counter Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Counter Third Section.
[counter title="Year Of Experience" value="35" symbol="+"][counter title="Happy Customered" value="99" symbol="k"][counter title="Satisfaction" value="100" symbol="%"][counter title="Total Repair" value="1000" symbol="+"]
Setup Our Extream Services Section

For setting up our extream services section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Our Extream Services Section.
Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis. Nam aliquet orci vel elit fermentum iaculis. In bibendum ullamcorper nibh quis facilisis. [services icon="mobile" title="Smart Phone Repair" link="#"]Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis.[/services][services icon="tablet" title="Tablet - Ipad Repair" link="#"]Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis.[/services][services icon="desktop" title="PC & MAC Computers" link="#" last="yes"]Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis.[/services][clear][services icon="laptop" title="Laptop - Macbook Repair" link=""]Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis.[/services][services icon="wifi" title="Wifi - Network Problem" link="#"]Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis.[/services][services icon="server" title="Data Recovery" link="" last="yes"]Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis.[/services][clear]
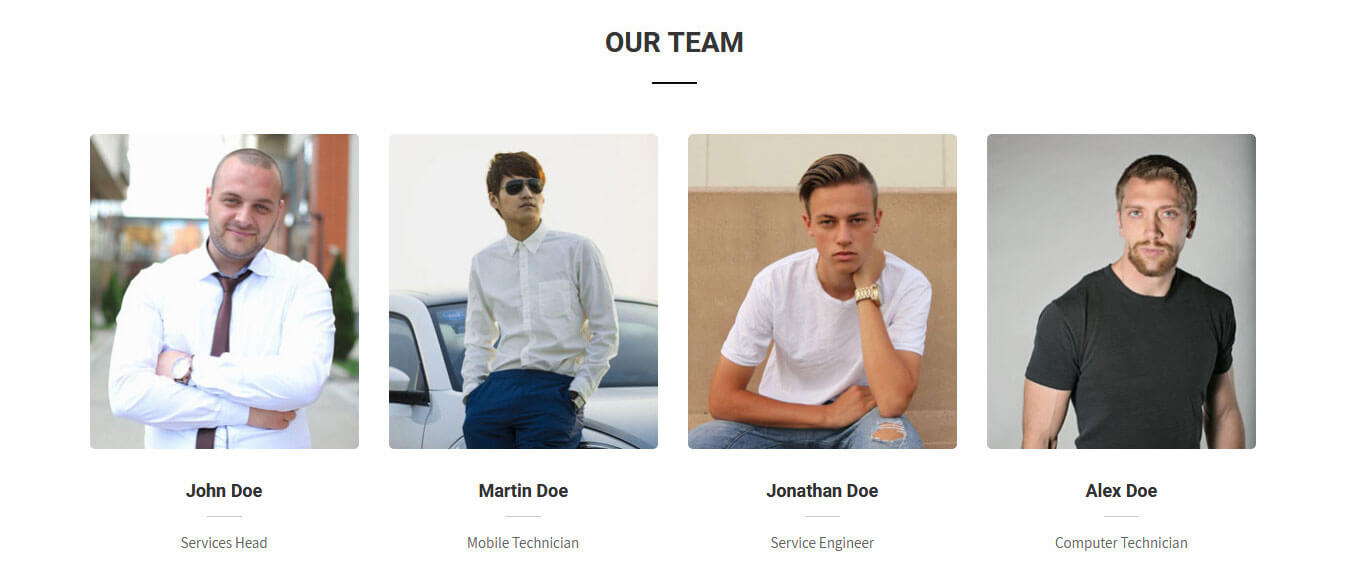
Setup Our Team Section

For setting up our team section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
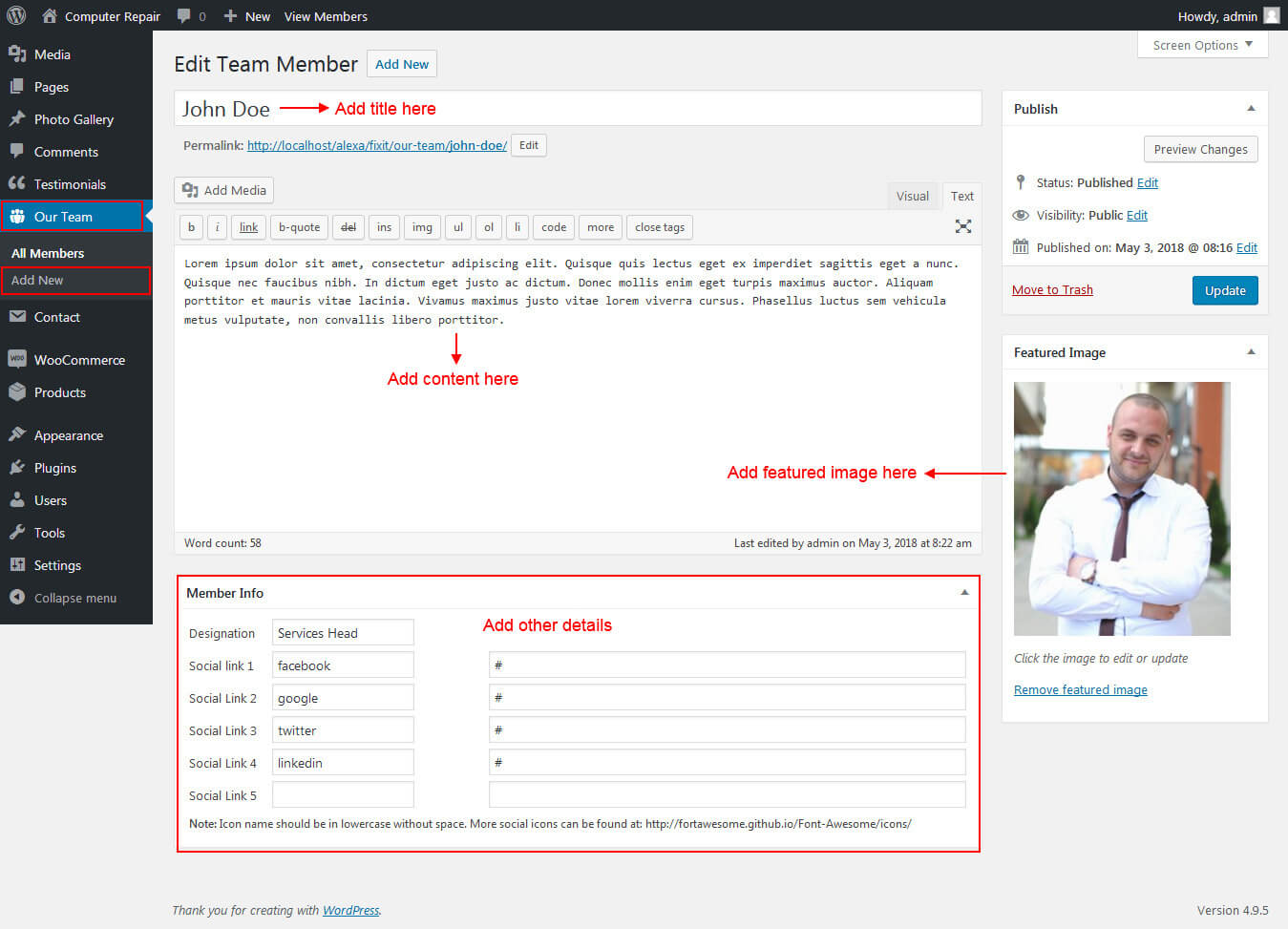
For setting up Our Team page first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done.
Shortcode/Content for Our Team Section.
[our-team show="4"]
Setup Facility Sixth Section

For setting up facility sixth section Go to >> Appearance >> Theme Options >> Sections >> Select Section 6.
Shortcode/Content for Facility Sixth Section.
<div class="facility-left"><img src="http://localhost/alexa/fixit/wp-content/themes/fixit-pro/images/facility-left.jpg"></div><div class="facility-right"><div class="facility-top"><h2>Welcome To Computer Repair</h2>Aliquam erat volutpat. Vestibulum imperdiet dolor id ante commodo iaculis. Nam aliquet orci vel elit fermentum iaculis.</br></br>In bibendum ullamcorper nibh quis facilisis. Curabitur fringilla, neque vulputate sollicitudin laoreet, enim dolor maximus neque, id porttitor diam augue cursus mi. Nunc aliquam leo lorem. Duis gravida sed dui at porta.</div><div class="facility-bottom">[facility][facility_list icon="rocket" title="Fast</br>Delivery" link="#"][facility_list icon="clock-o" title="Lifetime</br>Warranty" link="#"][facility_list icon="id-card-o" title="Certified</br>Exerts" link="#" last="yes"][clear][/facility]</div></div>[clear]
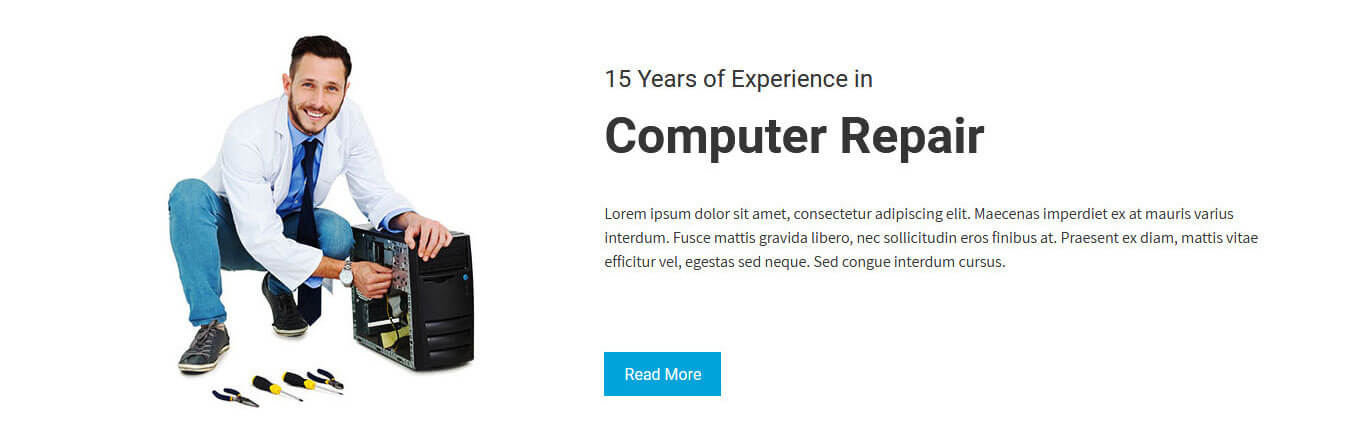
Setup Experience Seventh Section

For setting up experience seventh section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
Shortcode/Content for Experience Seventh Section.
<div class="expert-left"><img src="http://localhost/alexa/fixit/wp-content/themes/fixit-pro/images/expert-thumb.jpg"></div><div class="expert-right"><h3>15 Years of Experience in</h3><h2>Computer Repair</h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas imperdiet ex at mauris varius interdum. Fusce mattis gravida libero, nec sollicitudin eros finibus at. Praesent ex diam, mattis vitae efficitur vel, egestas sed neque. Sed congue interdum cursus.[clear]<a href="#" class="morebutton">Read More</a></div>[clear]
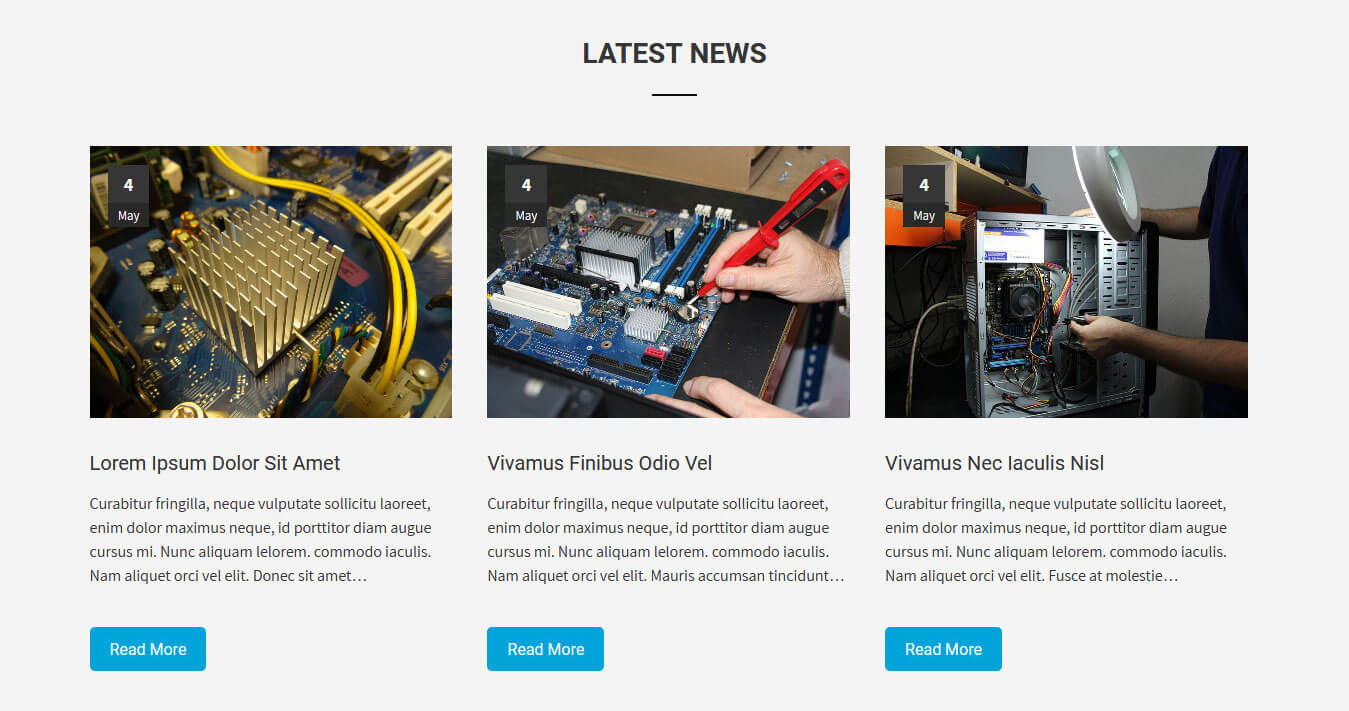
Setup Latest News Section

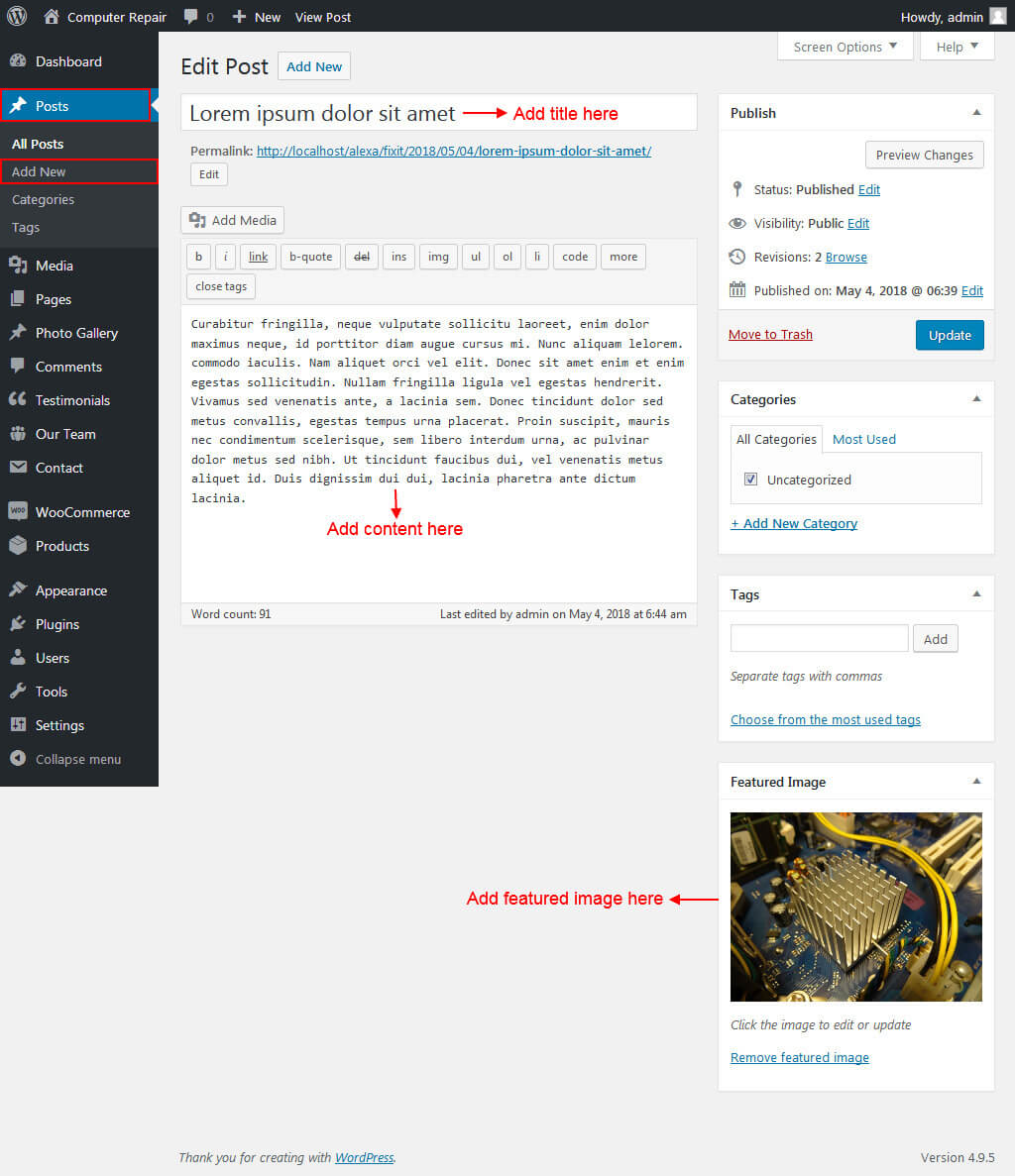
For setting up latest news section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Latest News Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 8.)
Shortcode/Content for Latest News Section
[latest-news showposts="3" date="show"]
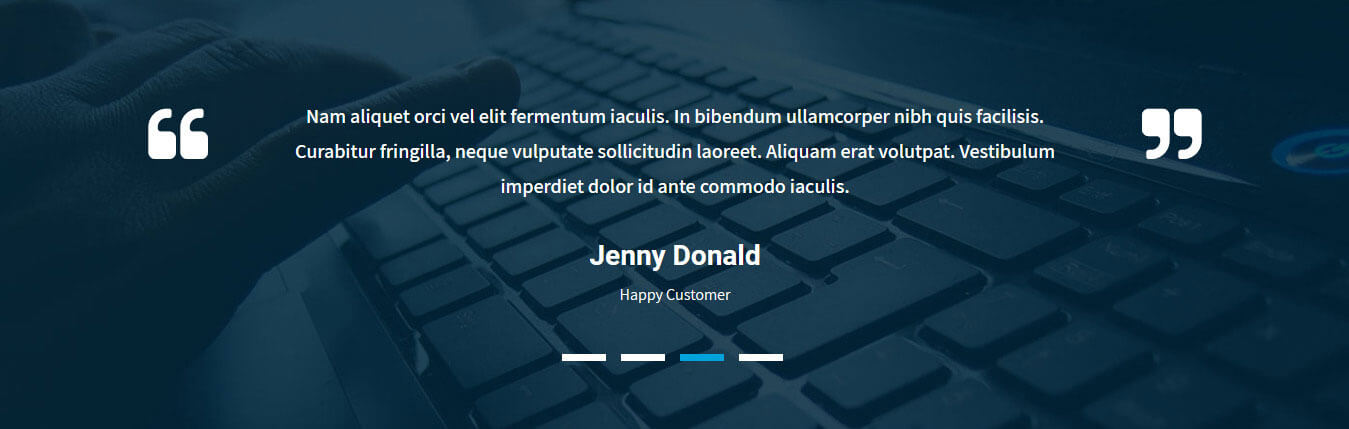
Setup Testimonials Section

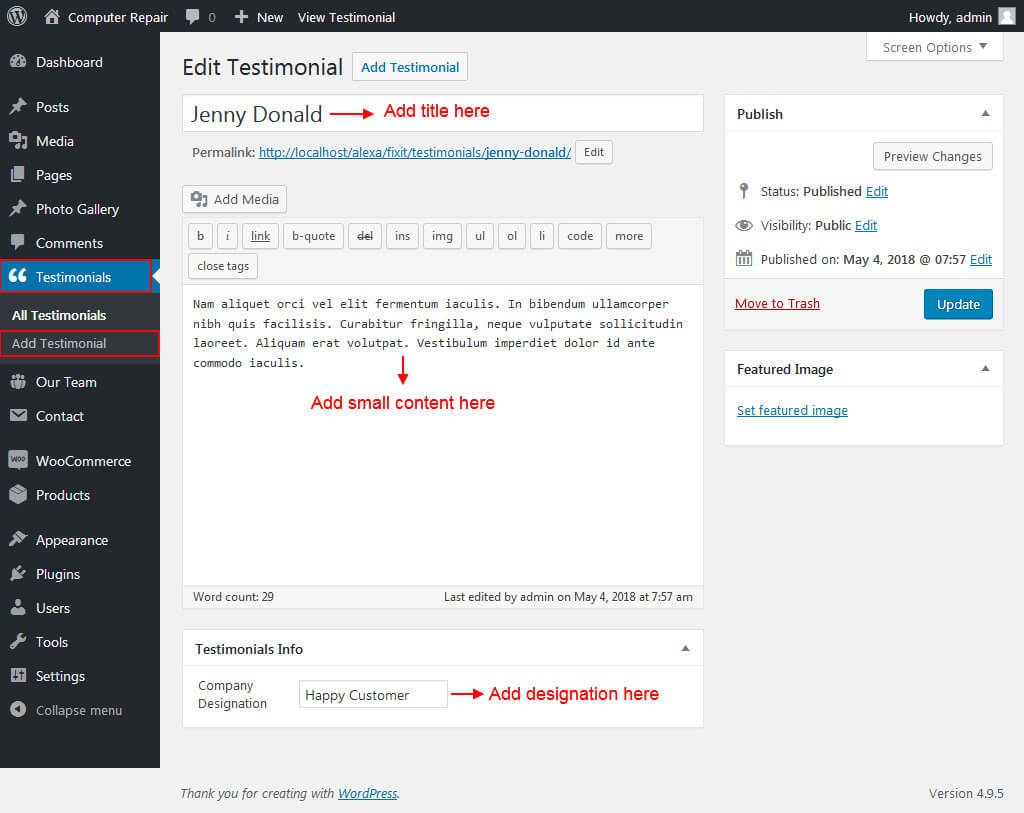
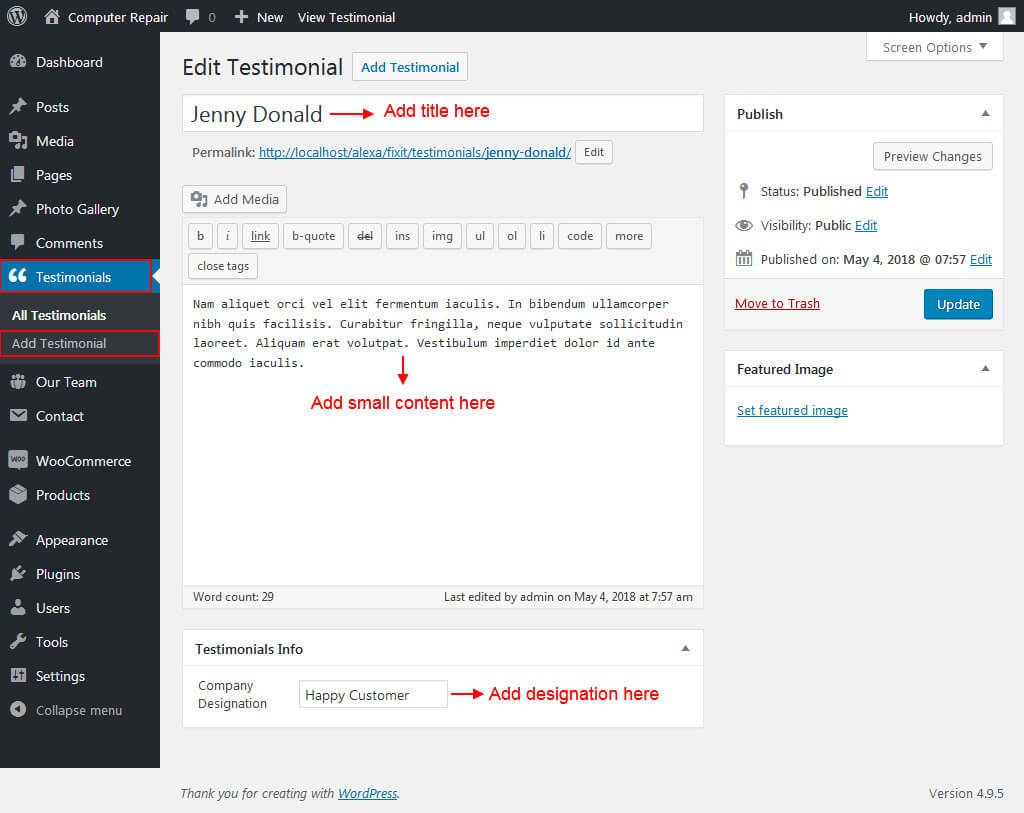
For setting up testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to Testimonials go to Appearance >> Theme Options >> Sections >> Section 9.
Testimonials Section Shortcode/Content:
[testimonials]
Setup Do You Need A Computer Repair Section

For setting up do you need a computer repair section Go to >> Appearance >> Theme Options >> Sections >> Select Section 10.
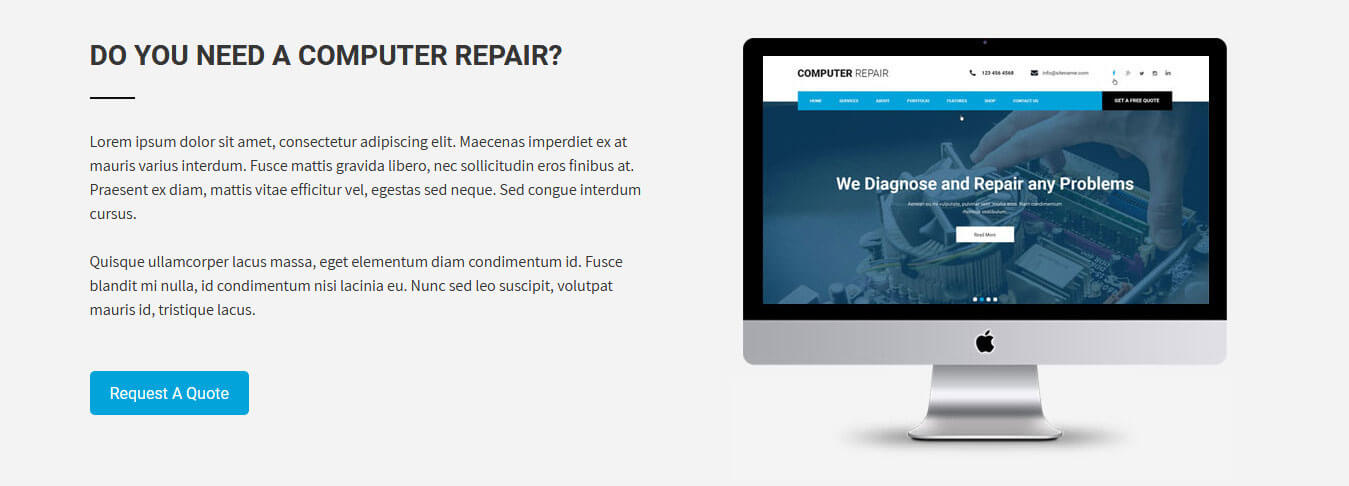
Shortcode/Content for Do You Need A Computer Repair Section.
[column_content type="one_half"]<h2>Do You Need A Computer Repair?</h2>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas imperdiet ex at mauris varius interdum. Fusce mattis gravida libero, nec sollicitudin eros finibus at. Praesent ex diam, mattis vitae efficitur vel, egestas sed neque. Sed congue interdum cursus.</br></br>Quisque ullamcorper lacus massa, eget elementum diam condimentum id. Fusce blandit mi nulla, id condimentum nisi lacinia eu. Nunc sed leo suscipit, volutpat mauris id, tristique lacus.[clear]<a href="#" class="morebutton">Request A Quote</a>[/column_content][column_content type="one_half_last"]<img src="http://localhost/alexa/fixit/wp-content/themes/fixit-pro/images/requestquote-thumb.jpg">[/column_content][clear]
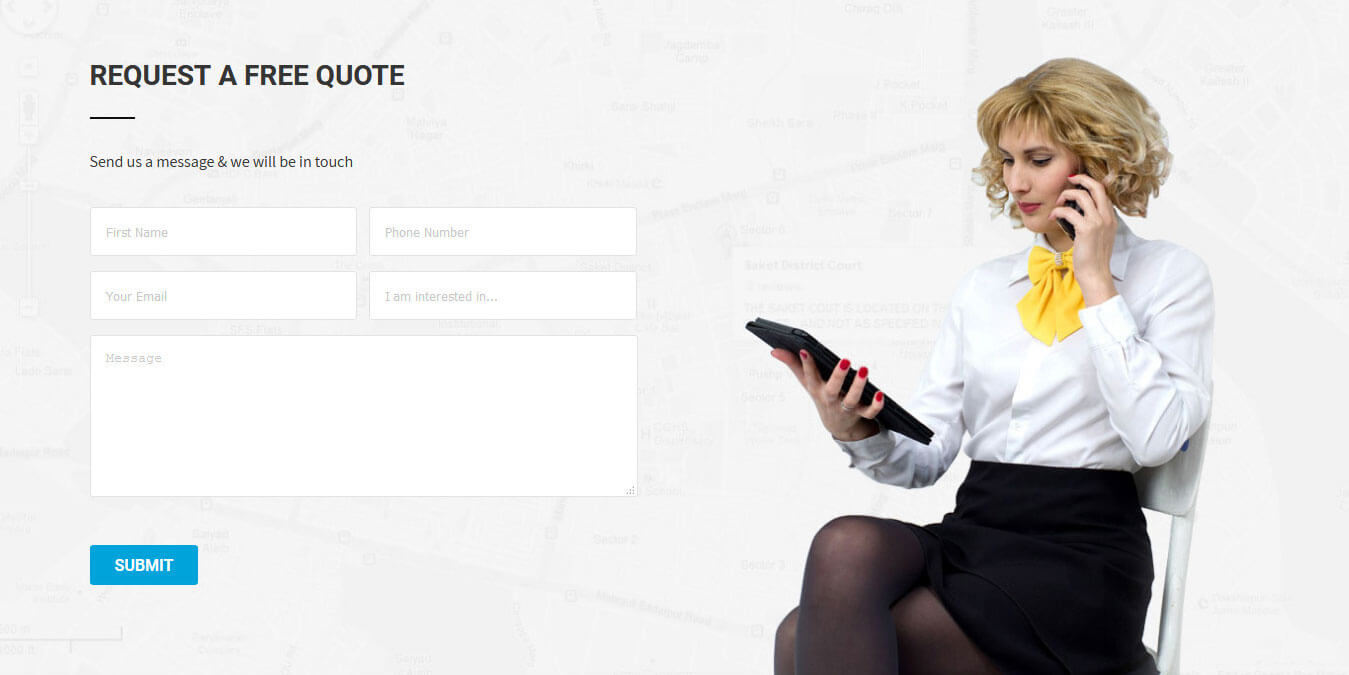
Setup Request A Free Quote Section

For setting up request a free quote section Go to >> Appearance >> Theme Options >> Sections >> Select Section 11.
Shortcode/Content for Request A Free Quote Section.
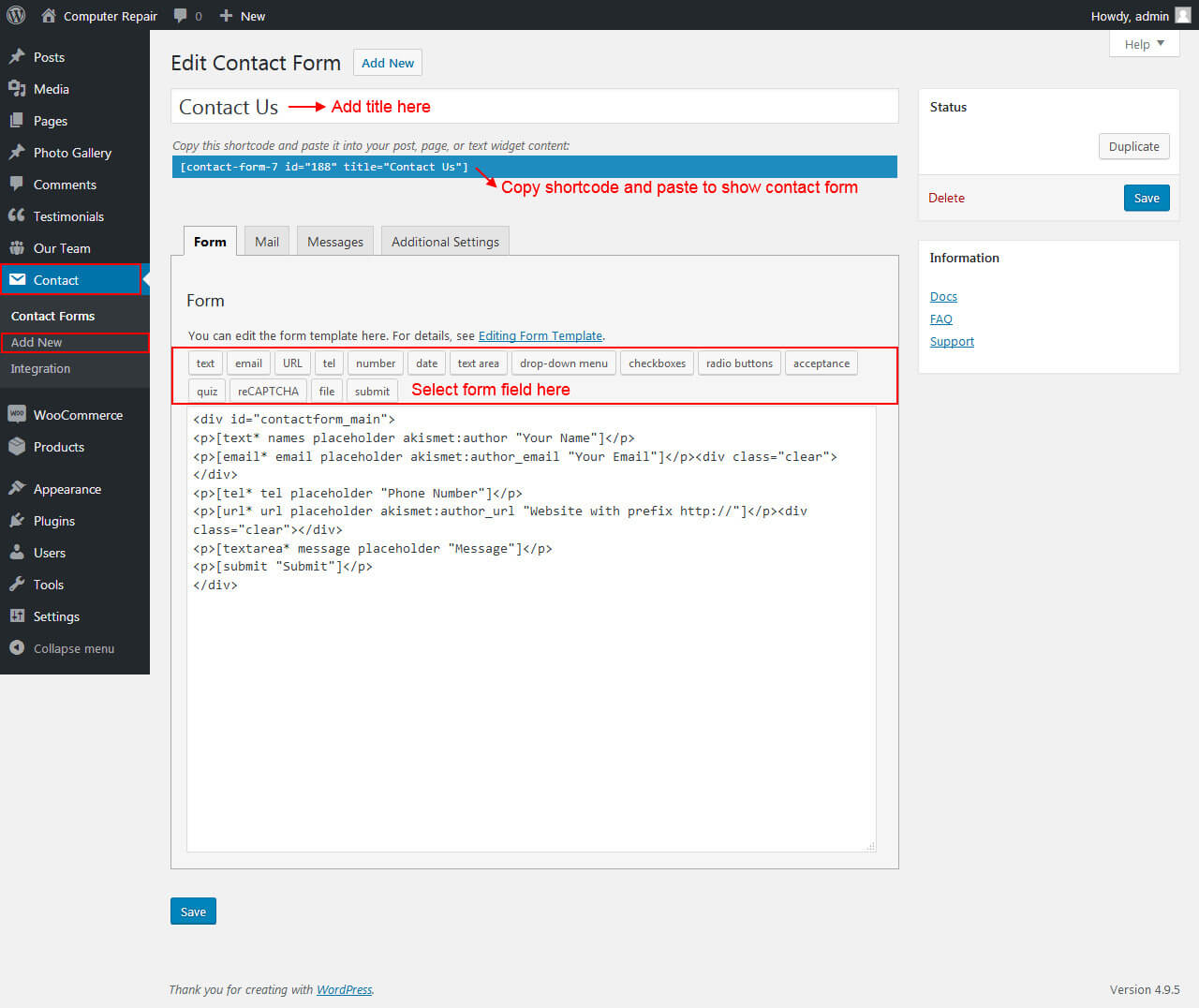
[column_content type="one_half"]<h2>Request A Free Quote</h2>Send us a message & we will be in touch[clear][contact-form-7 id="86" title="Request A Free Quote"][/column_content]
Setup Client Logo Section

For setting up client logo section Go to >> Appearance >> Theme Options >> Sections >> Select Section 12.
Shortcode/Content for Client Logo Section.
[client_lists][client image="http://localhost/alexa/structure/wp-content/themes/structure-pro/images/logo1.jpg" link="#"][client image="http://localhost/alexa/structure/wp-content/themes/structure-pro/images/logo2.jpg" link="#"][client image="http://localhost/alexa/structure/wp-content/themes/structure-pro/images/logo3.jpg" link="#"][client image="http://localhost/alexa/structure/wp-content/themes/structure-pro/images/logo4.jpg" link="#"][client image="http://localhost/alexa/structure/wp-content/themes/structure-pro/images/logo5.jpg" link="#"][client image="http://localhost/alexa/structure/wp-content/themes/structure-pro/images/logo6.jpg" link="#"][/client_lists]
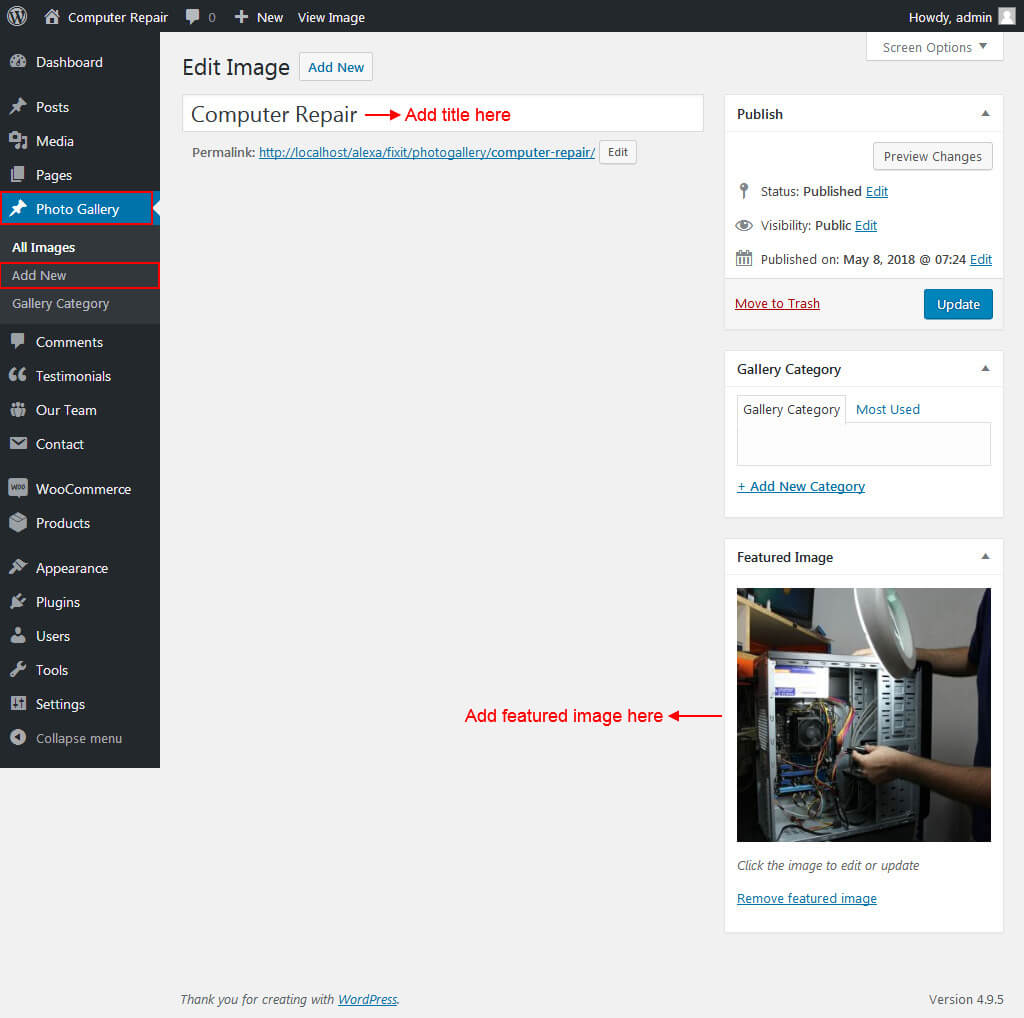
Setup Portfolio Page

For setting Portfolio Go to >> Portfolio Page.
For setting up Portfolio Gallery first of all you need to add some posts by using Photo Gallery. Follow below instruction to add gallery.

Once you added posts in the Photo Gallery Posts type after that you just have to add gallery post shortcode in the sections content area and you'r done.
Shortcode/Content for Portfolio Gallery Page.
[photogallery]
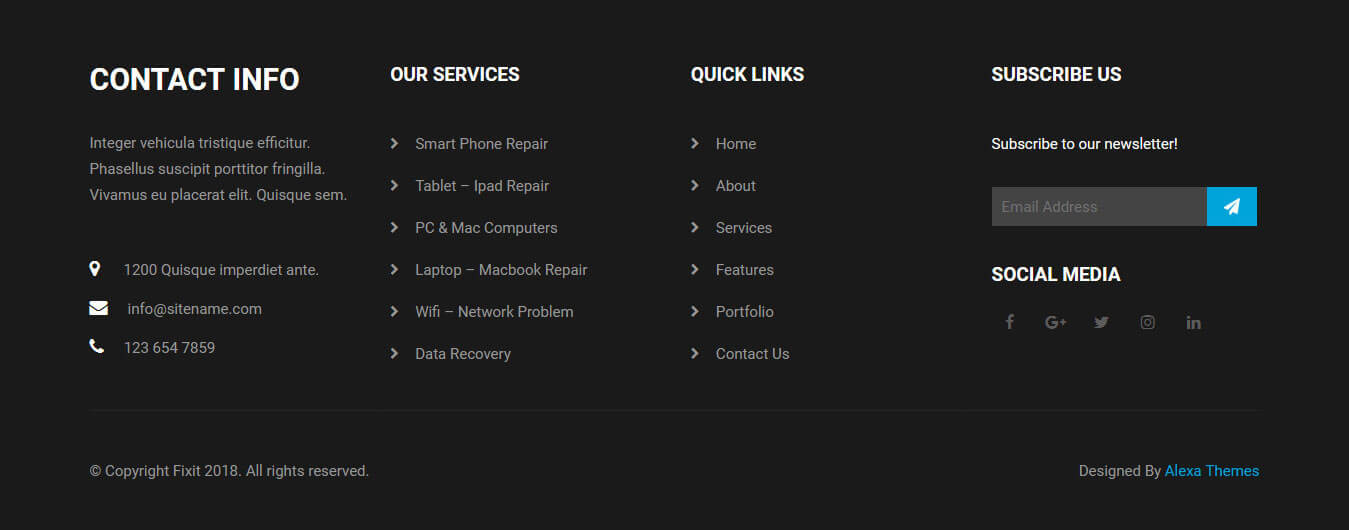
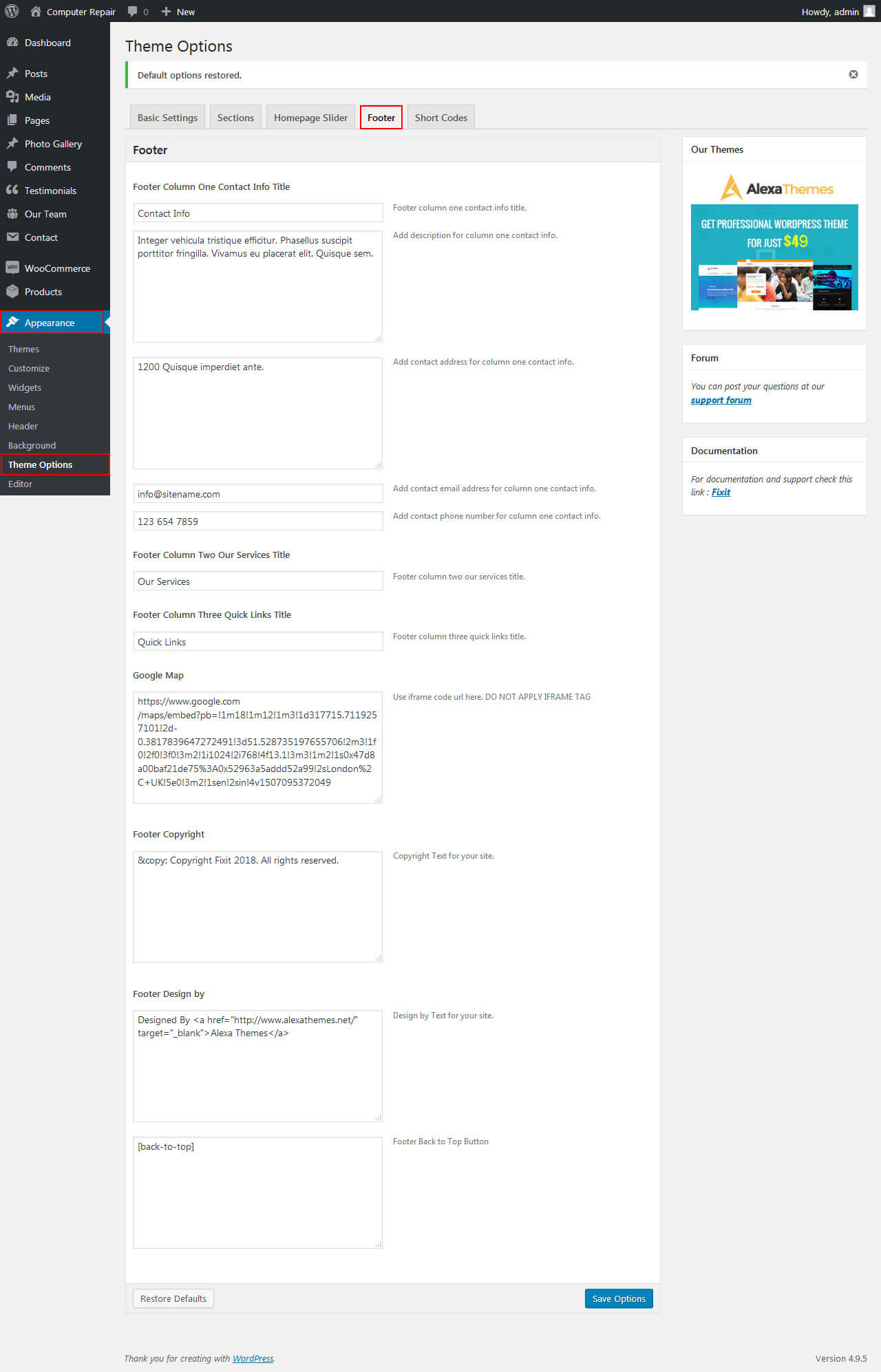
Setup Footer

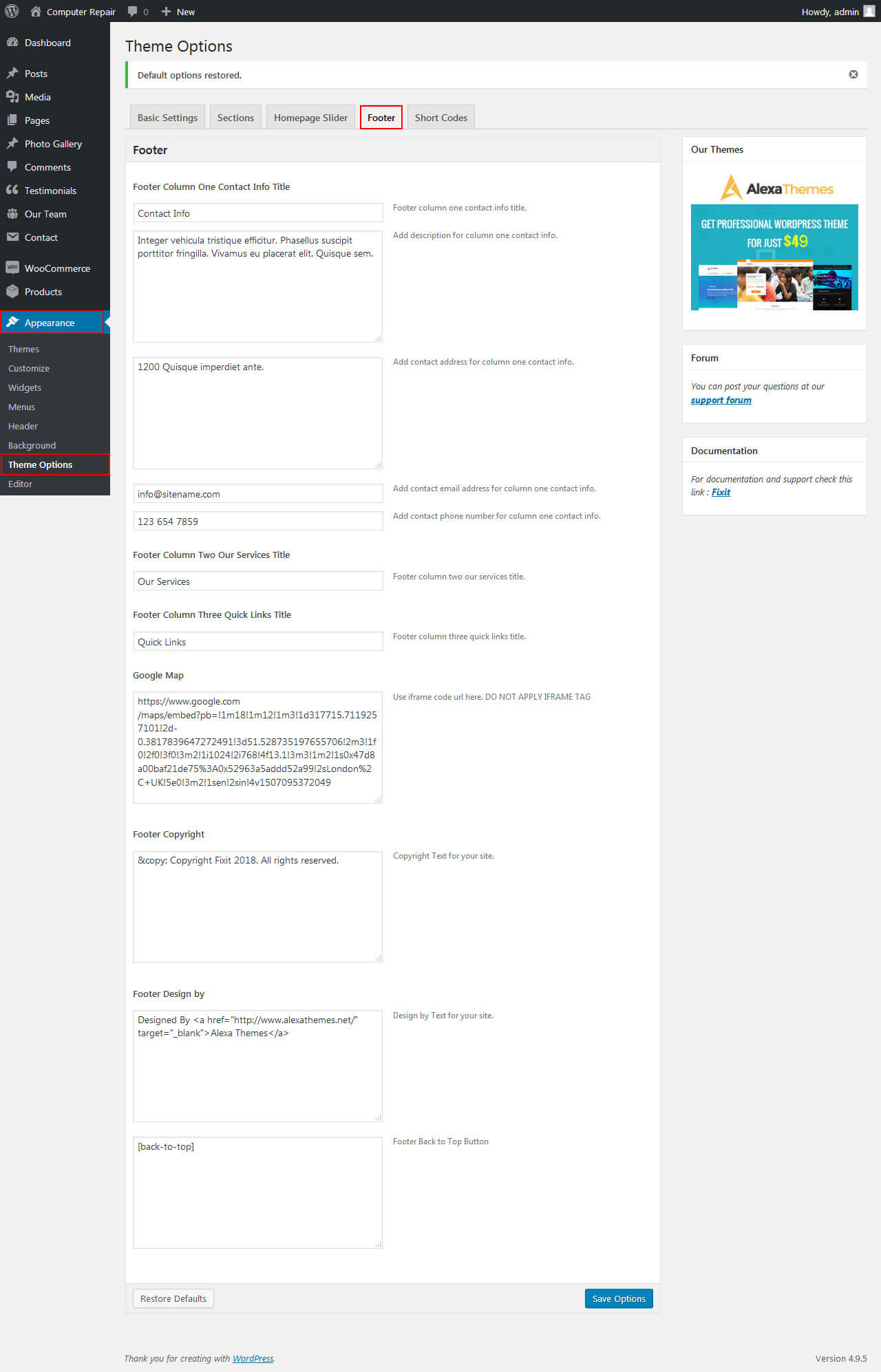
Go to Appearance >> Theme Options >> Footer.

- For footer column 1: Go to Appearance >> Theme Options >> Footer.
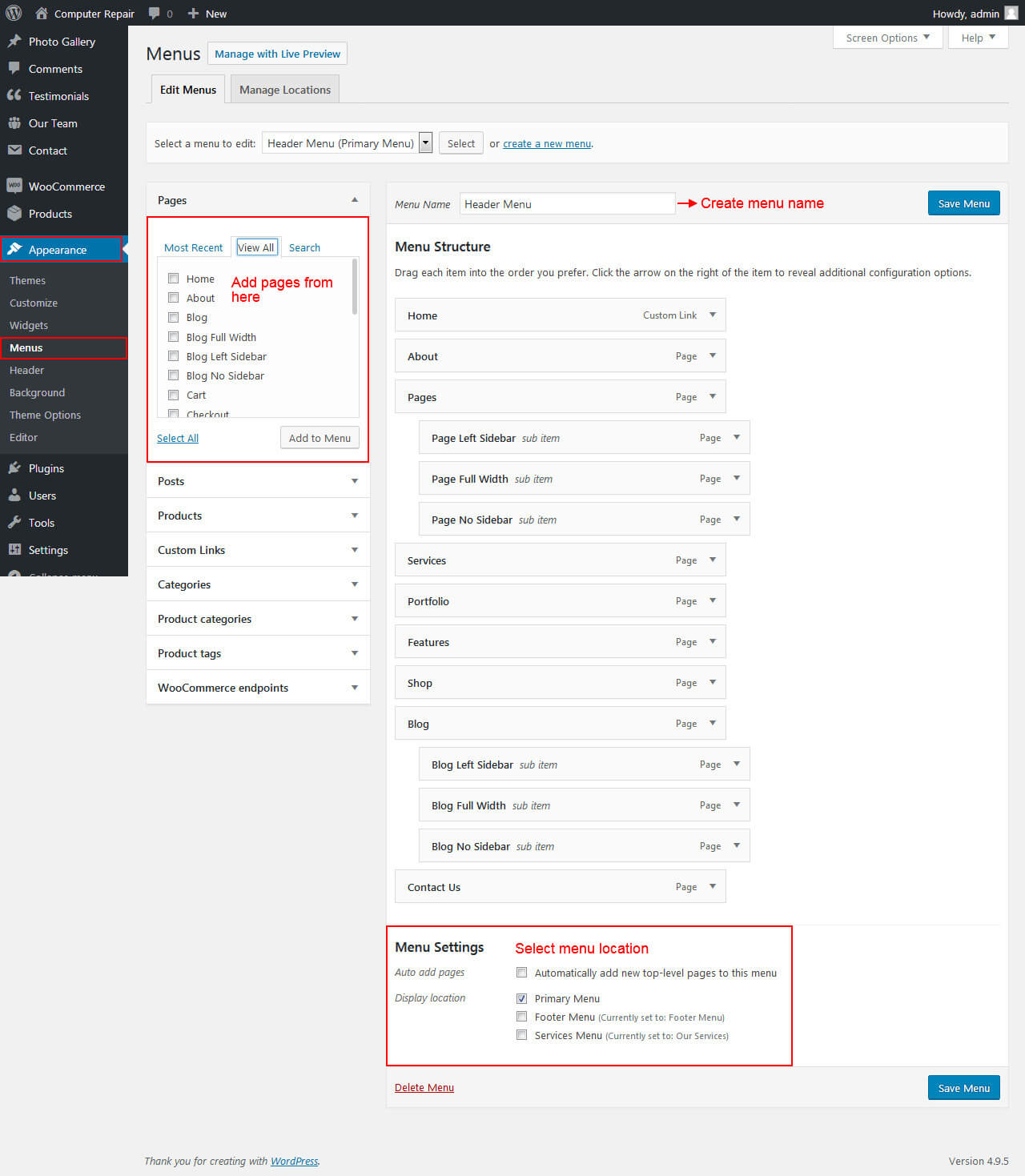
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Custom Menu.
- For footer column 4: Go to Appearance >> Theme Options >> Footer
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="google-plus" link="#"][social icon="twitter" link="#"][social icon="instagram" link="#"][social icon="linkedin" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
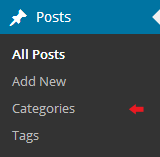
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
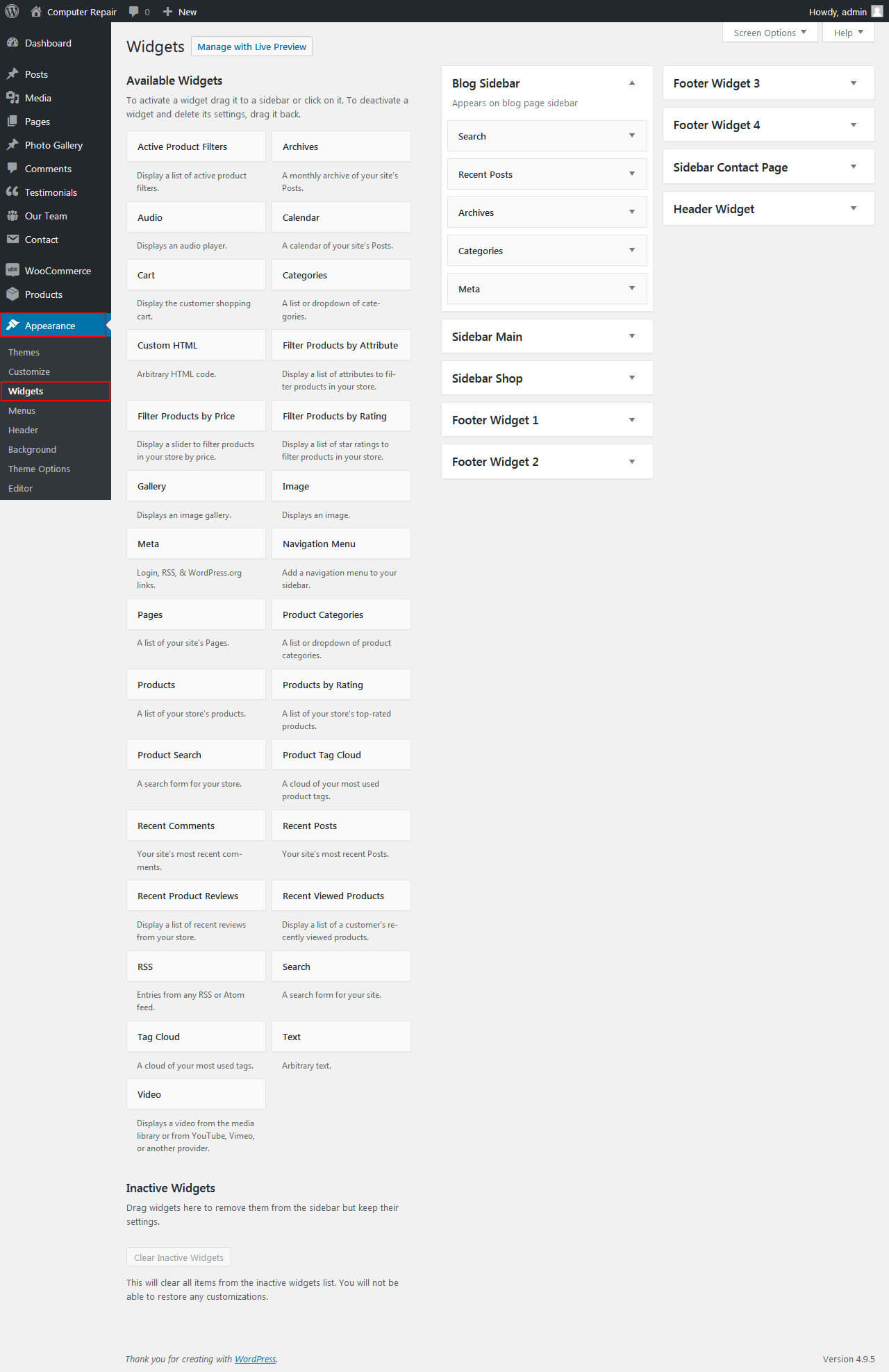
Custom Widgets

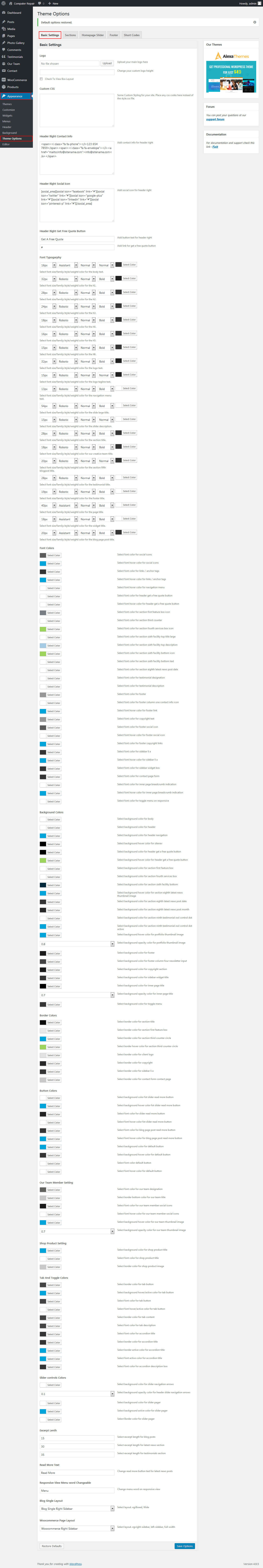
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

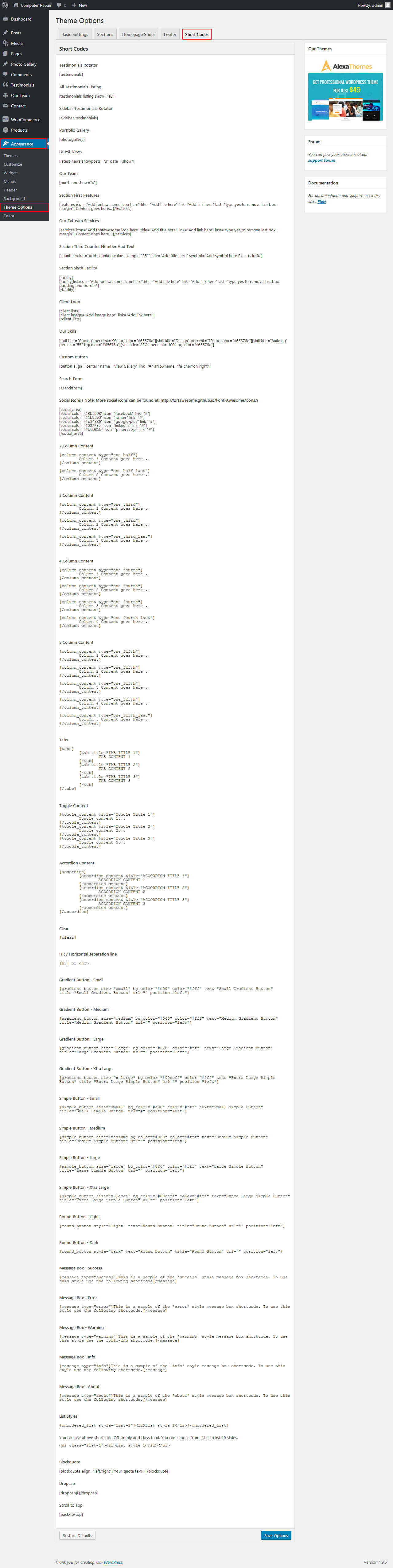
Shortcode

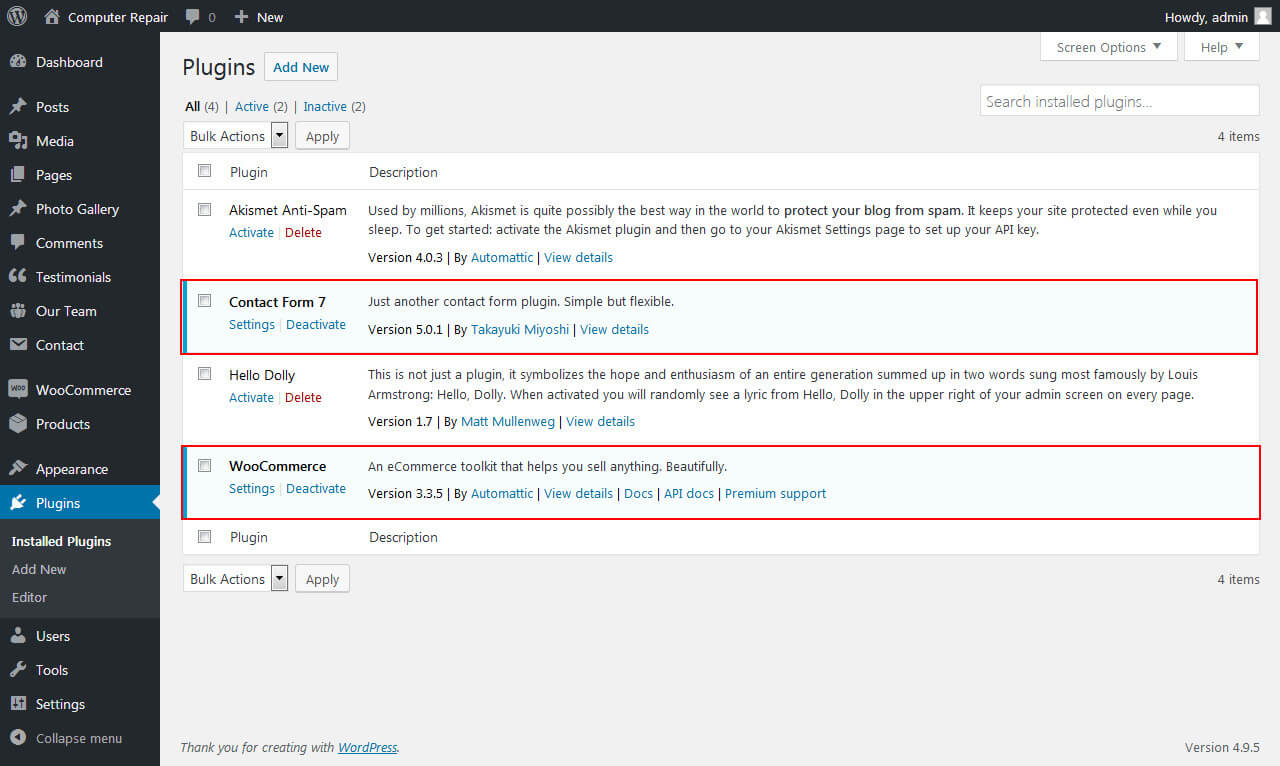
Contact Form 7
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

Plugin Use