Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@alexathemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called Modular-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
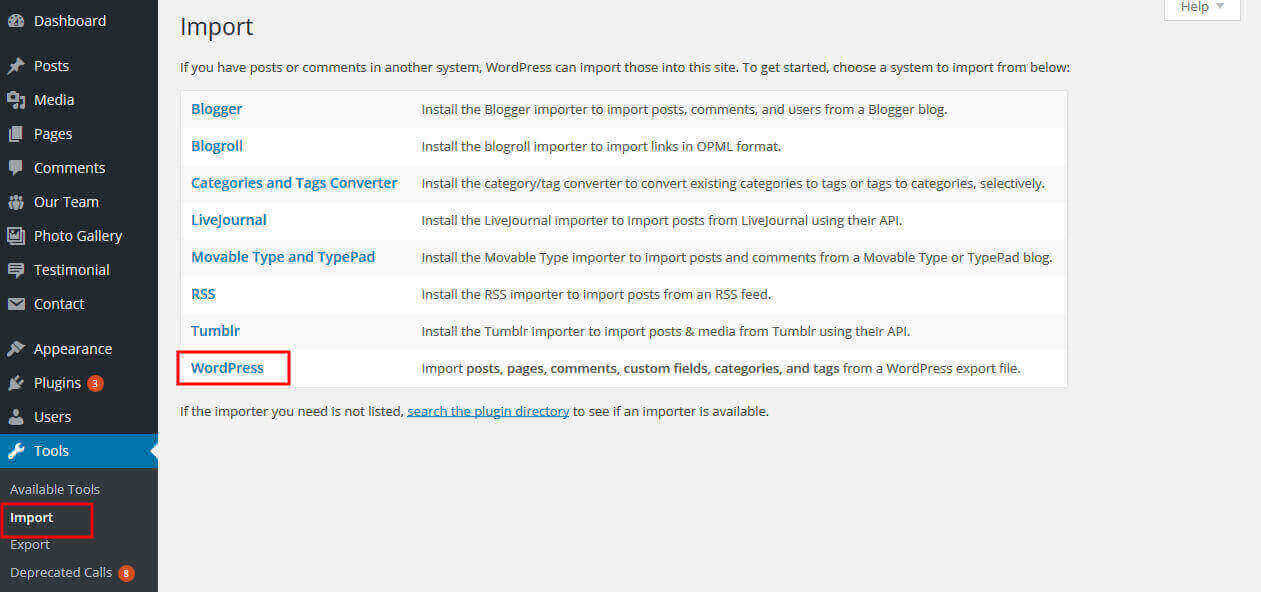
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

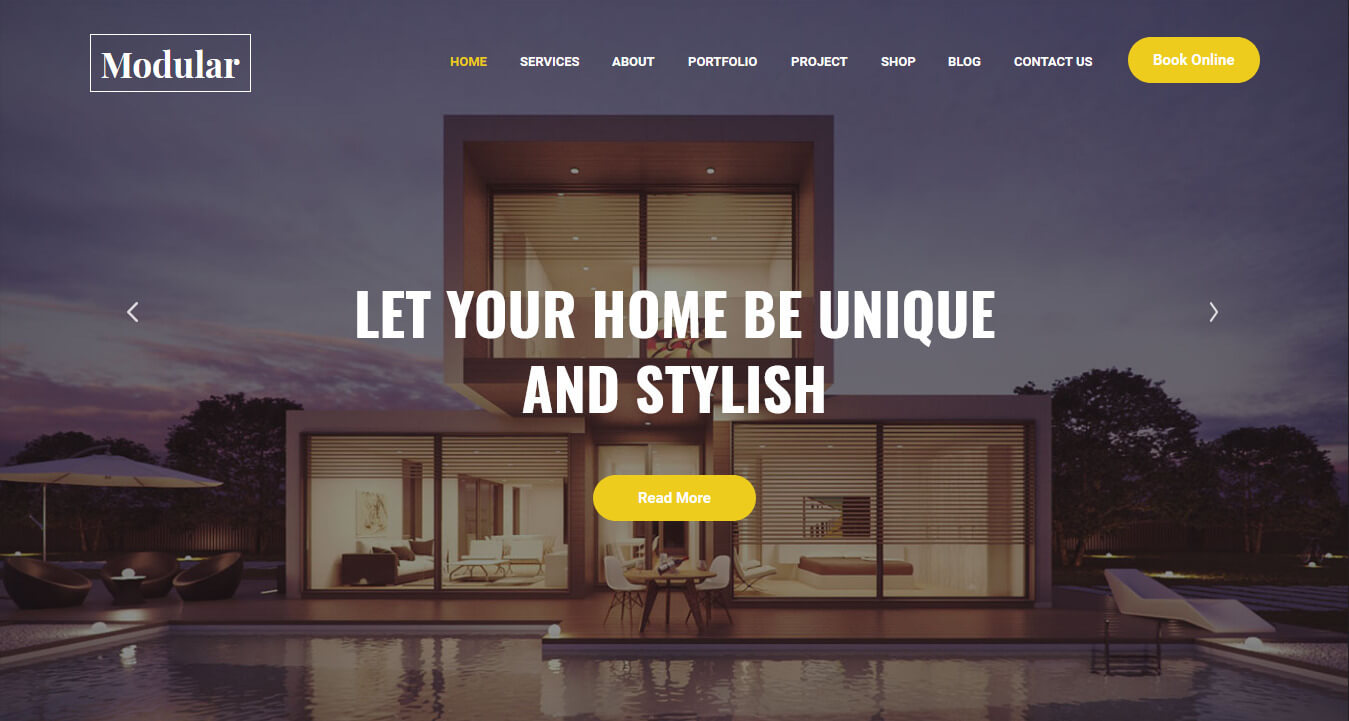
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Navigation: See the Setup Navigation tab of this documentation.
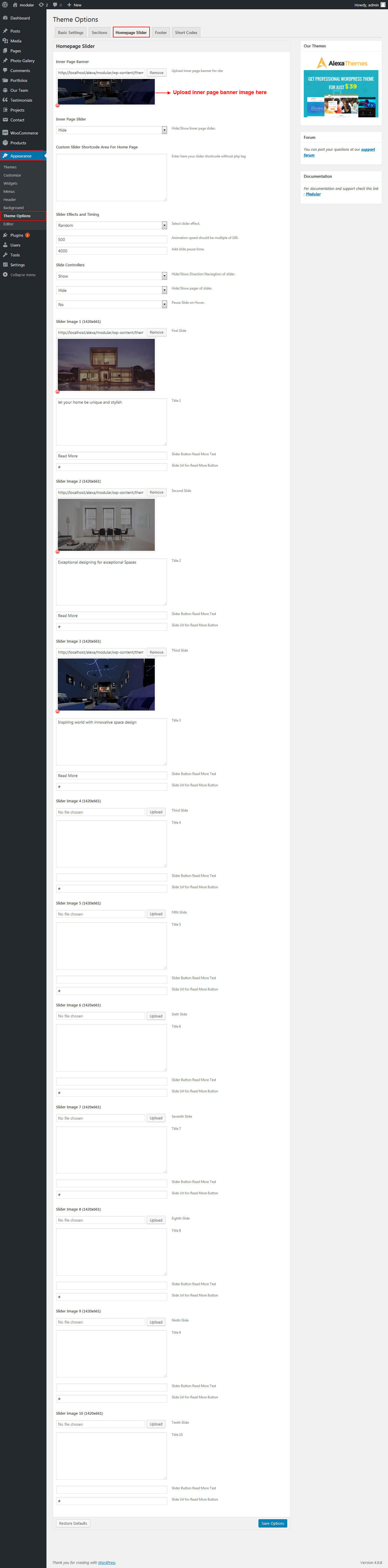
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title
FontAwesome icon name for slider bottom three box.
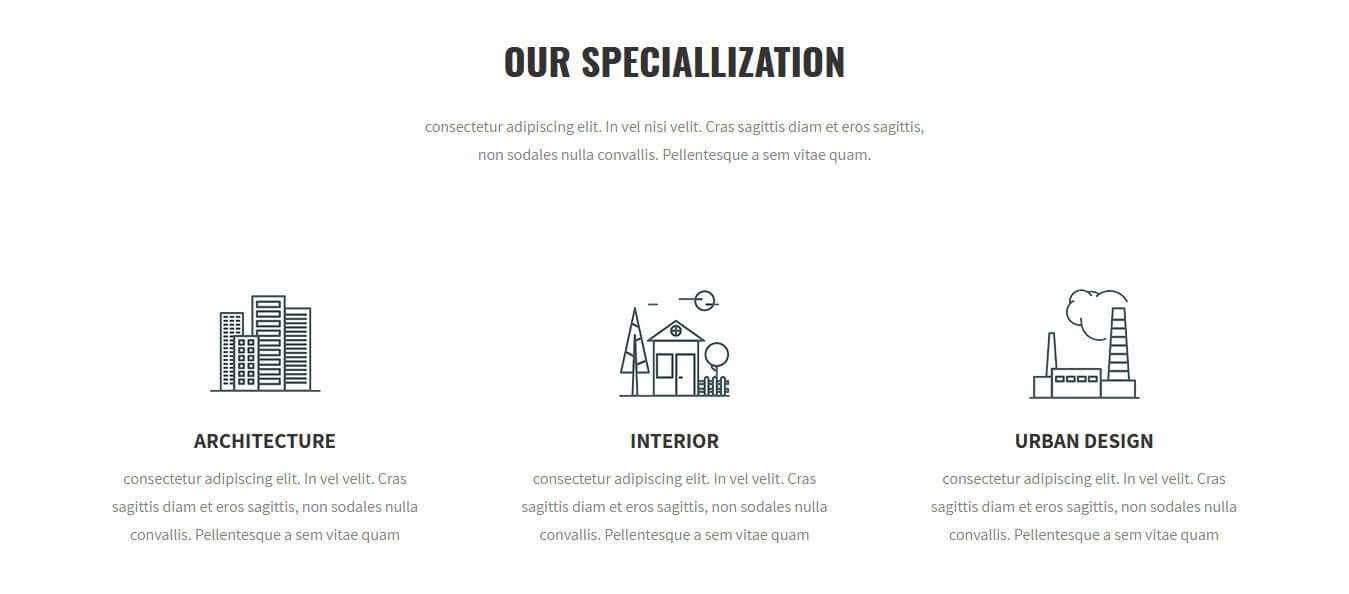
Setup Our Specialization Section

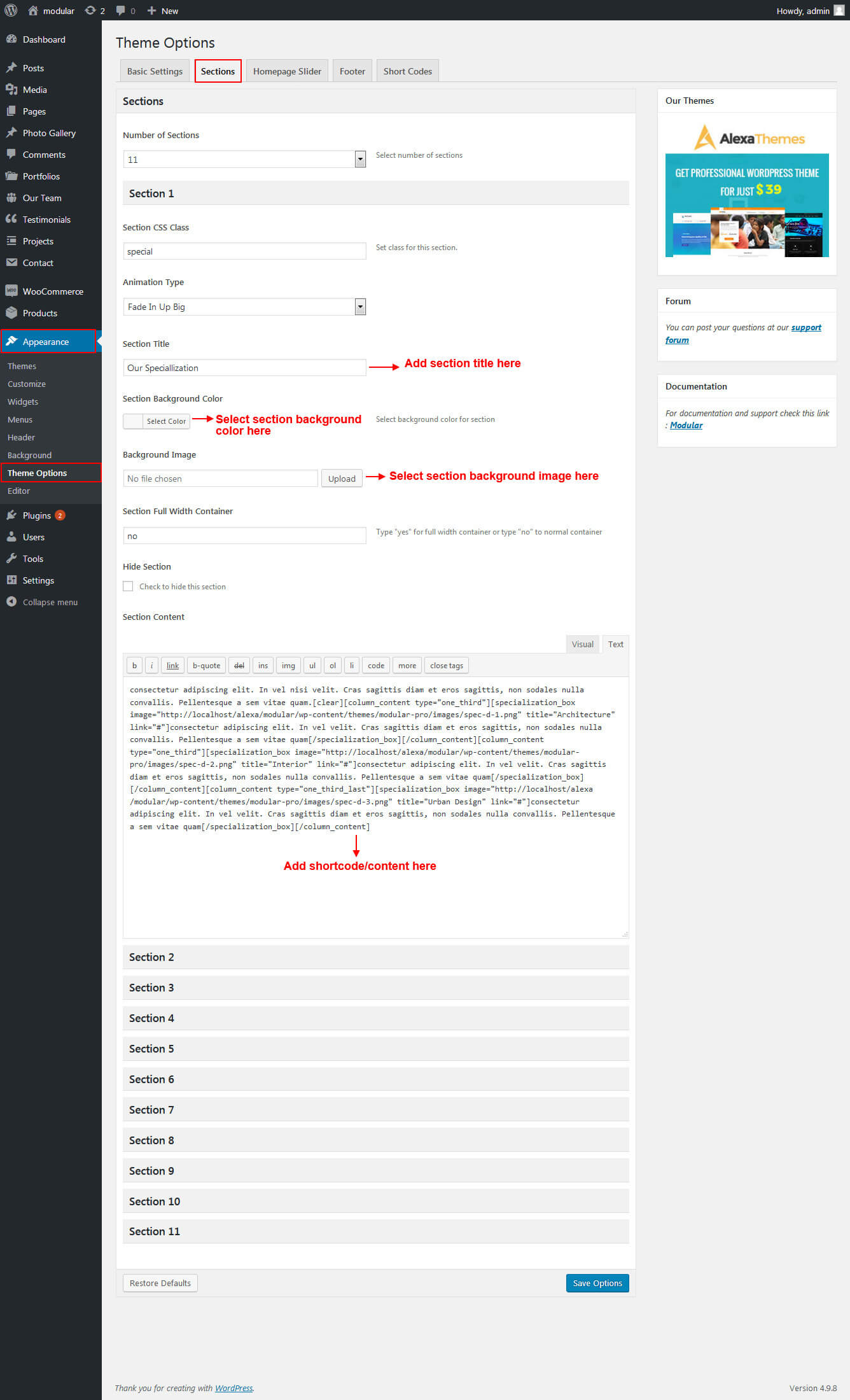
For setting up our specialization first section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Our Specialization First Section.
consectetur adipiscing elit. In vel nisi velit. Cras sagittis diam et eros sagittis, non sodales nulla convallis. Pellentesque a sem vitae quam.[clear][column_content type="one_third"][specialization_box image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/spec-d-1.png" title="Architecture" link="#"]consectetur adipiscing elit. In vel velit. Cras sagittis diam et eros sagittis, non sodales nulla convallis. Pellentesque a sem vitae quam[/specialization_box][/column_content][column_content type="one_third"][specialization_box image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/spec-d-2.png" title="Interior" link="#"]consectetur adipiscing elit. In vel velit. Cras sagittis diam et eros sagittis, non sodales nulla convallis. Pellentesque a sem vitae quam[/specialization_box][/column_content][column_content type="one_third_last"][specialization_box image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/spec-d-3.png" title="Urban Design" link="#"]consectetur adipiscing elit. In vel velit. Cras sagittis diam et eros sagittis, non sodales nulla convallis. Pellentesque a sem vitae quam[/specialization_box][/column_content]
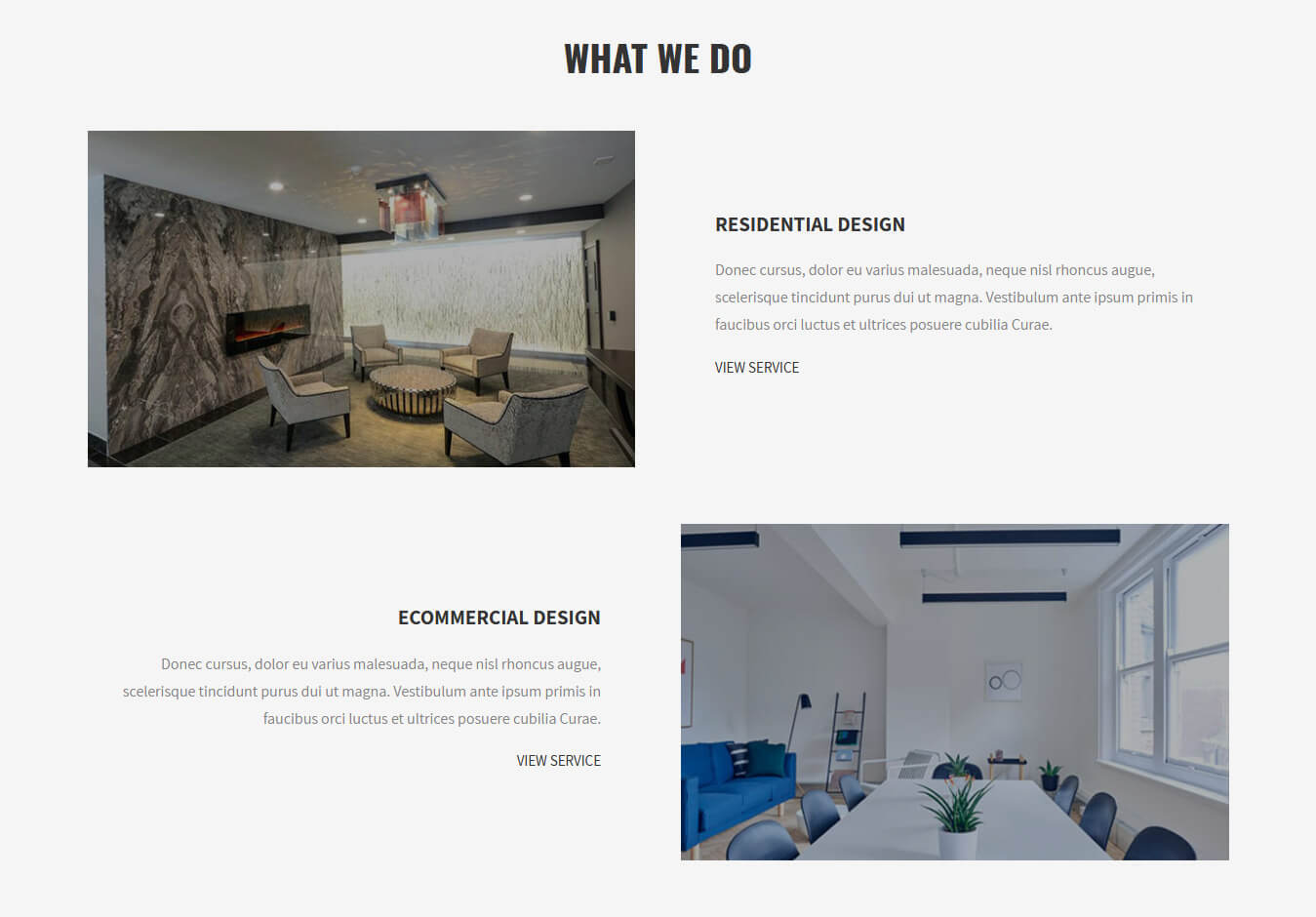
Setup What We Do Section

For setting up what we do second section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for What We Do Second Section.
[what_we_do image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/what-we-1.jpg" image_position="left" title="Residential Design" link="#"] Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.[/what_we_do][what_we_do image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/what-we-2.jpg" image_position="right" title="Ecommercial Design" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.[/what_we_do]
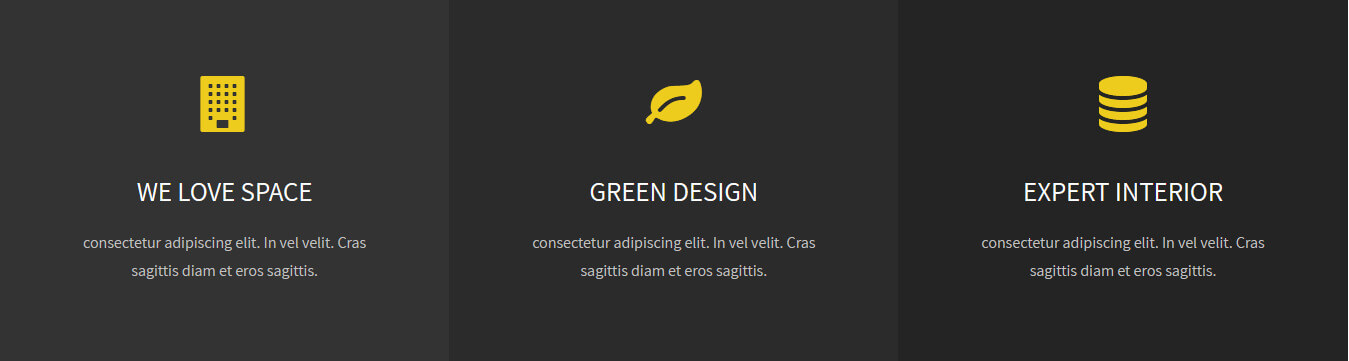
Setup Features Section

For setting up Features Third section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Features Third Section.
[features bgcolor="#333333" icon="building" title="We Love Space" link="#"]consectetur adipiscing elit. In vel velit. Cras sagittis diam et eros sagittis.[/features][features bgcolor="#2b2b2b" icon="leaf" title="Green Design" link="#"]consectetur adipiscing elit. In vel velit. Cras sagittis diam et eros sagittis.[/features][features bgcolor="#242424" icon="database" title="Expert Interior" link="#"]consectetur adipiscing elit. In vel velit. Cras sagittis diam et eros sagittis.[/features][clear]
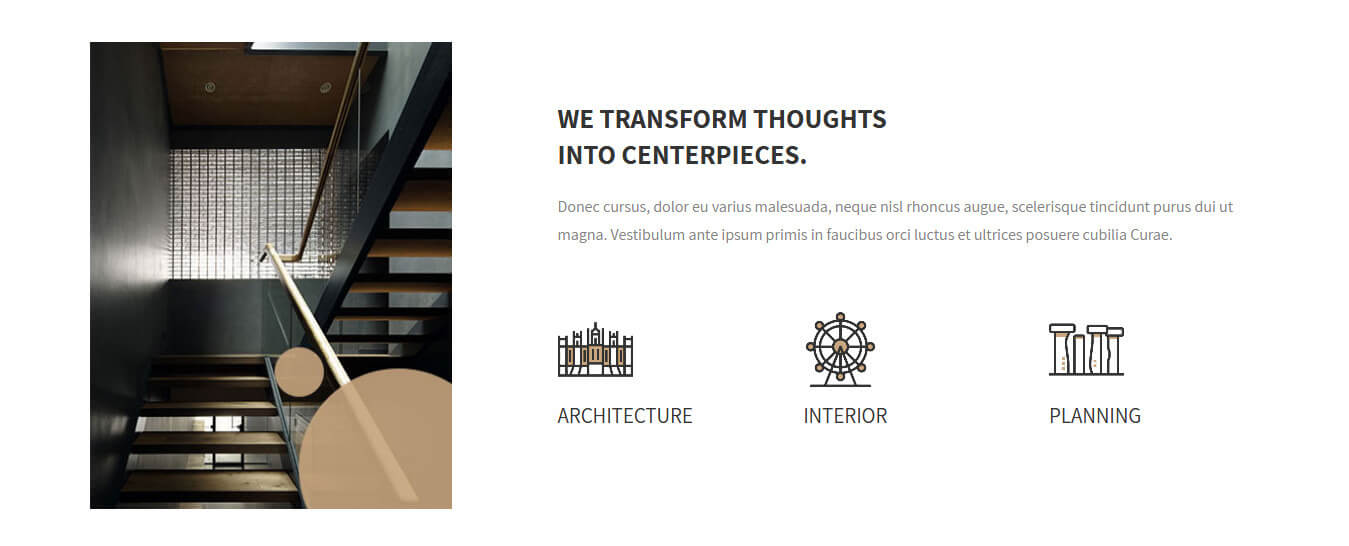
Setup We Transform Thoughts Into Centerpieces Section

For setting up We Transform Thoughts Into Centerpieces Fourth section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for We Transform Thoughts Into Centerpieces Fourth Section.
<div class="work-thumb"><img src="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/work-thumb.jpg"></div><div class="work-details"><h2>We Transform Thoughts Into Centerpieces.</h2><p>Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.</p>[column_content type="one_third"][our_work image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/worksm1.png" title="Architecture" link="#"][/column_content][column_content type="one_third"][our_work image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/worksm2.png" title="Interior" link="#"][/column_content][column_content type="one_third_last"][our_work image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/worksm3.png" title="Planning" link="#"][/column_content]</div>[clear]
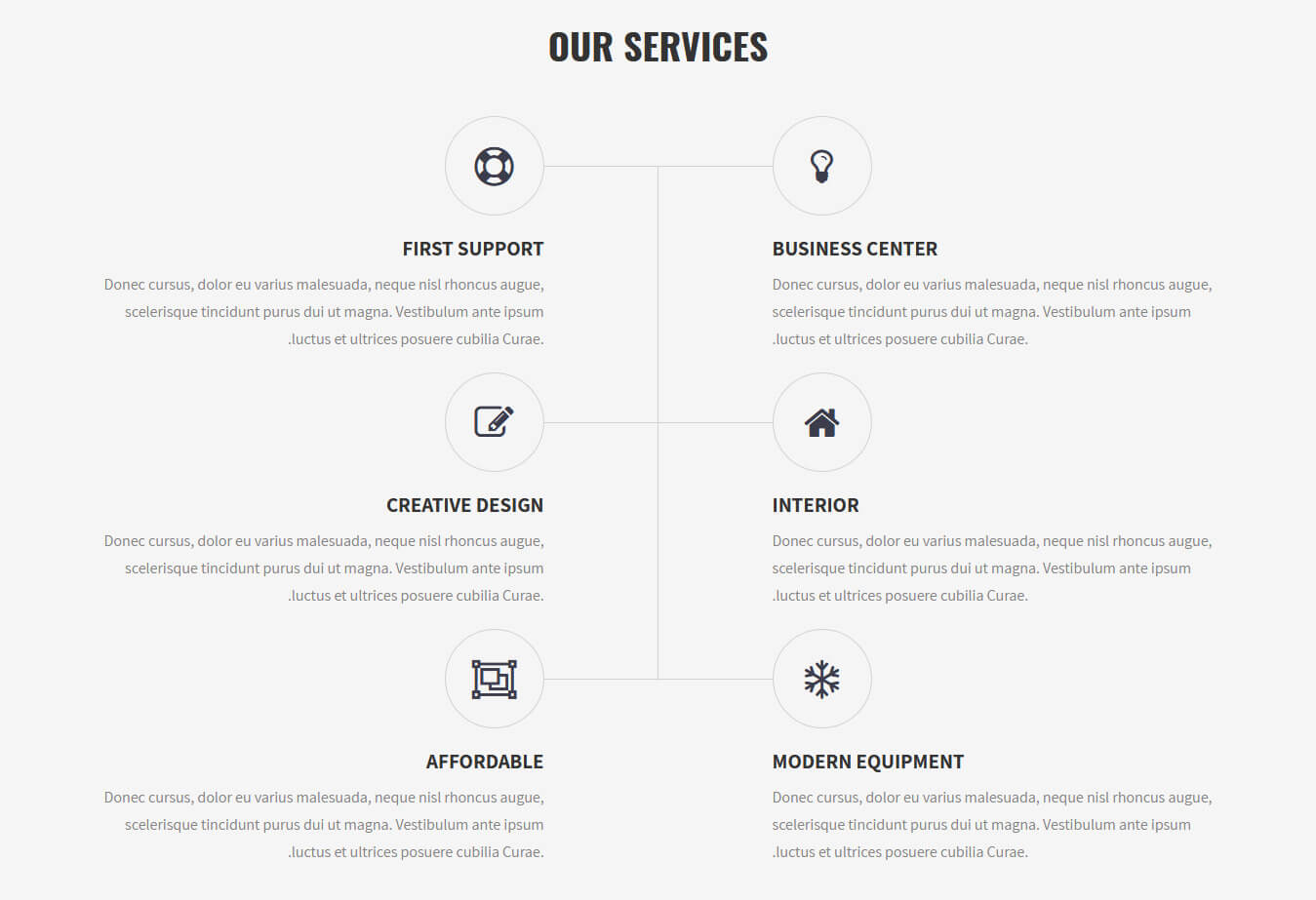
Setup Our Services Section

For setting up Our Services section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
Shortcode/Content for Our Services Section.
[services icon="life-ring" title="First Support" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum .luctus et ultrices posuere cubilia Curae.[/services][services icon="lightbulb-o" title="Business Center" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum .luctus et ultrices posuere cubilia Curae.[/services][services icon="pencil-square-o" title="Creative Design" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum .luctus et ultrices posuere cubilia Curae.[/services][services icon="home" title="Interior" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum .luctus et ultrices posuere cubilia Curae.[/services][services icon="object-group" title="Affordable" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum .luctus et ultrices posuere cubilia Curae.[/services][services icon="snowflake-o" title="Modern Equipment" link="#"]Donec cursus, dolor eu varius malesuada, neque nisl rhoncus augue, scelerisque tincidunt purus dui ut magna. Vestibulum ante ipsum .luctus et ultrices posuere cubilia Curae.[/services]
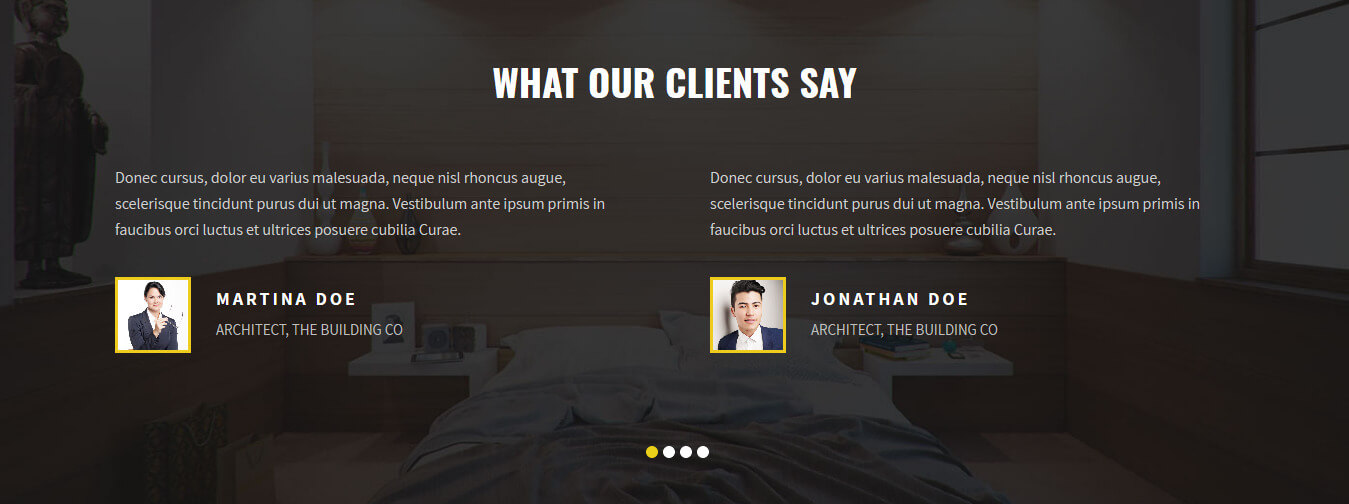
Setup What Our Client Says Section

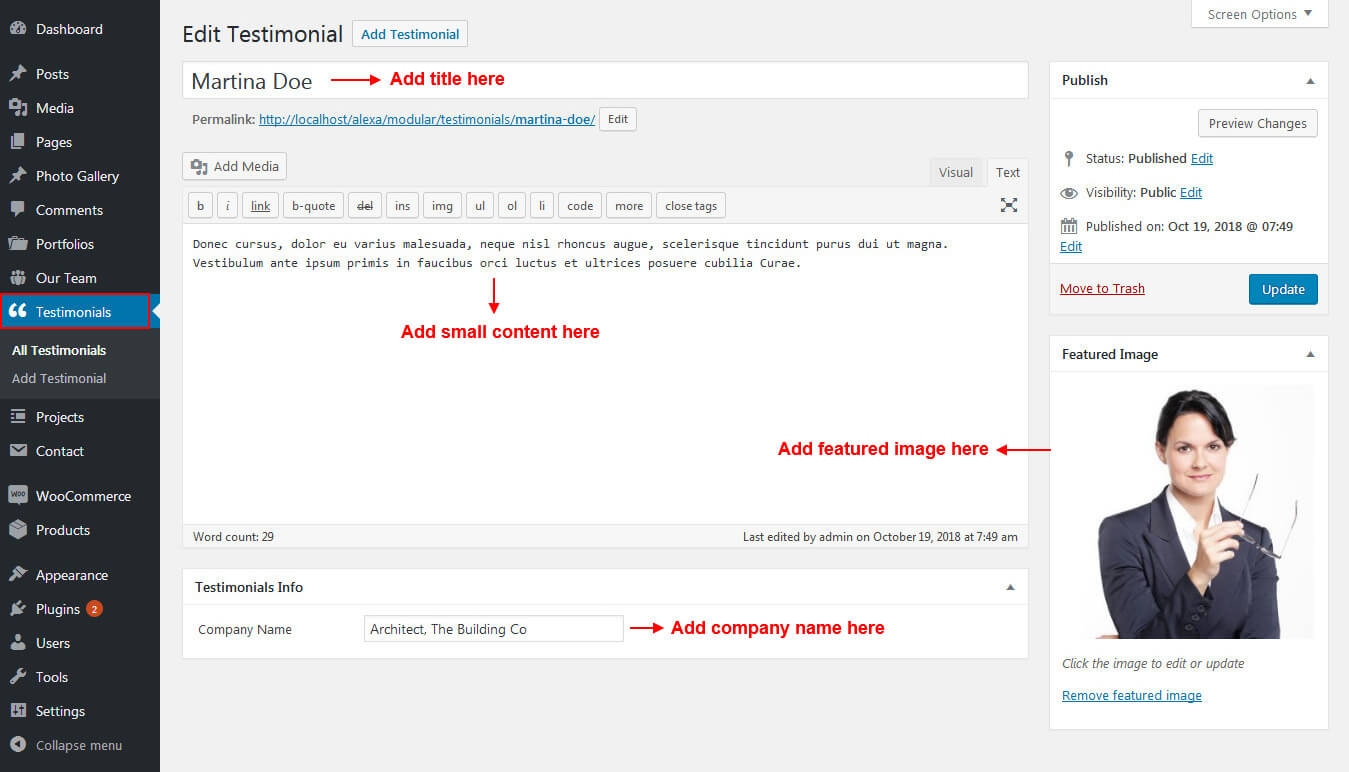
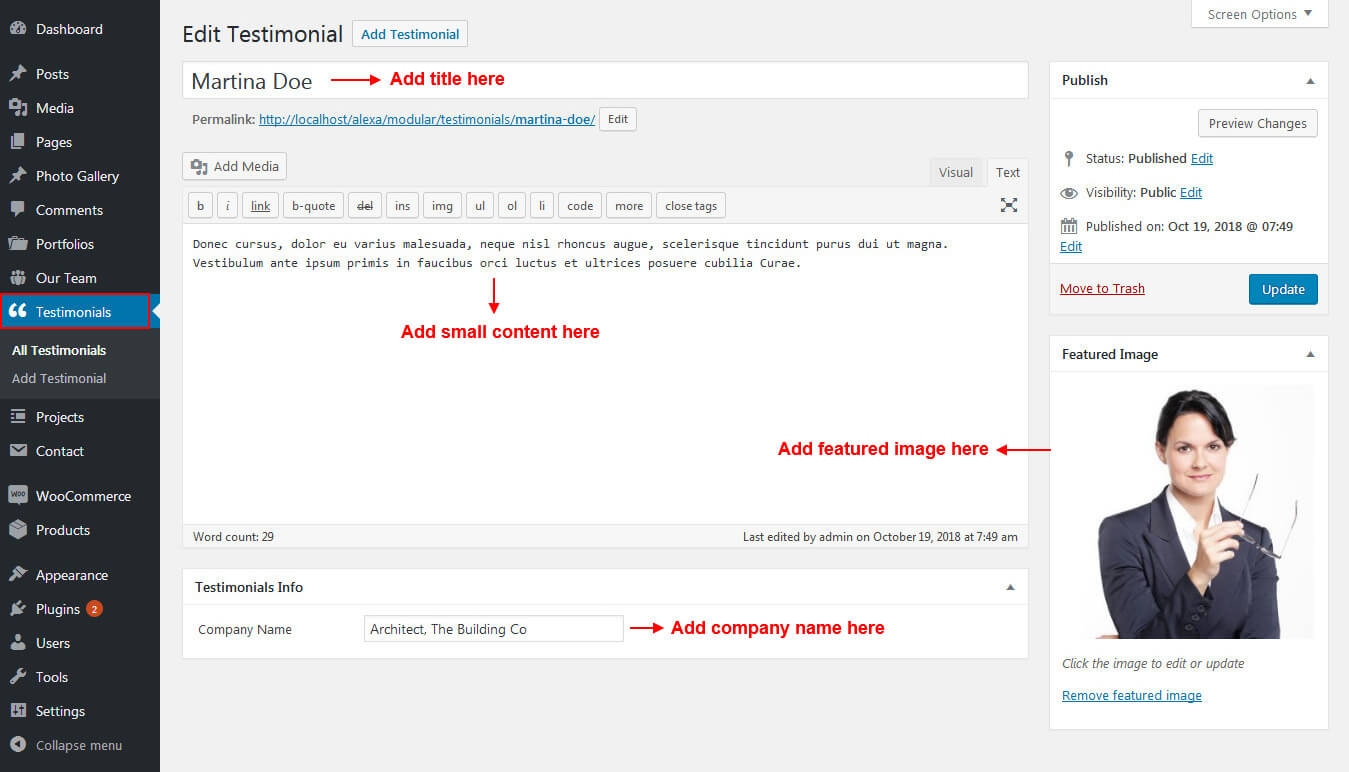
For setting up What Our Client Says testimonials section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to What Our Client Says Testimonials go to Appearance >> Theme Options >> Sections >> Section 6.
What Our Client Says Testimonials Section Shortcode/Content:
[testimonials]
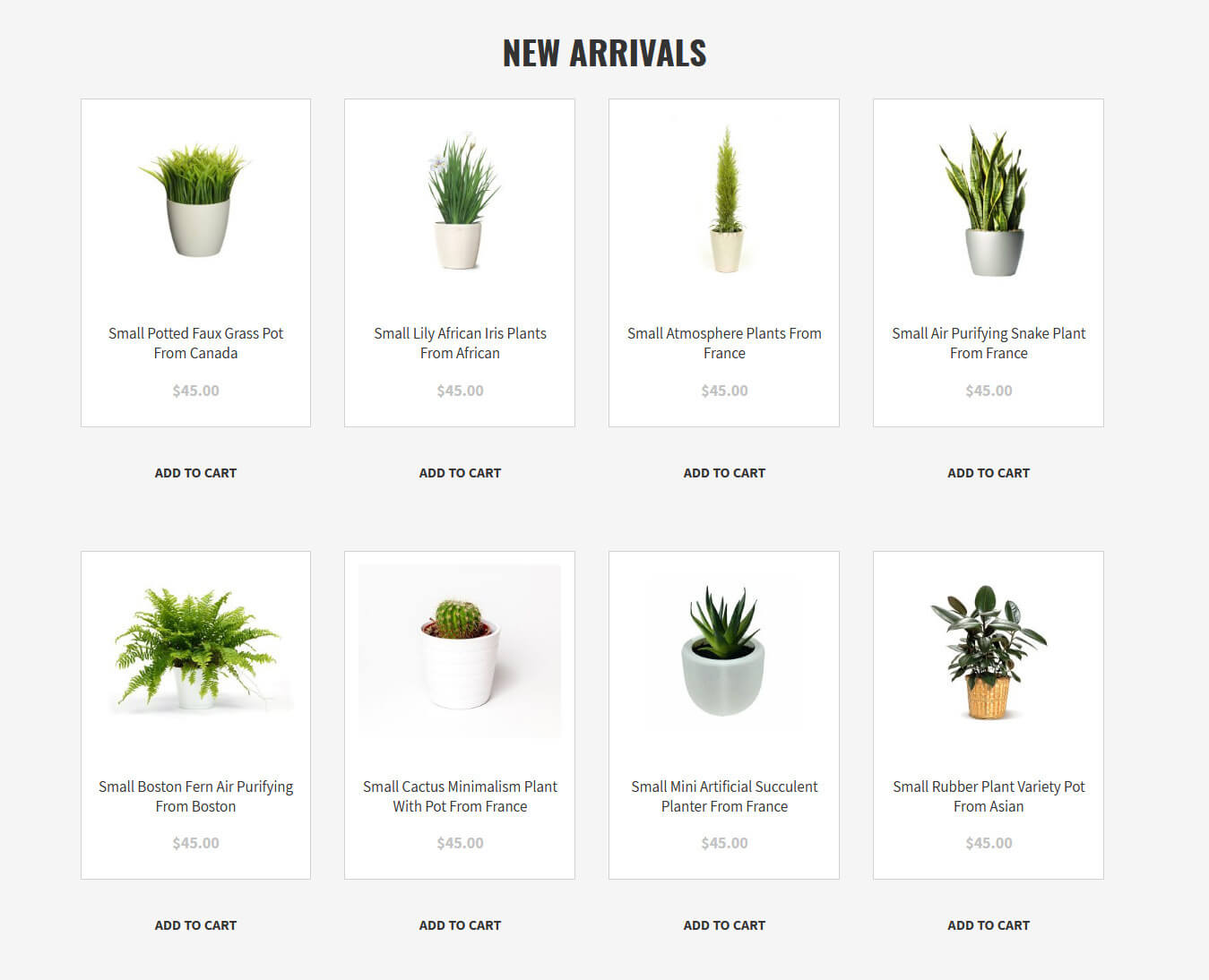
Setup New Arrivals Section

For setting up New Arrivals section Go to >> Appearance >> Theme Options >> Sections >> Select Section 7.
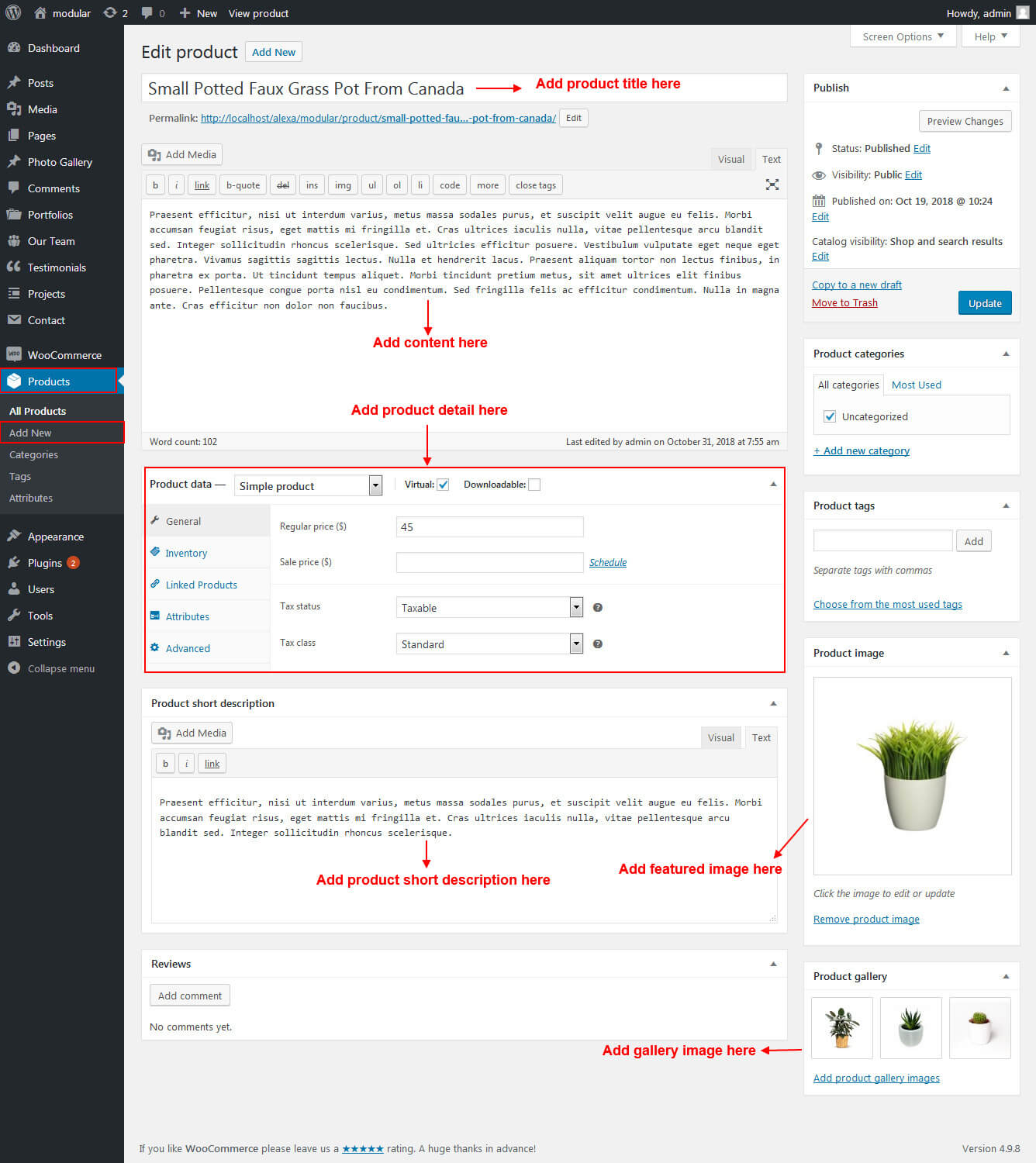
For setting up New Arrival first of all you need to add some plugin for Woocommerce Plugin Download by using Products Posts. Follow below instruction to add posts.

Once you added posts in the Products Posts type after that you just have to add post shortcode in the sections content area and you'r done.
Shortcode/Content for New Arrival Section.
[recent_products limit="8" columns="4"]
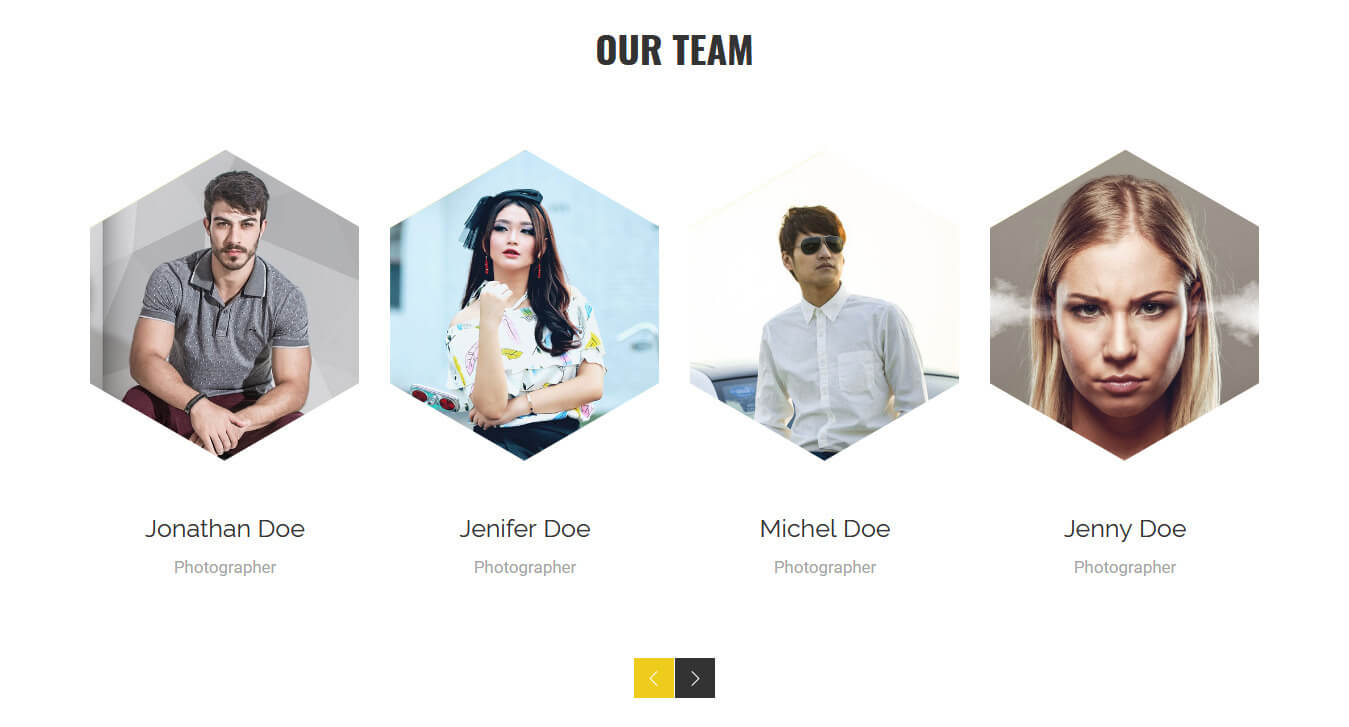
Setup Our Team Section

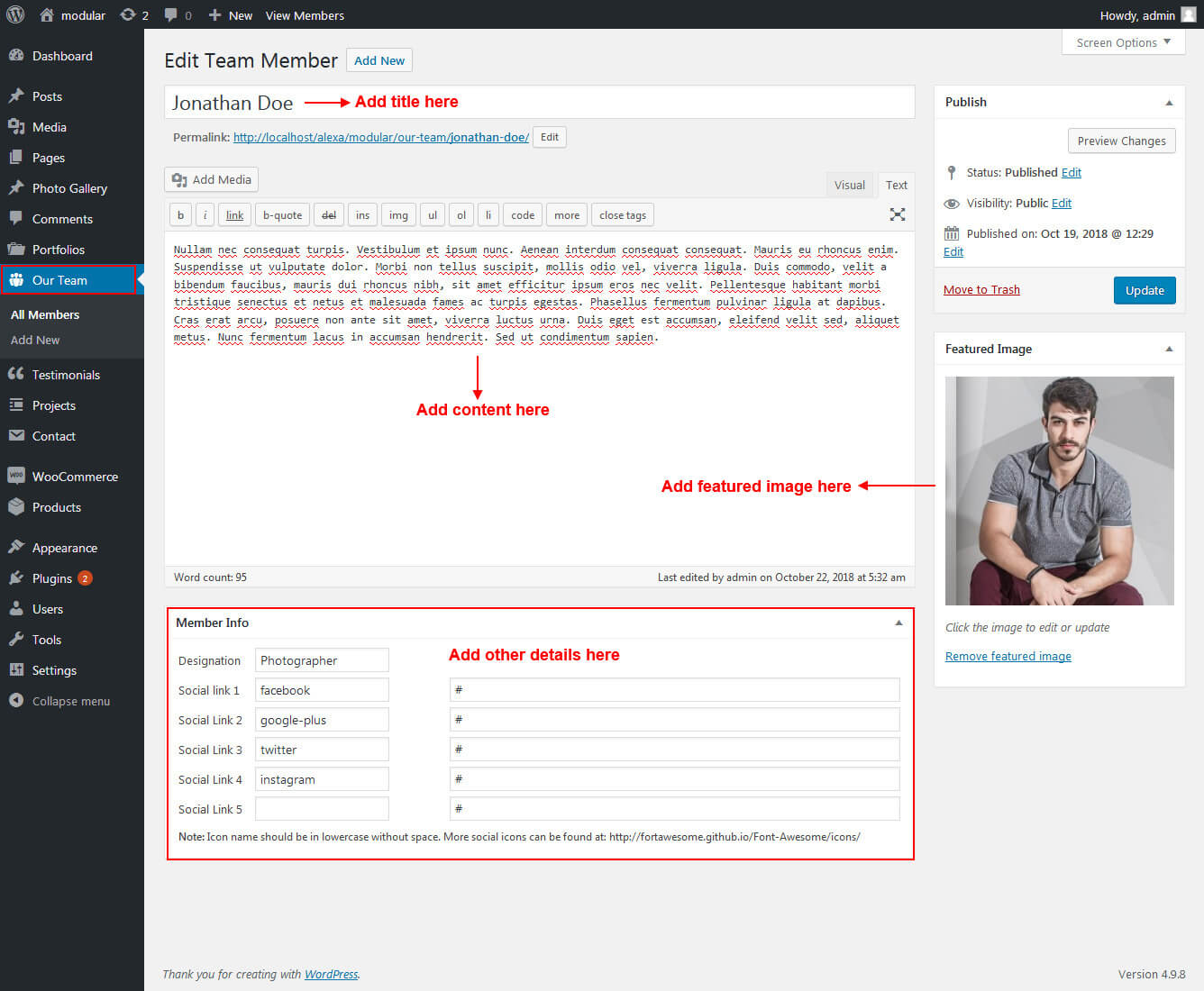
For setting up Our Team section first of all you need to add some team by using our team post type please see the below screenshot.

For setting up Our Team section Go to >> Appearance >> Theme Options >> Sections >> Select Section 8.
Shortcode/Content for Our Team Section.
[our-team show="4"]
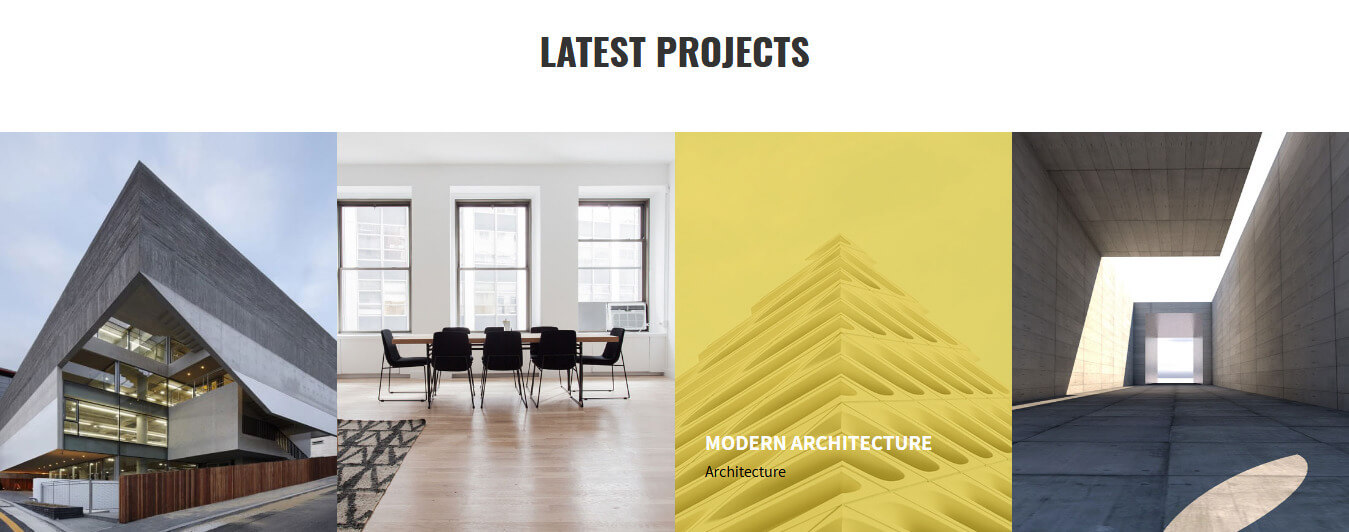
Setup Latest Projects Section

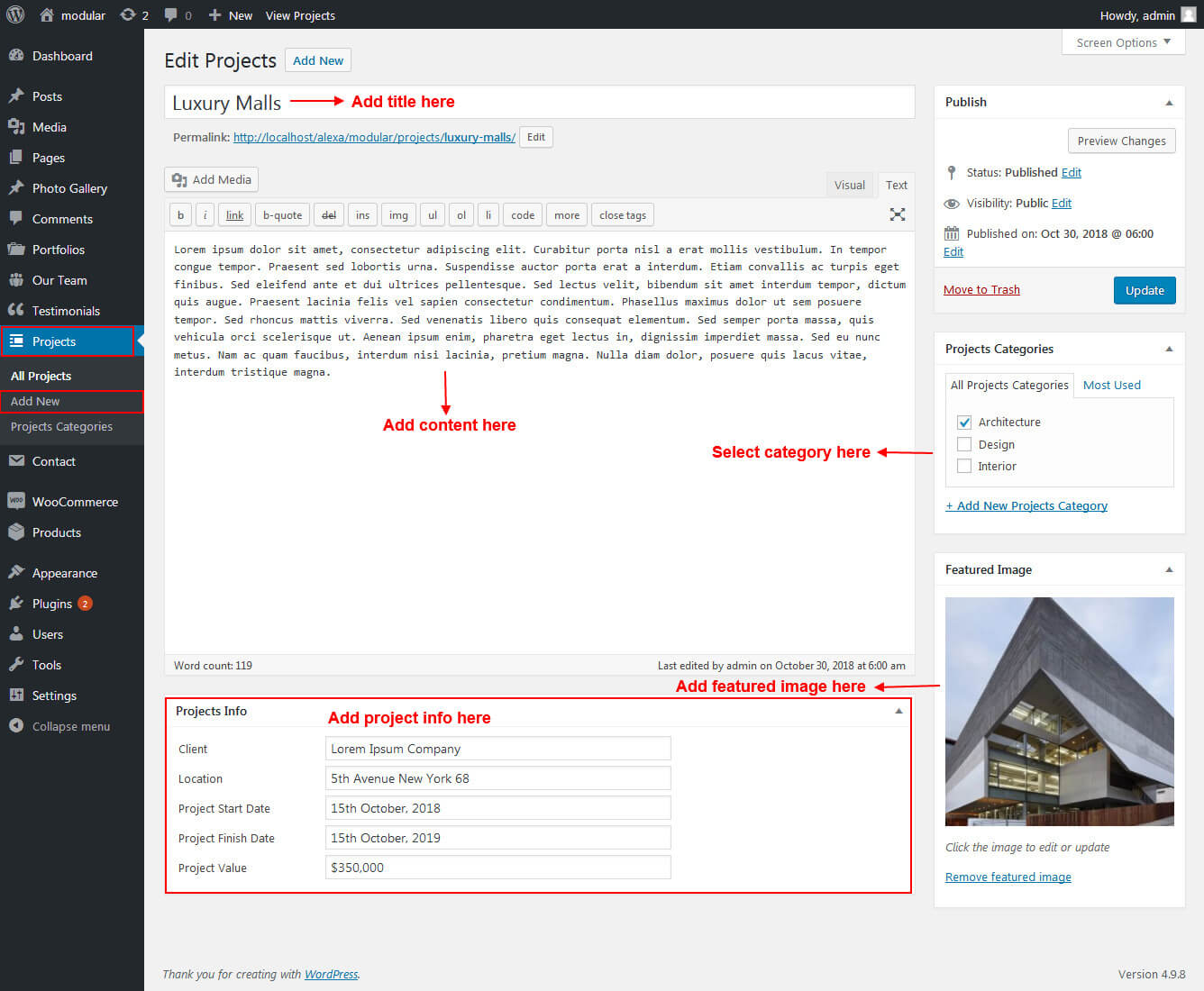
For setting up Latest Projects section first of all you need to add some posts by using Projects Posts. Follow below instruction to add posts.

Once you added posts in the Projects Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 9.)
Shortcode/Content for Latest Projects Section
[projects showposts="4"]
Setup Latest News Section

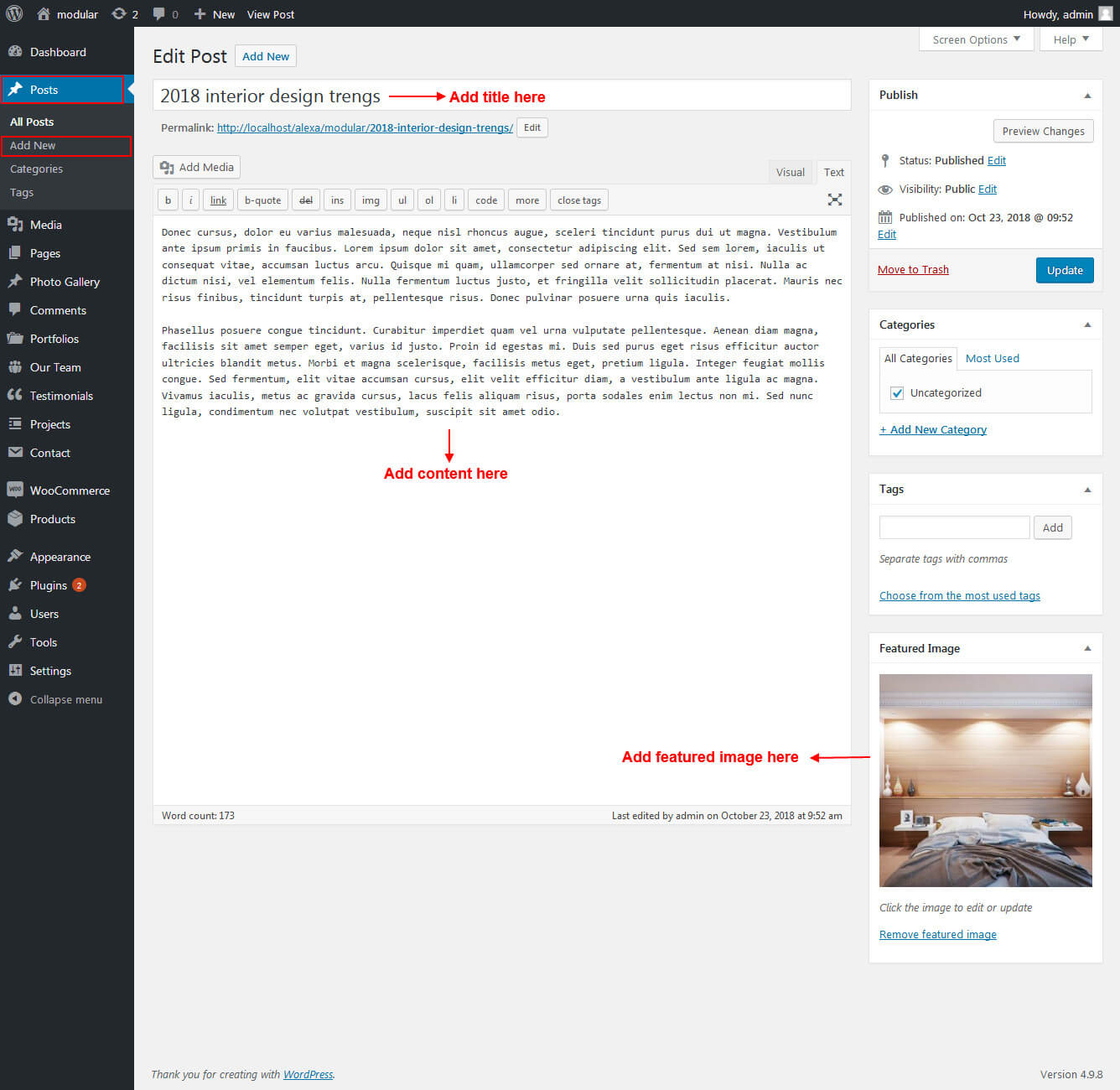
For setting up latest news section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the Latest News Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 10.)
Shortcode/Content for Latest News Section
[latest-news showposts="2" category="show" comment="show" date="show" author="show"]
Setup Our Partners Section

For setting up Our Partners section Go to >> Appearance >> Theme Options >> Sections >> Select Section 11.
Shortcode/Content for Our Partners Section.
[client_lists][client image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/logo1.jpg" link="#"][client image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/logo2.jpg" link="#"][client image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/logo3.jpg" link="#"][client image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/logo4.jpg" link="#"][client image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/logo5.jpg" link="#"][client image="http://localhost/alexa/modular/wp-content/themes/modular-pro/images/logo6.jpg" link="#"][/client_lists]
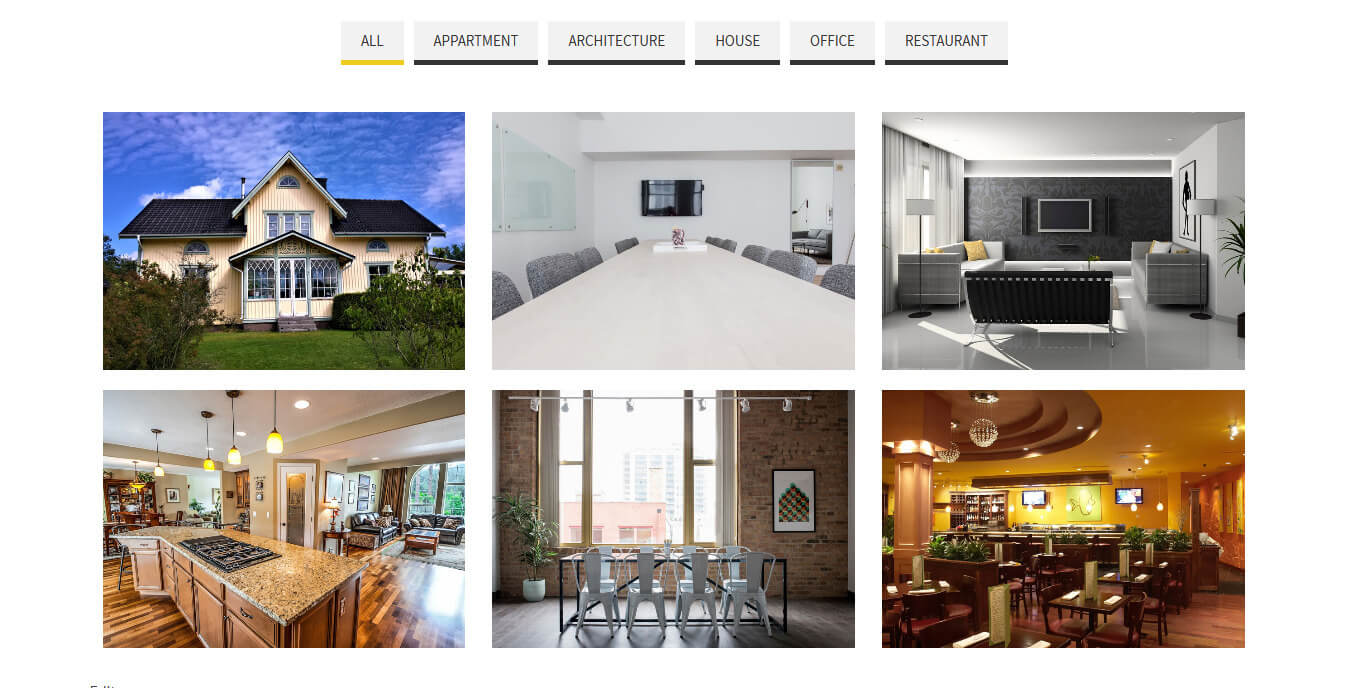
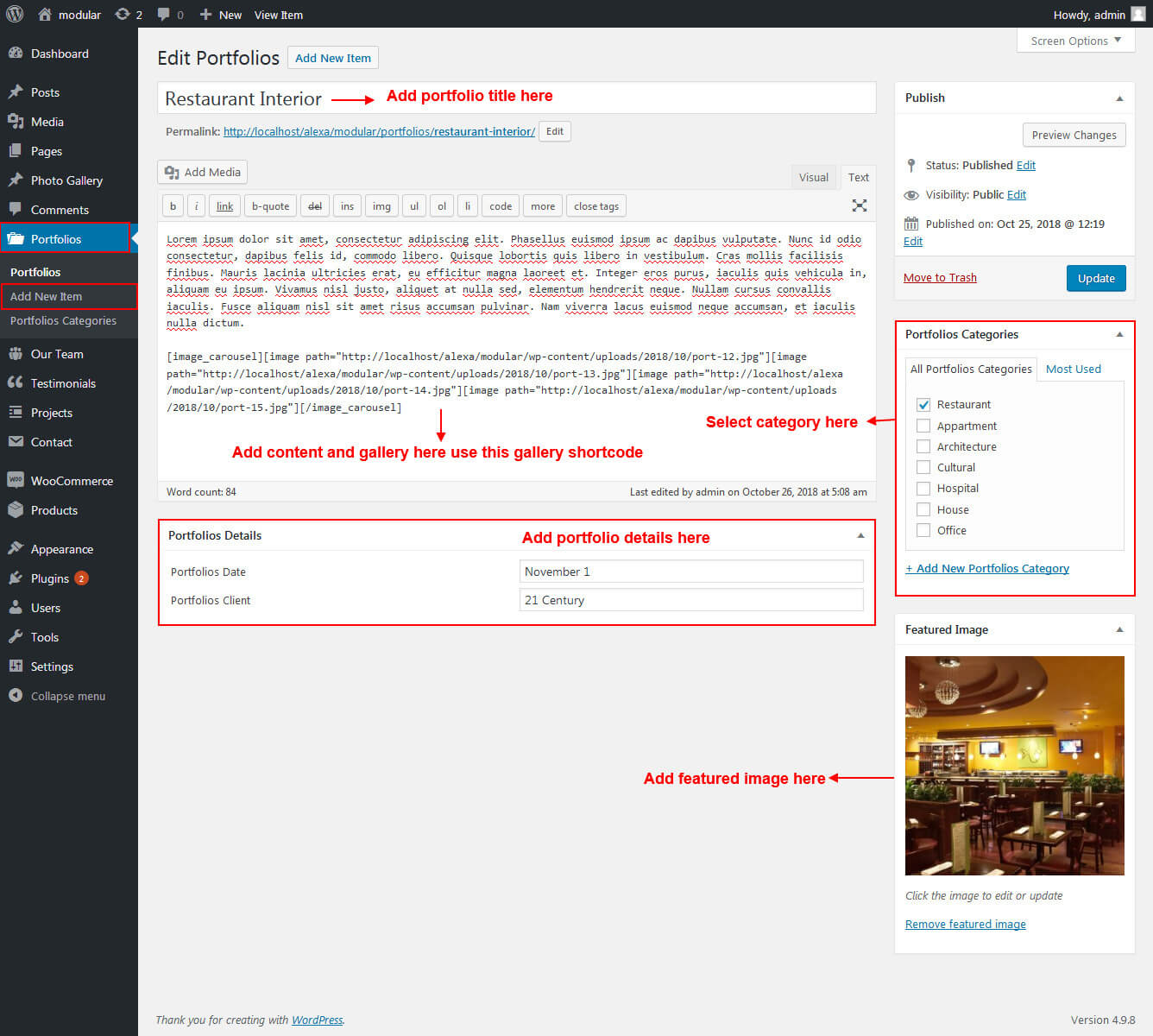
Setup Portfolio Page Section

For setting up portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Portfolio Page Posts type after that you just have to add post shortcode in the portfolio page content area and you'r done.
Shortcode/Content for Portfolio Page
[portfolios show="6"]
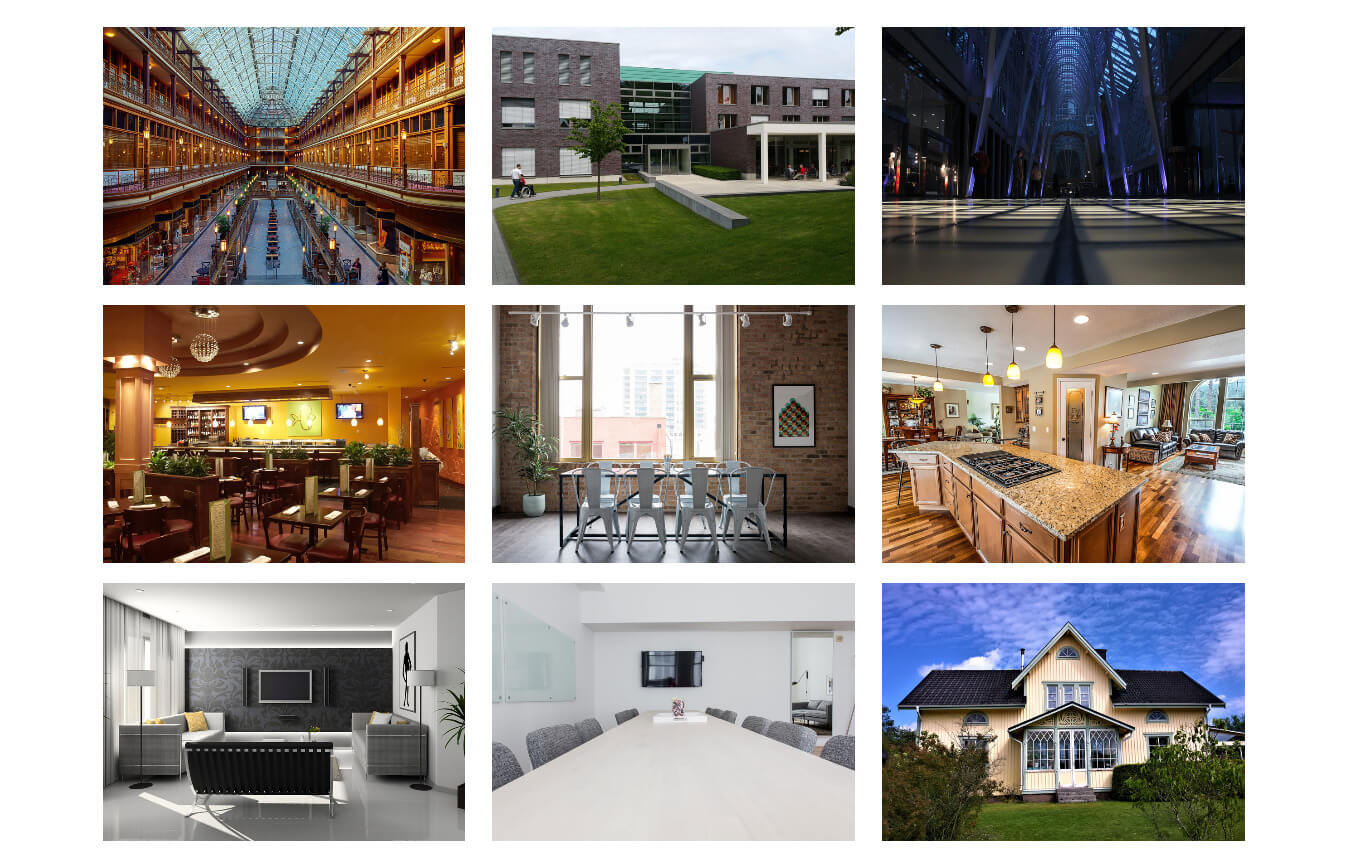
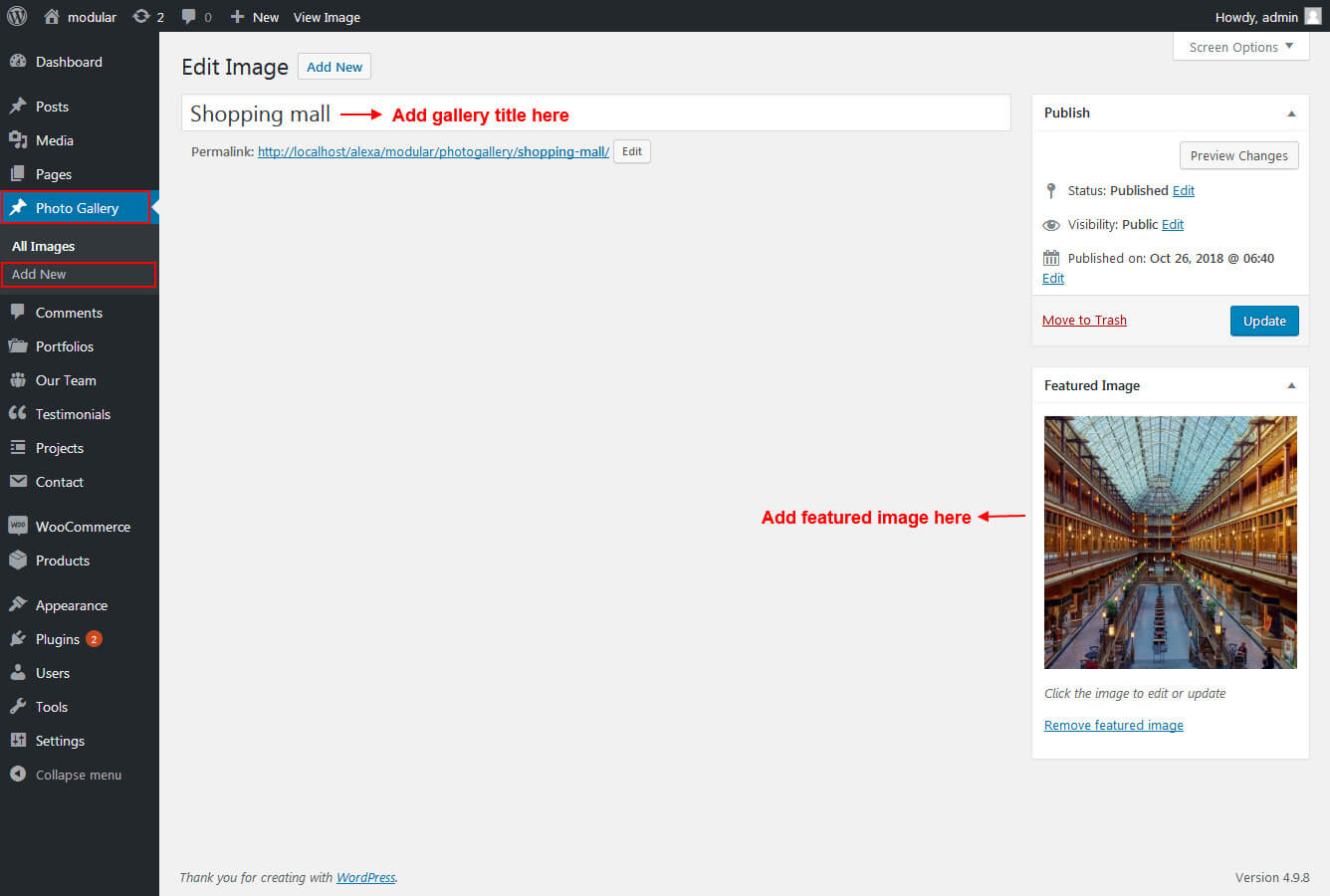
Setup Gallery Page Section

For setting up portfolio page first of all you need to add some posts by using Portfolio Posts. Follow below instruction to add posts.

Once you added posts in the Gallery Page Posts type after that you just have to add post shortcode in the gallery page content area and you'r done.
Shortcode/Content for Gallery Page
[photogallery show="9"]
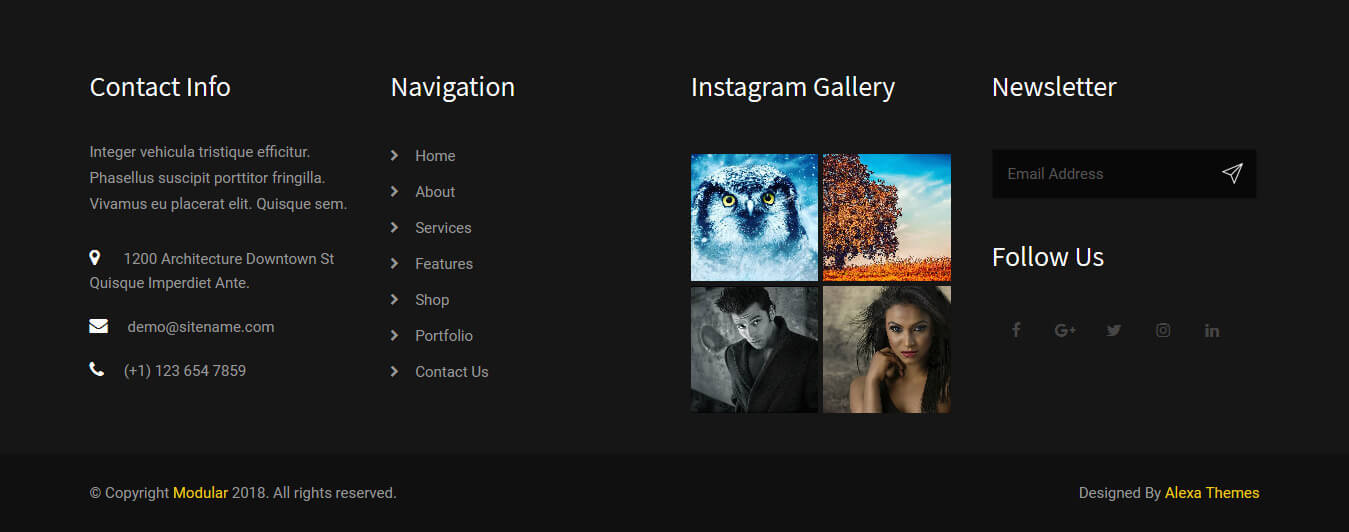
Setup Footer

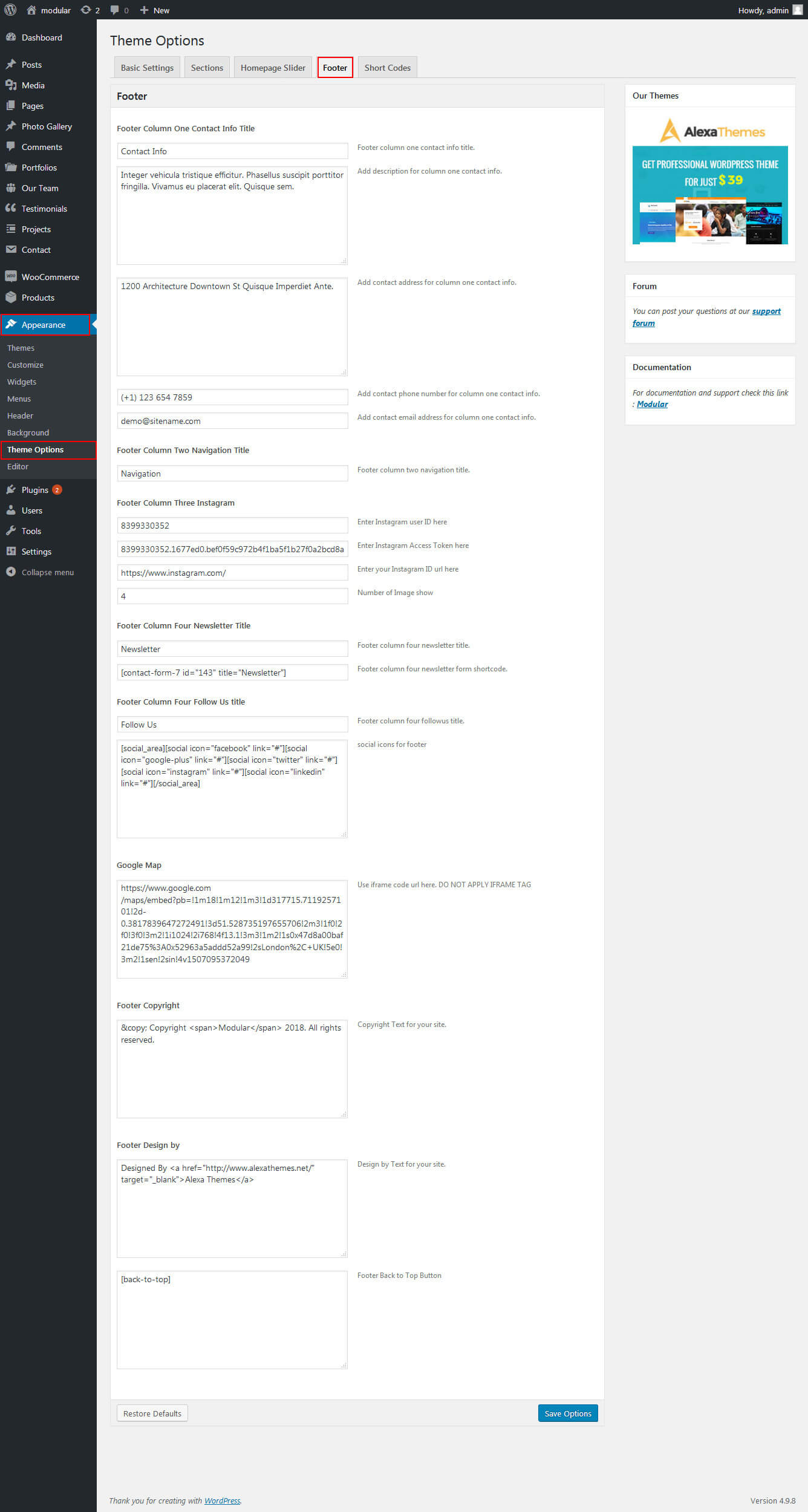
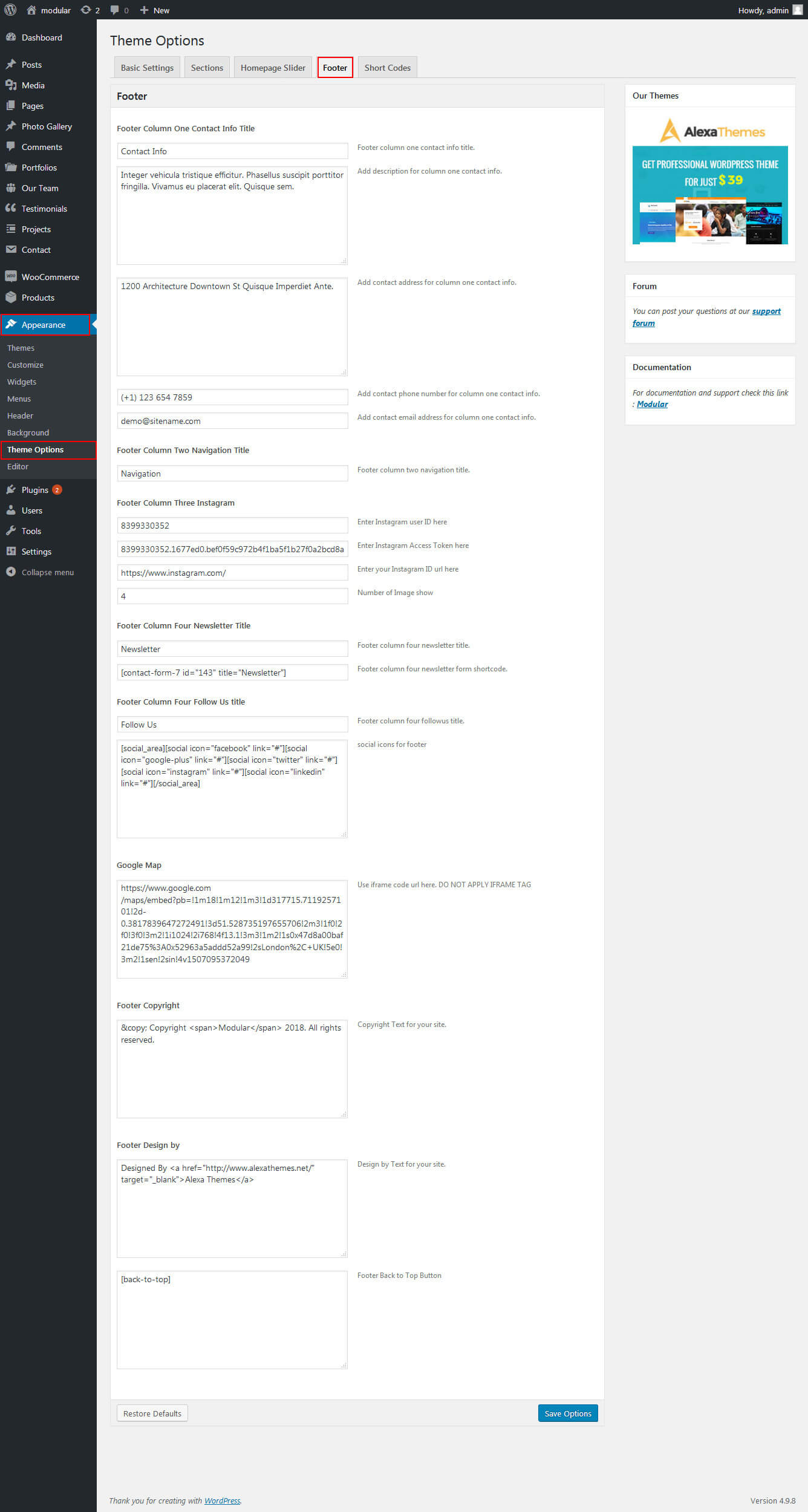
Go to Appearance >> Theme Options >> Footer.

- For footer column 1: Go to Appearance >> Theme Options >> Footer.
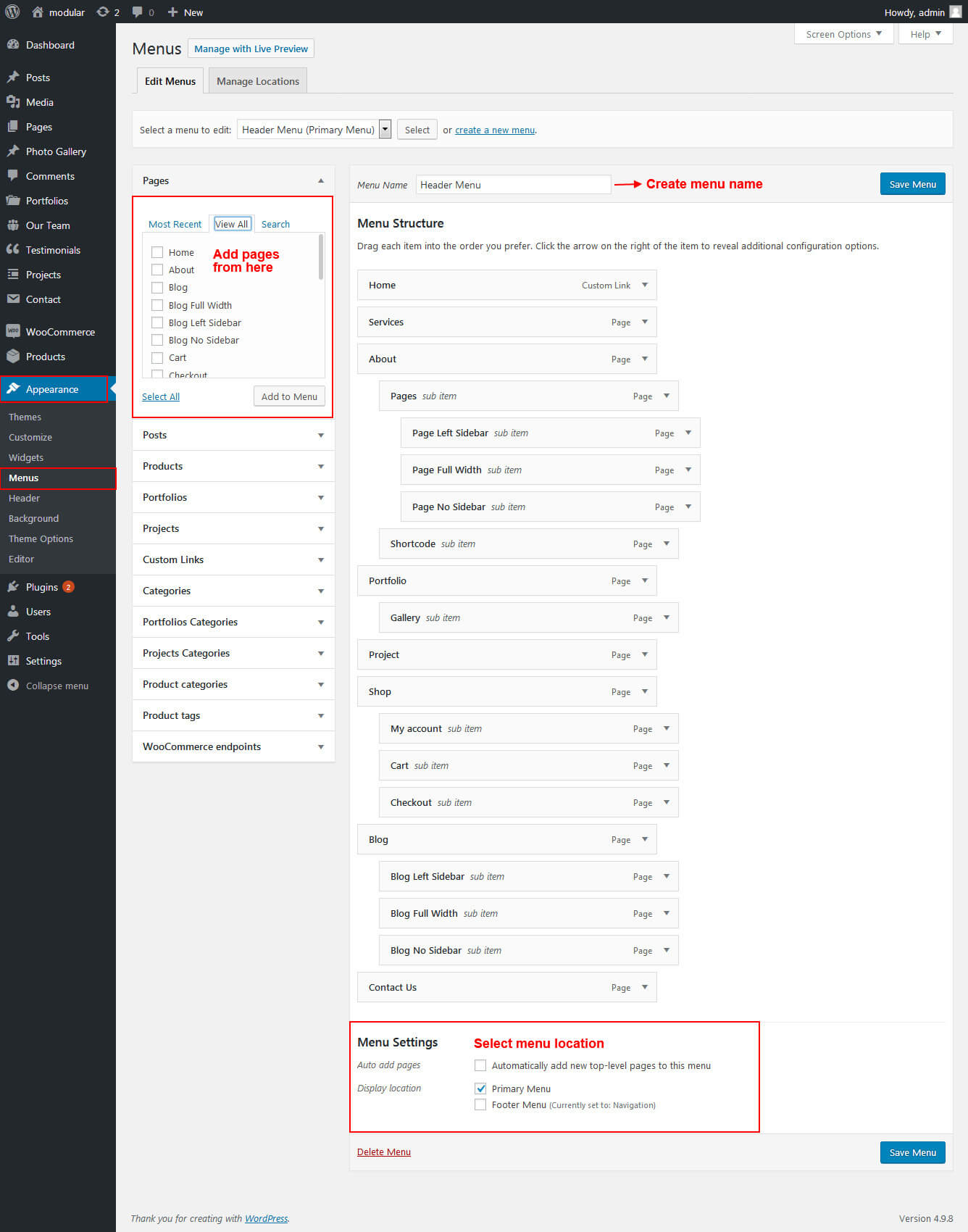
- For footer column 2: Go to Appearance >> Menu >> Create Menu >> Select Menu Location >> Add Menu.
- For footer column 3: Go to Appearance >> Theme Options >> Footer.
- For footer column 4: Go to Appearance >> Theme Options >> Footer
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="google-plus" link="#"][social icon="twitter" link="#"][social icon="instagram" link="#"][social icon="linkedin" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
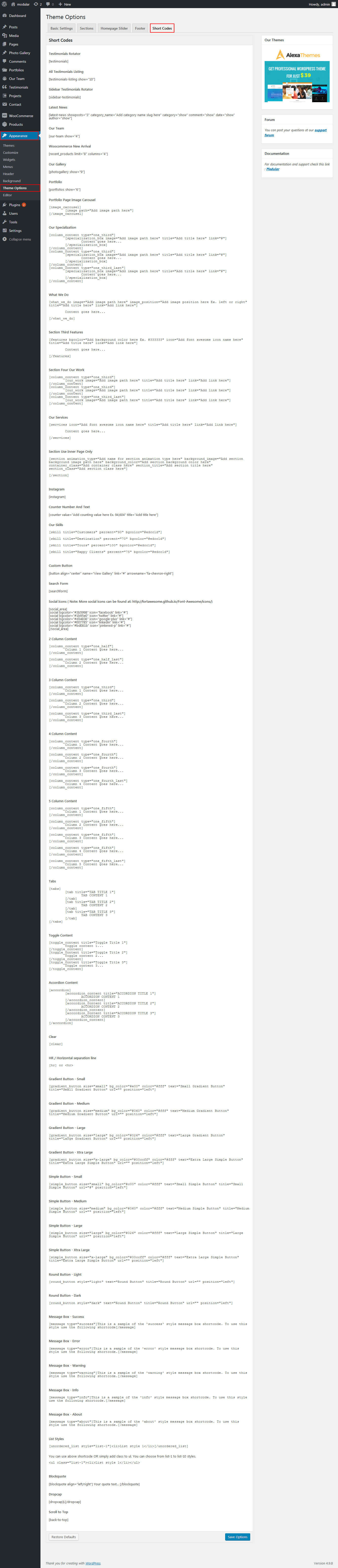
Shortcodes
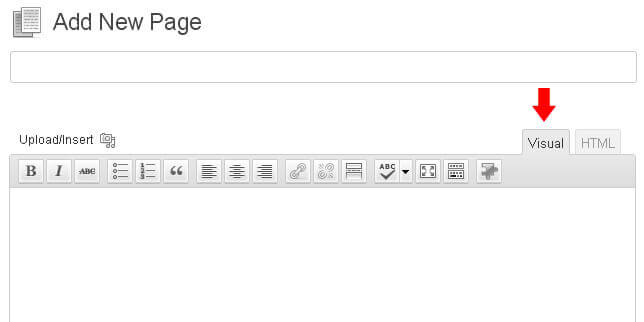
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
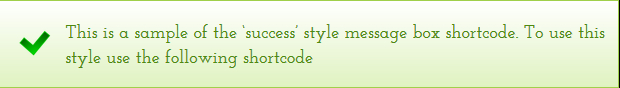
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

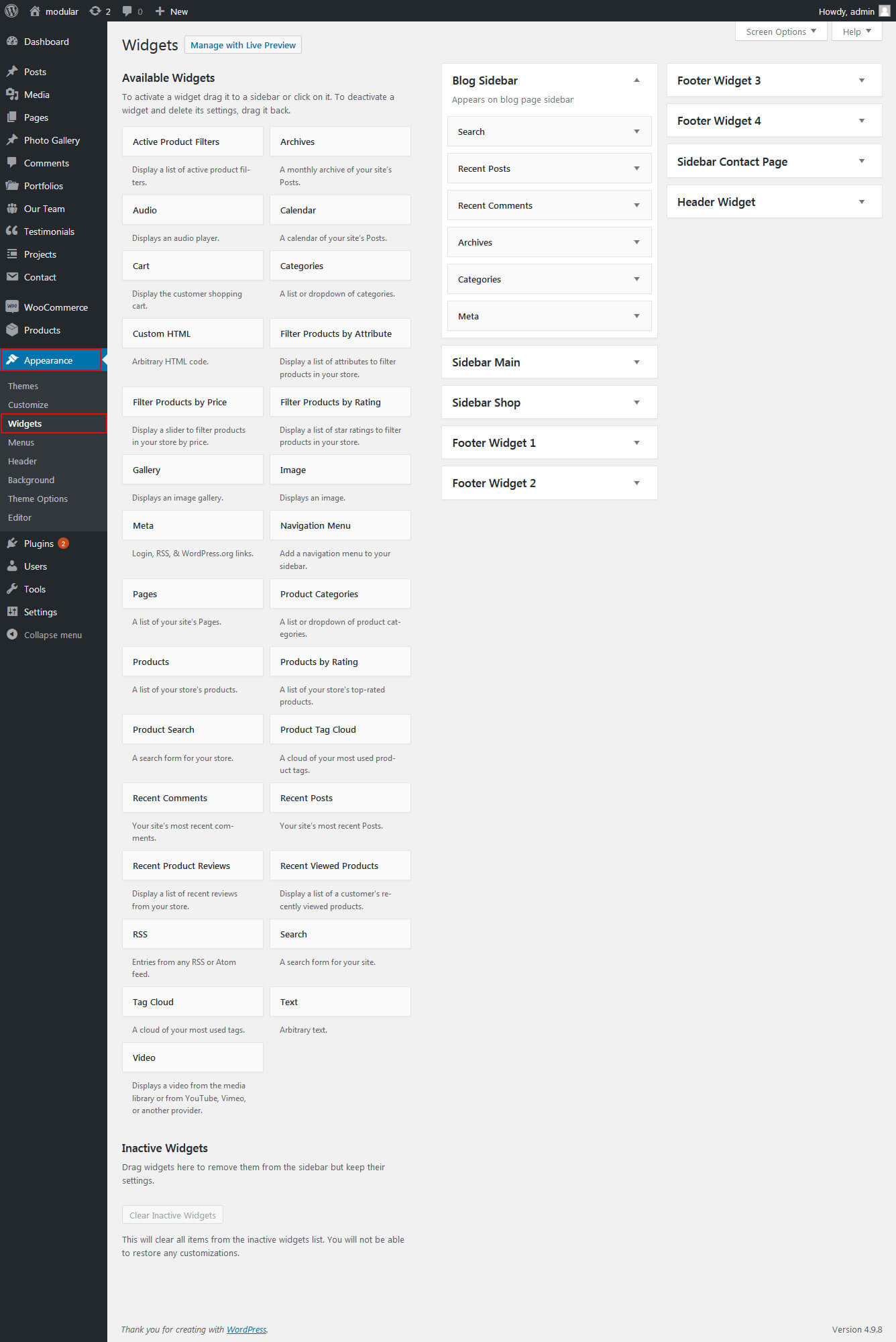
Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
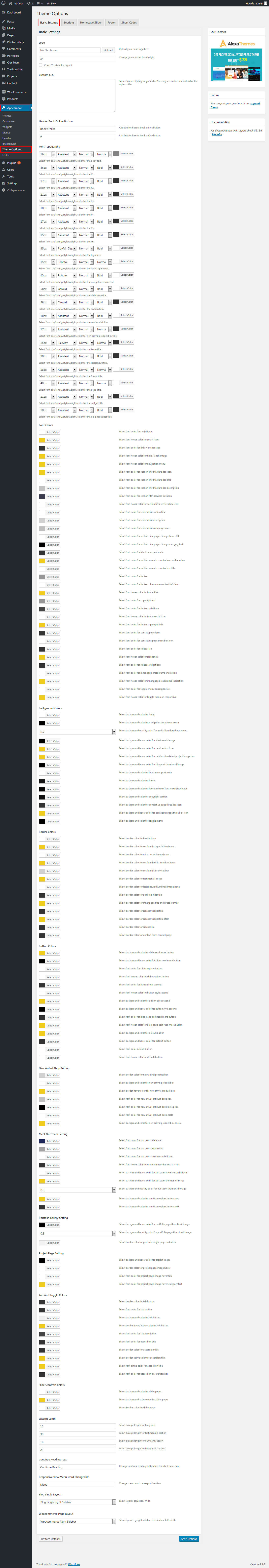
Basic Settings

Sections

Slider Settings

Footer

Shortcode

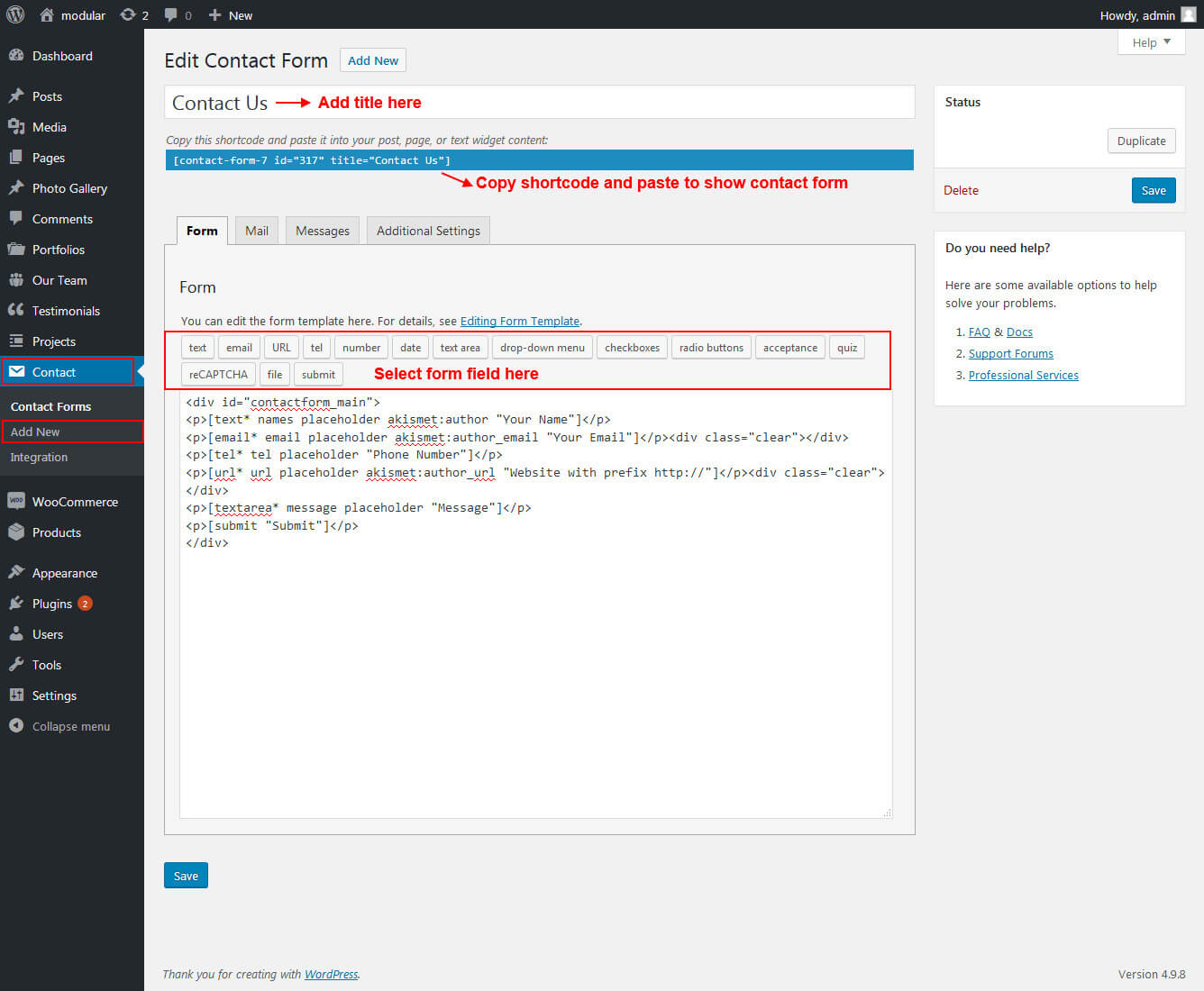
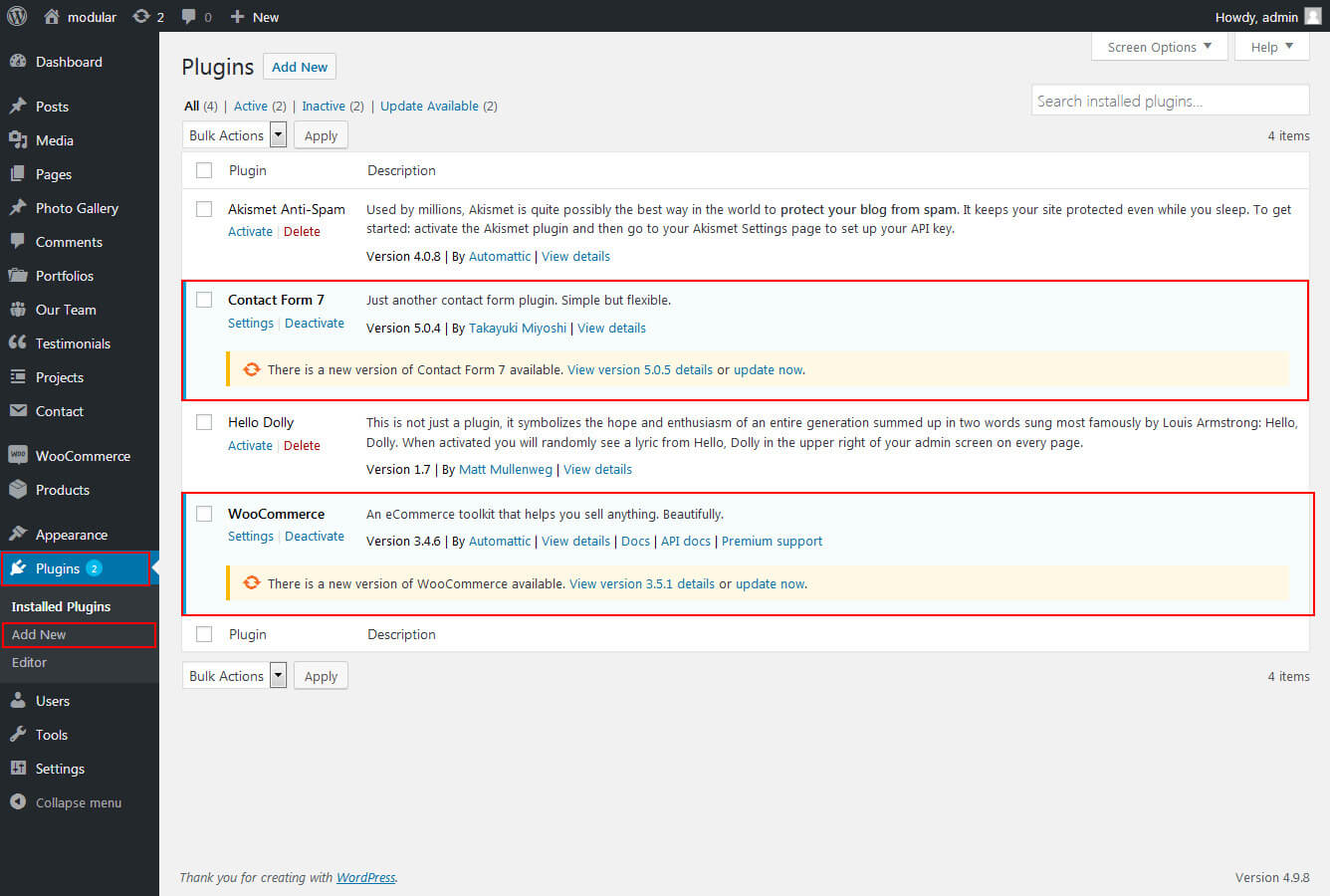
Contact Form 7
The following plugin Settings option. First upon search contact form 7 plugin and follow the below instruction, please go to Plugin → Add New.
Plugin Installation

Plugin Use