Introduction
Thank you for purchasing a WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and administering a WordPress Website from scratch.
What is WordPress CMS?
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available. Learn More
What is a WordPress template
A WordPress template is a skin for a website built with the WordPress CMS platform. In other words, you can easily change your WordPress Web site appearance by installing a new template in a few easy steps. With all its simplicity, a WordPress template is provided with all the necessary source files and you are free to edit or extend it the way you need.
Help and Support
- mail us: support@alexathemes.net
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- documentation - contains documentation files.
- documentation.html - the main documentation file. You are right here :)
- screenshots - contains template screenshots. Not for production.
- theme - contains WordPress theme files.
- theme####.zip - this folder content all the necessary files for the theme.
- sample_data - contains files that can make your WordPress website look like our live demo.
- sample_data.xml - contains all template sample data (posts, pages, categories, etc.).
- various images and other media files
- manuall_install - contains files that can make your WordPress website look like our live demo.
- uploads - contains theme images.
- theme#####.sql - database backup file (contains theme content).
- license.txt - contains license details.
- readme.txt - contain information about theme images path and font use and usage scritps.
Template installation
Template installation is very easy process. The installation process includes only two simple steps: theme installation and sample data installation.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
Step 1. Theme installation
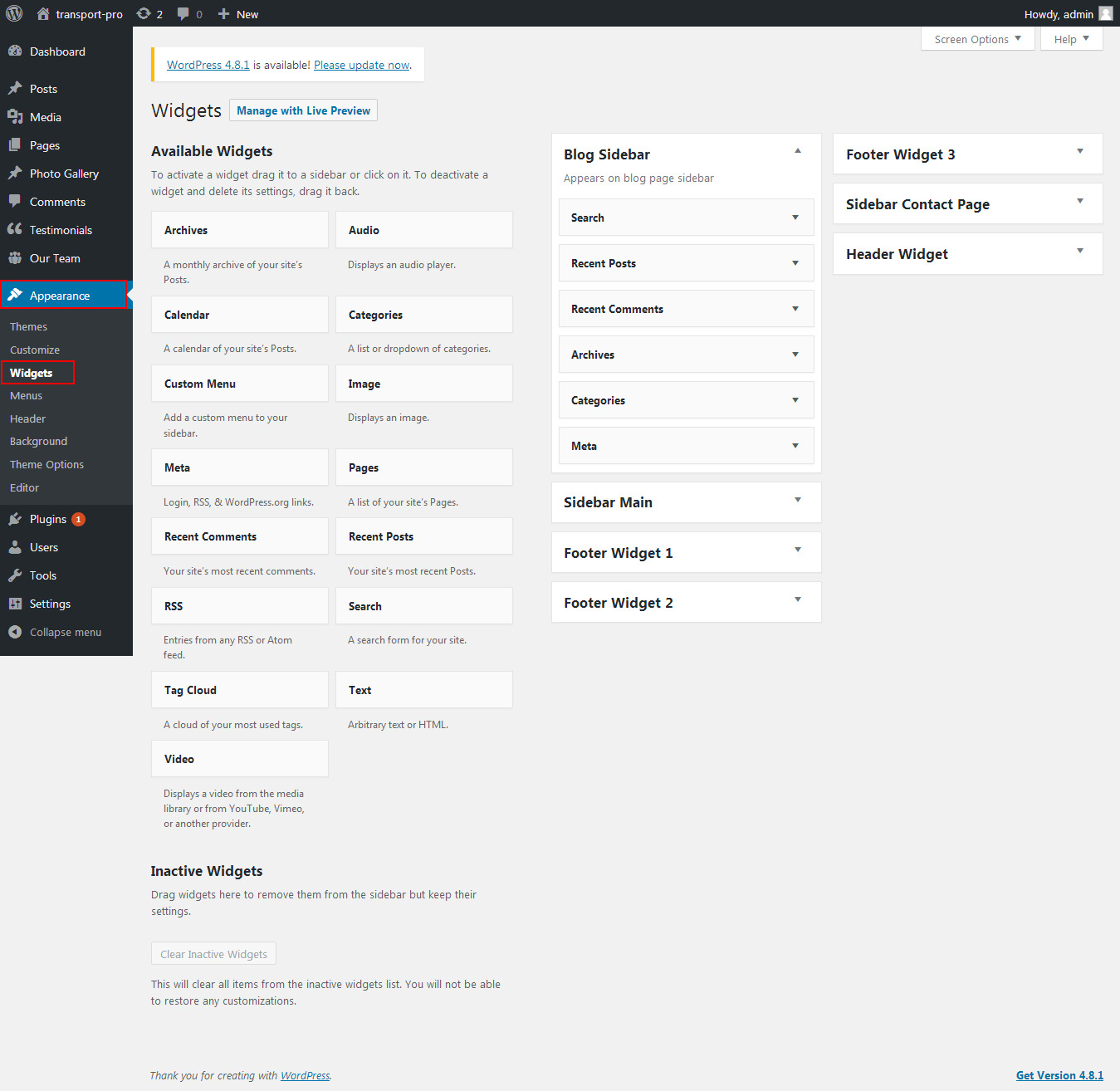
- Go to the menu Appearance > Themes and click the Add New Theme button.
- Click the Upload link.
- Click the Browse button and navigate to the unzipped template package on your computer.
- Look for a file called transport-pro.zip Click on it to select, then click OK.
- Click the Install Now button and wait until the installation is complete.
- Click the Activate link to change the current layout of the site to the theme your purchased.
- Go to Appearance >> Theme Options >> Restore Default.
Congratulations, your theme have been successfully installed!
Step 2. Sample Data Installation
To make your WordPress website look like our live demo, please follow the instructions below.
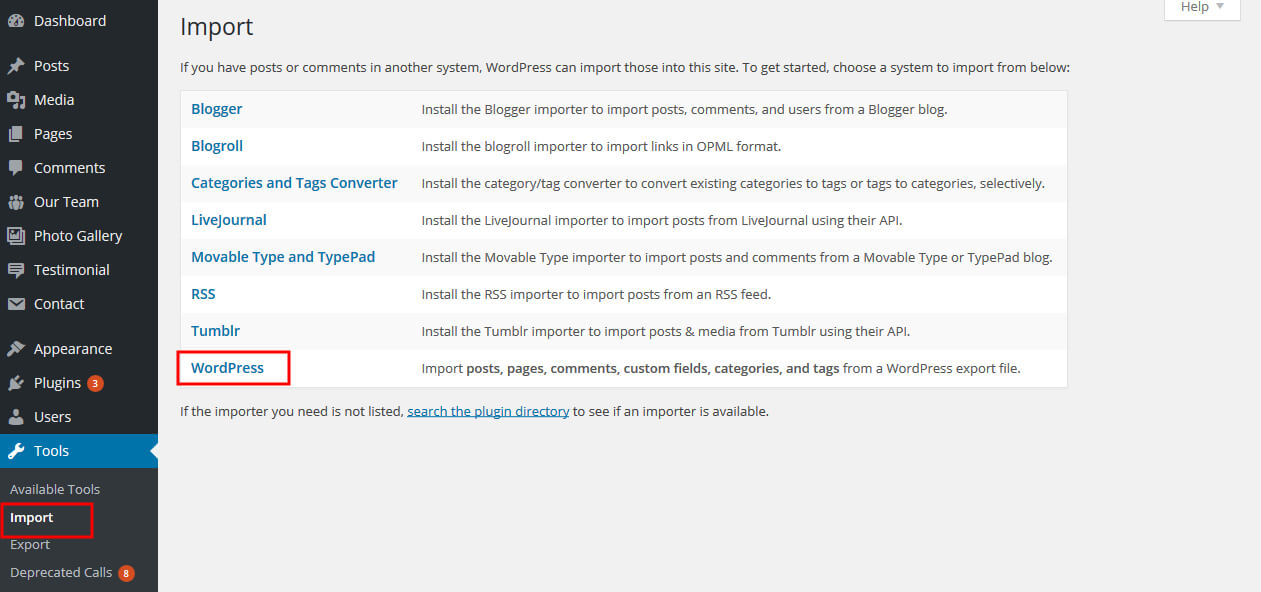
- Go to the tools Select import option and select wordpress and install then browse xml file and you'r done. See below screenshot.

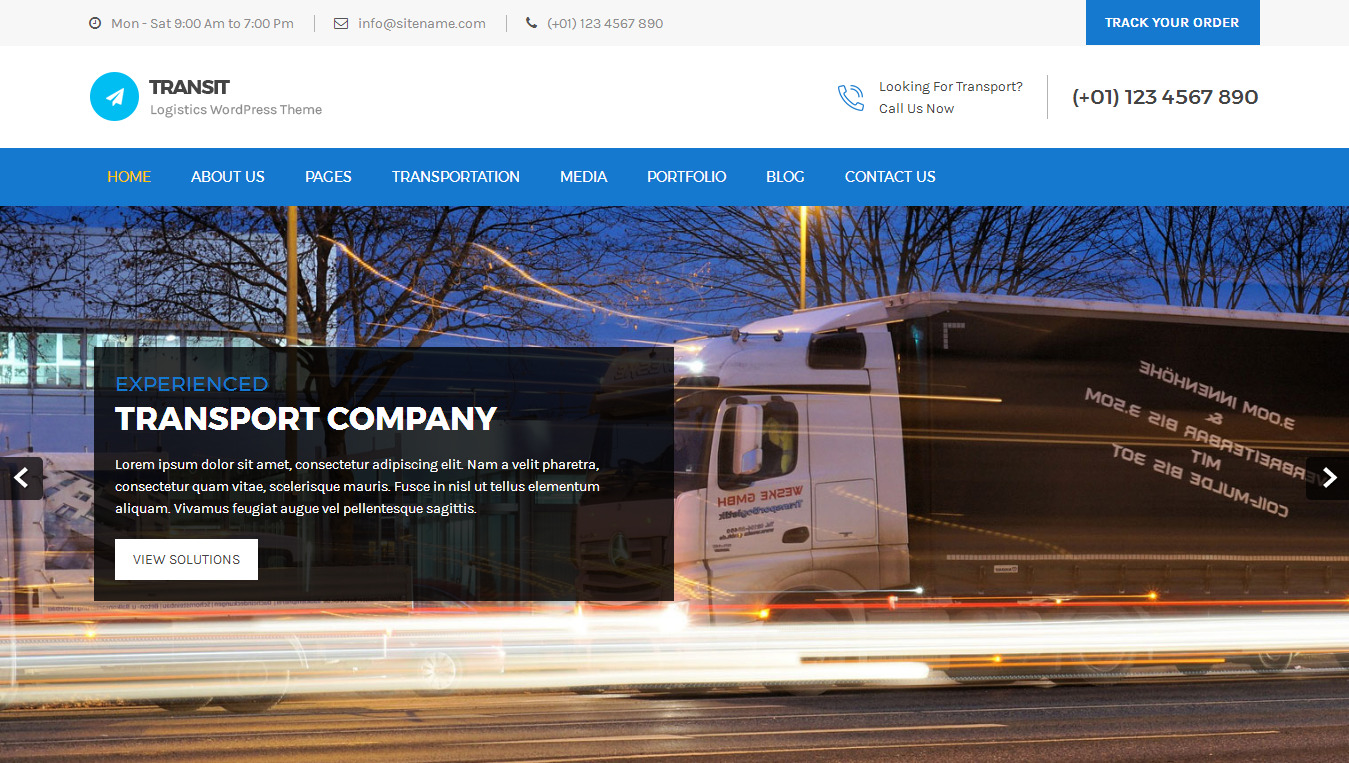
How to set up homepage
Setup Header

Follow these instructions to setup header.
- For Header Topbar Left: Go to Appearance >> Theme Options >> Basic Setting >>Add Contact Info
- For Header Topbar Right: Go to Appearance >> Theme Options >> Basic Setting >> Add track order button text and link.
- For Site Name/Logo: For changing site name go to Settings >> General >> Site Title OR if you want to uplaod logo for your site go to Appearance >> Theme Options >> Basic settings >> Logo. Please see the theme option tab in this documentation for more details.
- For Header Call Us Now: Go to Appearance >> Theme Options >> Basic Setting >> Add Image, Text and Contact Number
- For Navigation: See the Setup Navigation tab of this documentation.
- For Slider: Go to Appearance >> Theme Options >> Homepage Slider >> Upload image, Add Title, Add Description, Add Raised and Goal Amount and button link.
FontAwesome icon name for Contact Info.
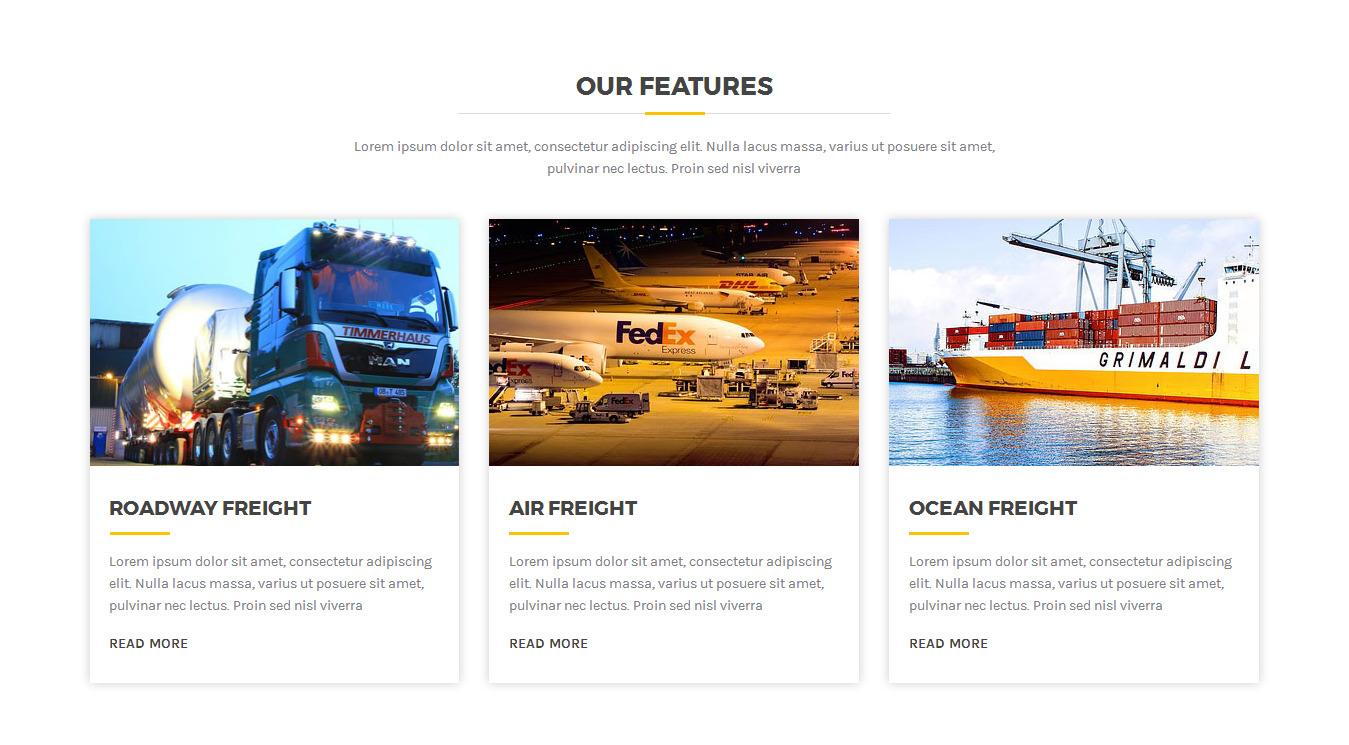
Setup Our Features Section

For setting up our features section Go to >> Appearance >> Theme Options >> Sections >> Select Section 1.
Shortcode/Content for Our Features Section.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla lacus massa, varius ut posuere sit amet, pulvinar nec lectus. Proin sed nisl viverra[features image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/feature1.jpg" title="Roadway Freight" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla lacus massa, varius ut posuere sit amet, pulvinar nec lectus. Proin sed nisl viverra[/features][features image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/feature2.jpg" title="Air Freight" link="#"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla lacus massa, varius ut posuere sit amet, pulvinar nec lectus. Proin sed nisl viverra[/features][features image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/feature3.jpg" title="Ocean Freight" link="#" last="yes"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla lacus massa, varius ut posuere sit amet, pulvinar nec lectus. Proin sed nisl viverra[/features]<div class="clear"></div>
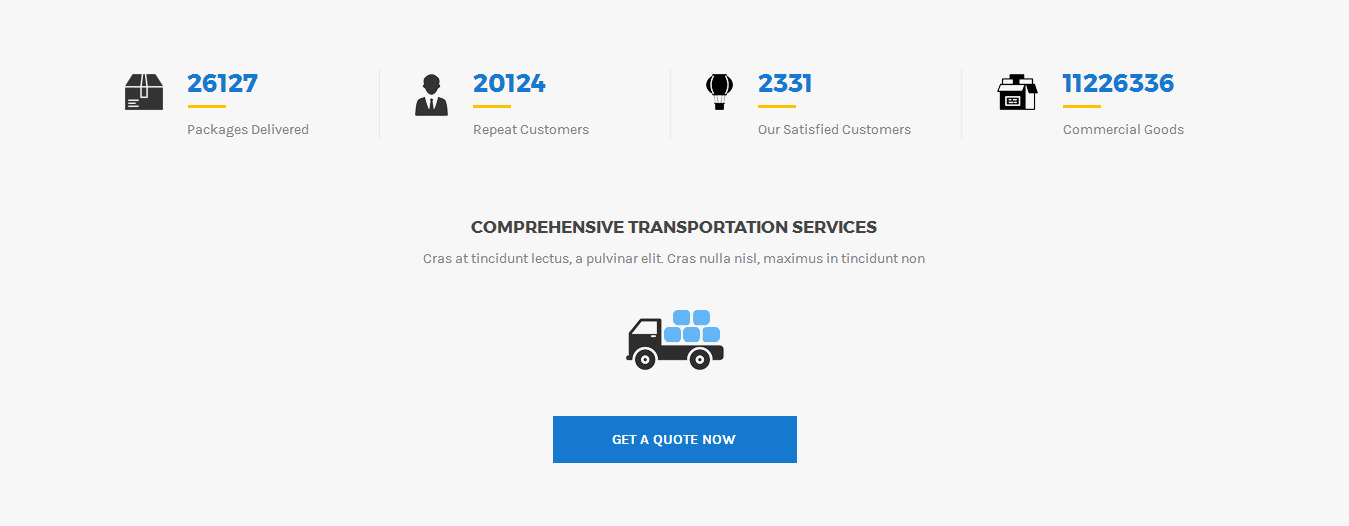
Setup Static Counter Section

For setting up static counter section Go to >> Appearance >> Theme Options >> Sections >> Select Section 2.
Shortcode/Content for Static Counter Section.
[counter image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/count1.png" count="26128" smalltitle="Packages Delivered"][counter image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/count2.png" count="20124" smalltitle="Repeat Customers"][counter image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/count3.png" count="2331" smalltitle="Our Satisfied Customers"][counter image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/count4.png" count="11226336" smalltitle="Commercial Goods" last="yes"]<div class="clear"></div><div class="getquote"><h4>comprehensive transportation services</h4><p>Cras at tincidunt lectus, a pulvinar elit. Cras nulla nisl, maximus in tincidunt non<p><img src="http://localhost/transportalexa/wp-content/themes/transport-pro/images/getquote-img.png"><div class="clear"></div><a href="#" class="buttonstyle1"><span>Get A Quote Now</span></a></div>
Setup Our Facility Section

For setting up our facility section Go to >> Appearance >> Theme Options >> Sections >> Select Section 3.
Shortcode/Content for Our Facility Section.
[facility icon="globe" title="Live Tracking" link="#"]Pellentesque ac lectus nec leo euismod ultrices. Lorem ipsum dolor sit amet, consectetur adipiscing elit amet risus lorem ipsum dolor.[/facility][facility icon="life-ring" title="Great Support" link="#"]Pellentesque ac lectus nec leo euismod ultrices. Lorem ipsum dolor sit amet, consectetur adipiscing elit amet risus lorem ipsum dolor.[/facility][facility icon="paper-plane" title="Ontime Delivery" link="#"]Pellentesque ac lectus nec leo euismod ultrices. Lorem ipsum dolor sit amet, consectetur adipiscing elit amet risus lorem ipsum dolor.[/facility]
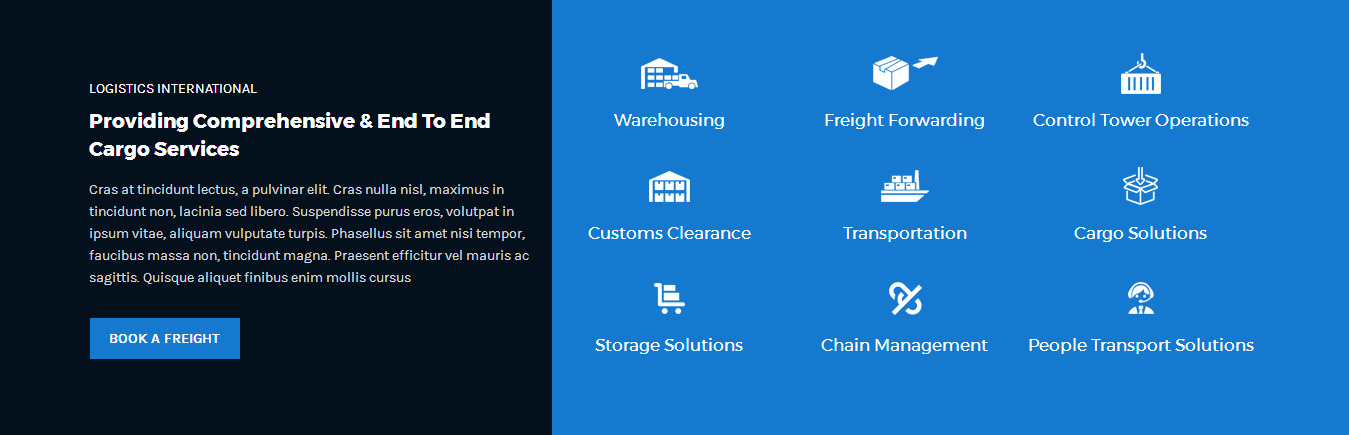
Setup Cargo Services Section

For setting up cargo services section Go to >> Appearance >> Theme Options >> Sections >> Select Section 4.
Shortcode/Content for Cargo Services Section.
<div class="ser-left"><h5>Logistics International</h5><h3>Providing Comprehensive & End to End Cargo services</h3><p>Cras at tincidunt lectus, a pulvinar elit. Cras nulla nisl, maximus in tincidunt non, lacinia sed libero. Suspendisse purus eros, volutpat in ipsum vitae, aliquam vulputate turpis. Phasellus sit amet nisi tempor, faucibus massa non, tincidunt magna. Praesent efficitur vel mauris ac sagittis. Quisque aliquet finibus enim mollis cursus</p><a href="#" class="buttonstyle1"><span>Book A Freight</span></a></div><div class="ser-right">[services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser1.png" title="Warehousing" link="#"][services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser2.png" title="Freight Forwarding" link="#"][services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser3.png" title="Control Tower Operations" link="#" last="yes"]<div class="clear"></div>[services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser4.png" title="Customs Clearance" link="#"][services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser5.png" title="Transportation" link="#"][services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser6.png" title="Cargo Solutions" link="#" last="yes"]<div class="clear"></div>[services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser7.png" title="Storage Solutions" link="#"][services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser8.png" title="Chain Management" link="#"][services image="http://localhost/transportalexa/wp-content/themes/transport-pro/images/ser9.png" title="People Transport Solutions" link="#" last="yes"]<div class="clear"></div></div><div class="clear"></div>
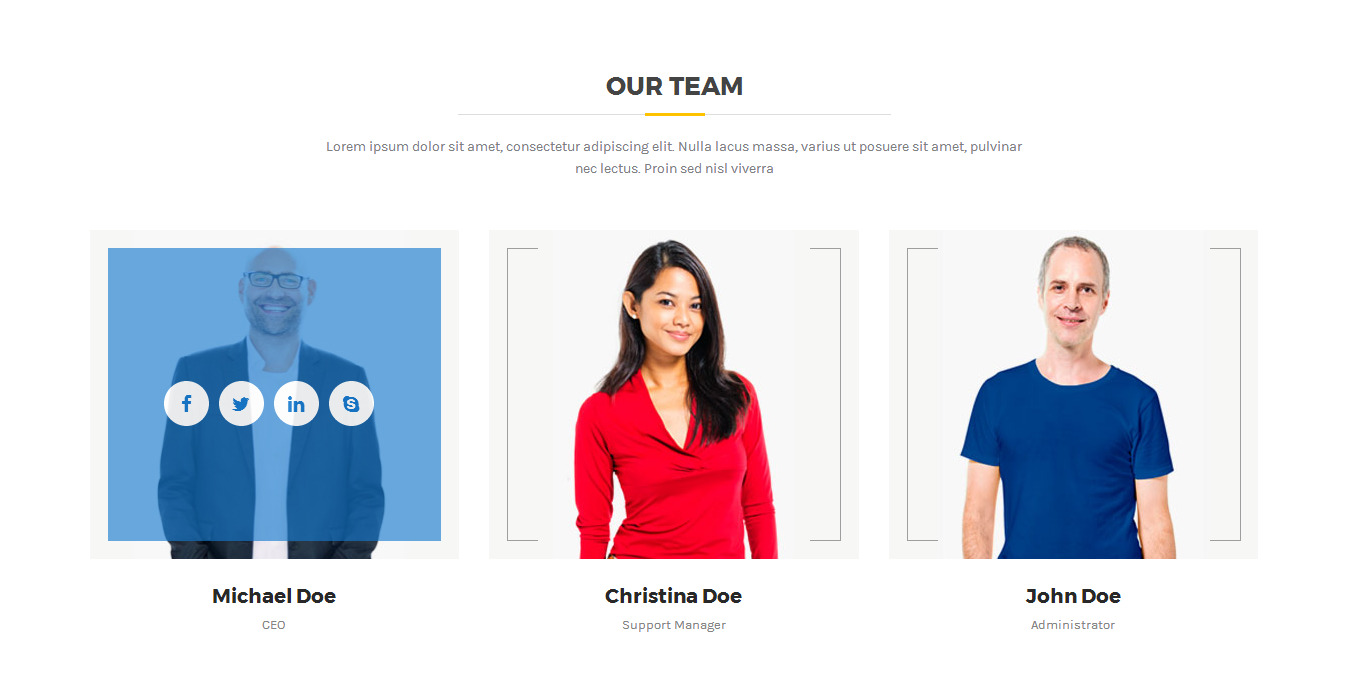
Setup Our Team Section

For setting up upcoming our team section Go to >> Appearance >> Theme Options >> Sections >> Select Section 5.
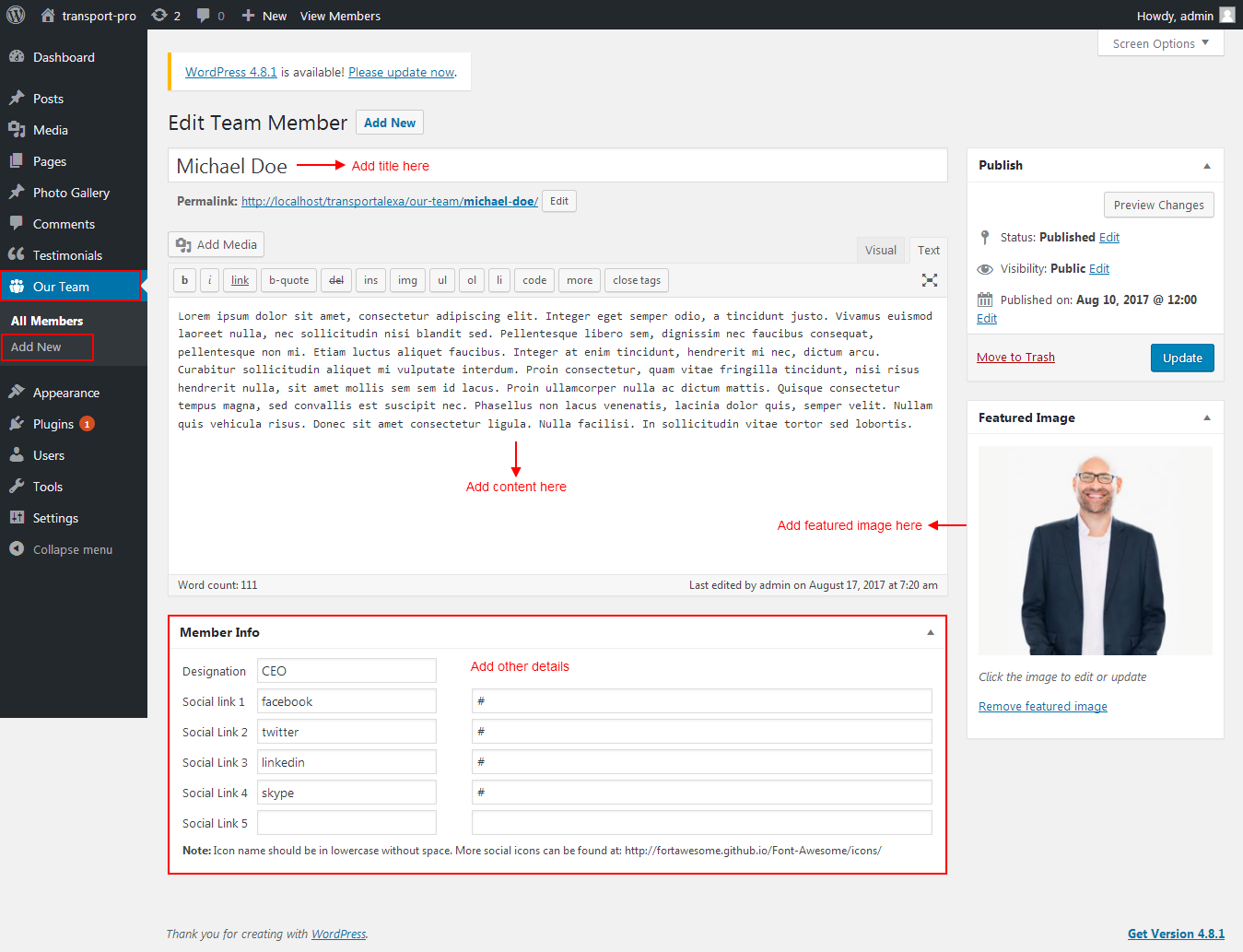
For setting up our team page first of all you need to add some posts by using Our Team Posts. Follow below instruction to add posts.

Once you added posts in the Our Team Posts type after that you just have to add post shortcode in the sections content area and you'r done.
Shortcode/Content for Our Team Section.
[our-team show="3"]
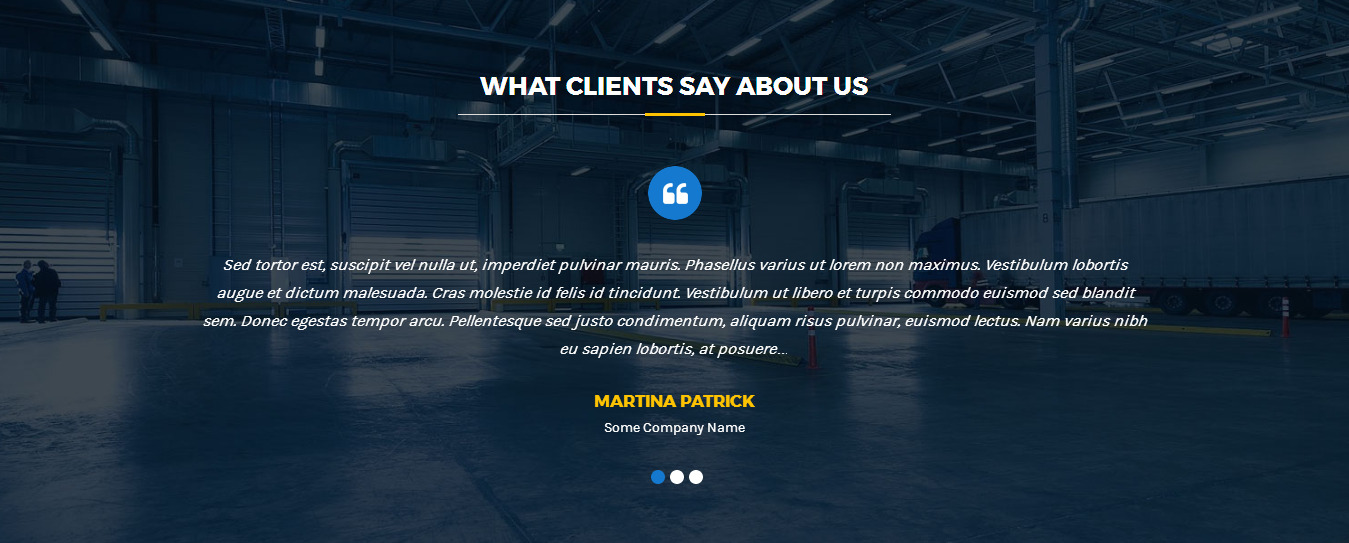
Setup What Clients Say About Us Section

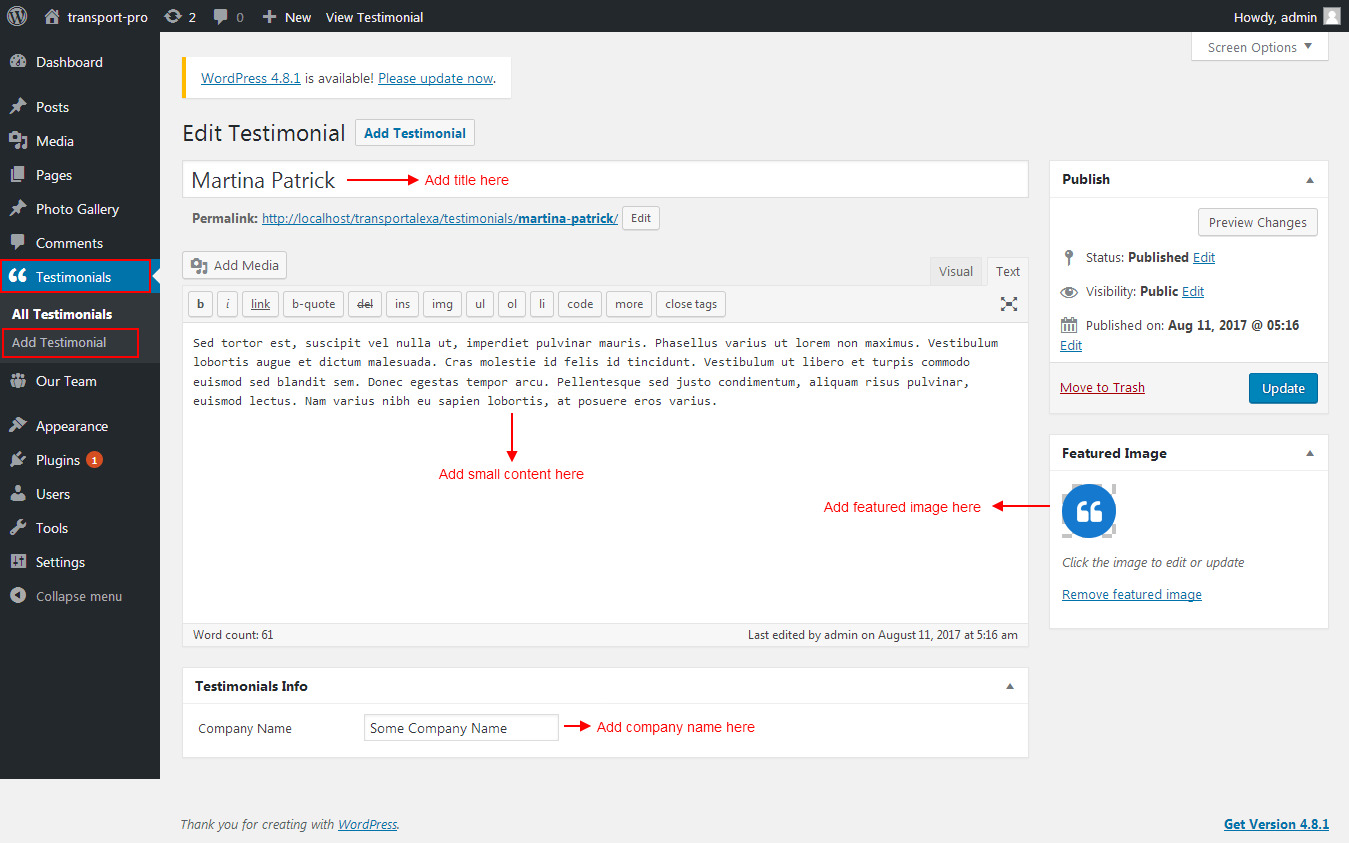
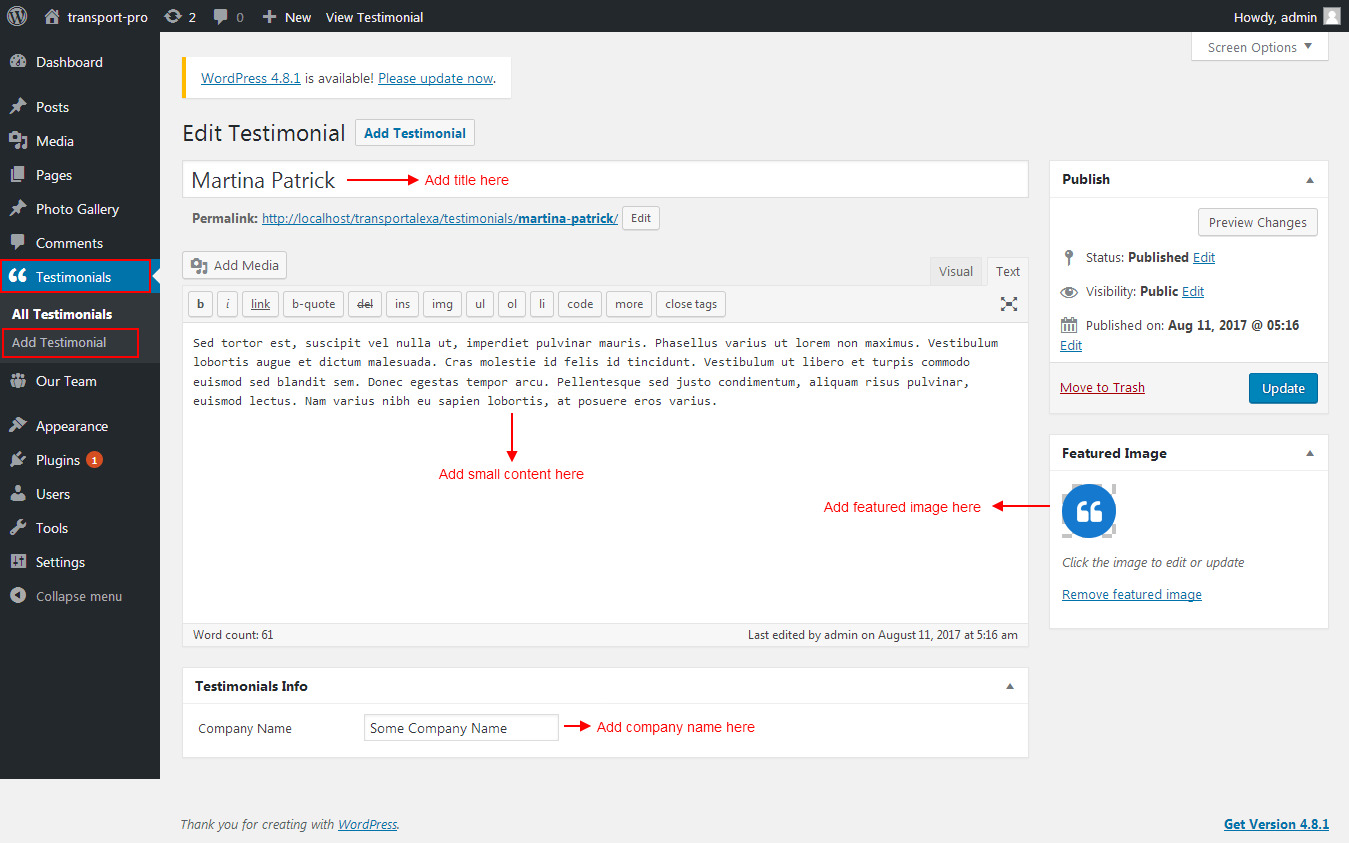
For setting up What Clients Say About Us section first of all you need to add some testimonials by using testimonials post type please see the below screenshot.

After adding post to What Clients Say About Us go to Appearance >> Theme Options >> Sections >> Section 6.
What Clients Say About Us section Shortcode/Content:
[testimonials]
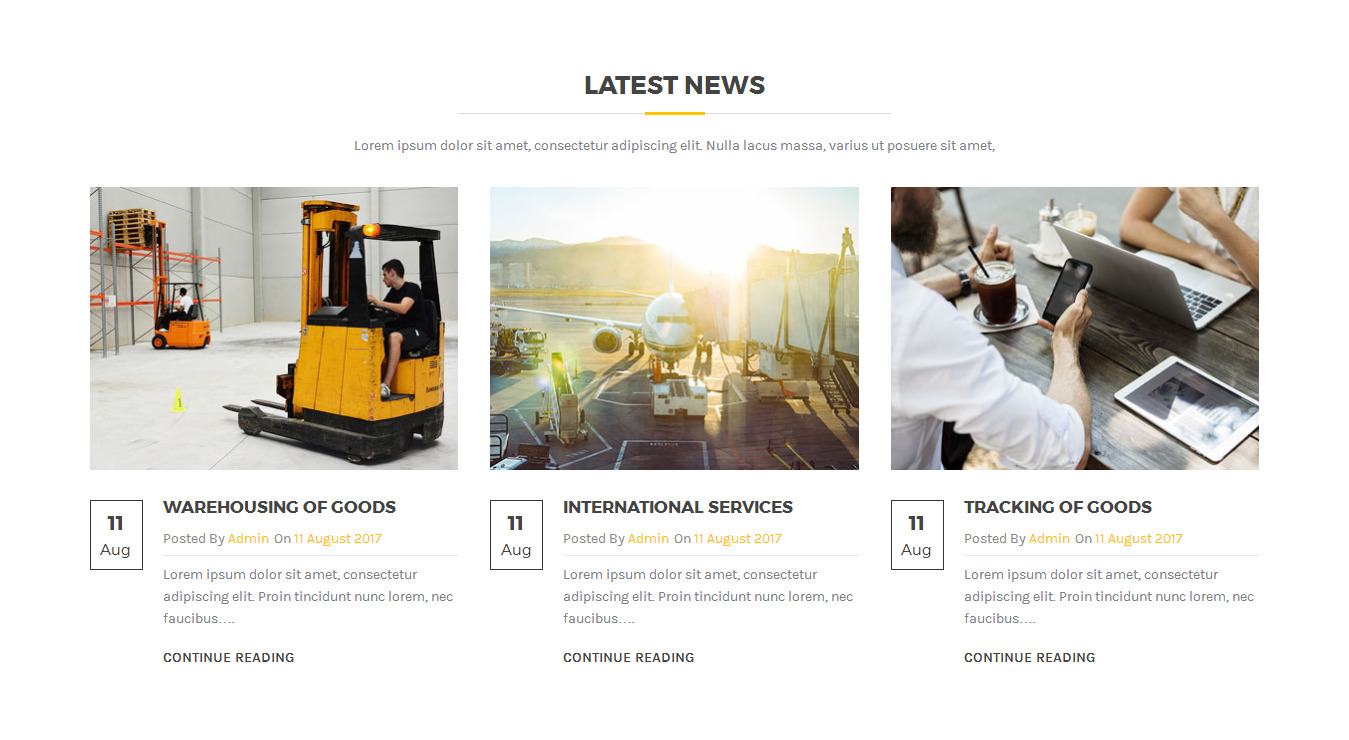
Setup Latest News Section

For setting up latest news section first of all you need to add some posts by using Posts. Follow below instruction to add posts.

Once you added posts in the latest news Posts type after that you just have to add post shortcode in the sections content area and you'r done. (Section 7.)
Latest News Shortcode:
[latest-news showposts="3" date="show" author="show"]
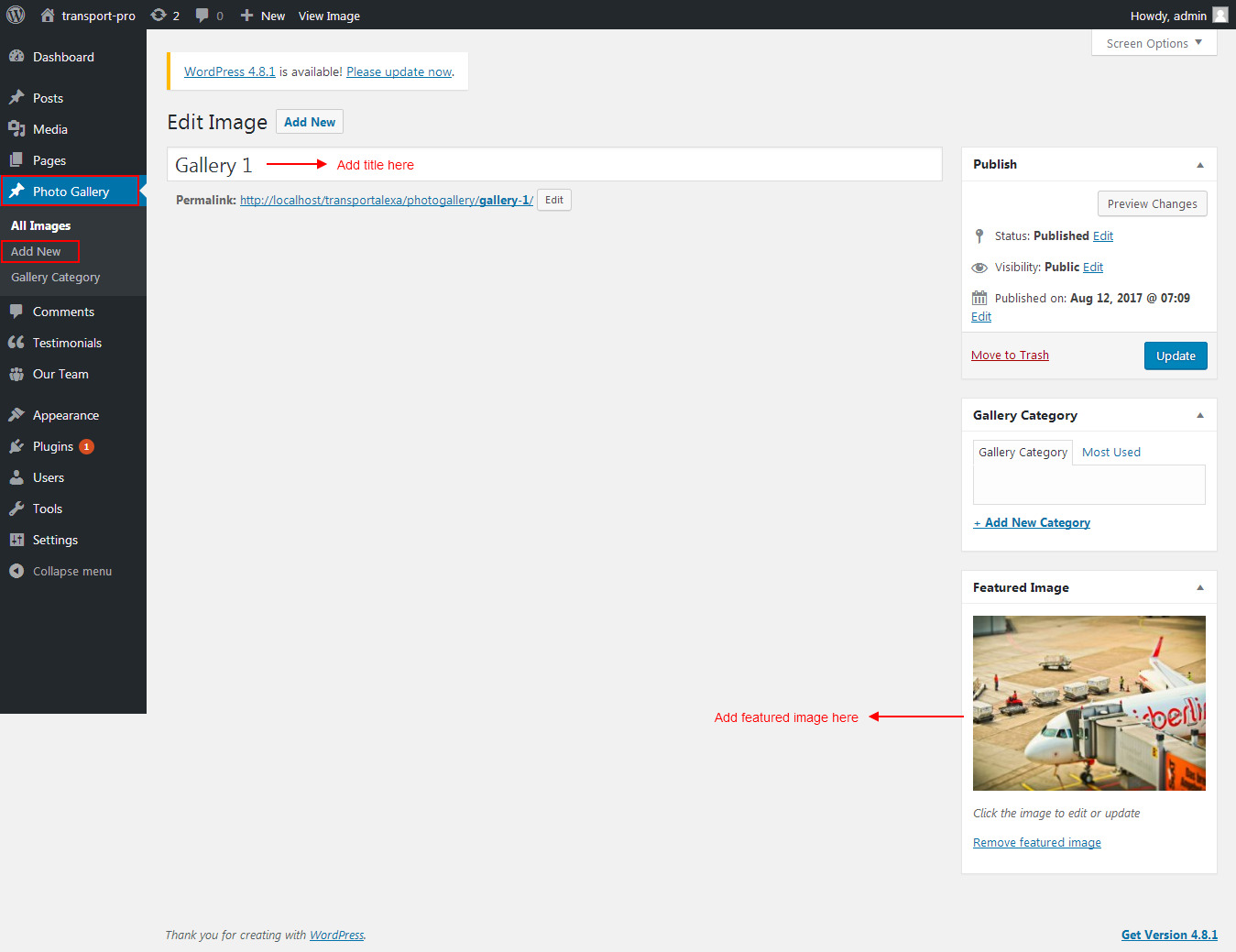
Setup Portfolio Page

For setting up portfolio page first of all you need to add some posts by using Photo Gallery. Follow below instruction to add gallery.

Once you added posts in the Photo Gallery Posts type after that you just have to add gallery post shortcode in the portfolio gallery page and you'r done.
Portfolio Shortcode:
[photogallery]
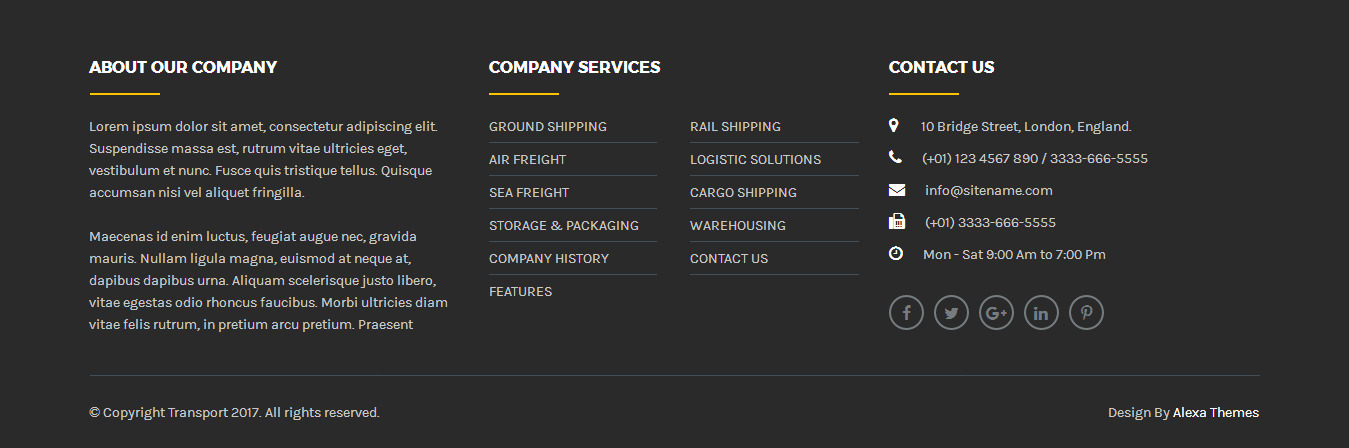
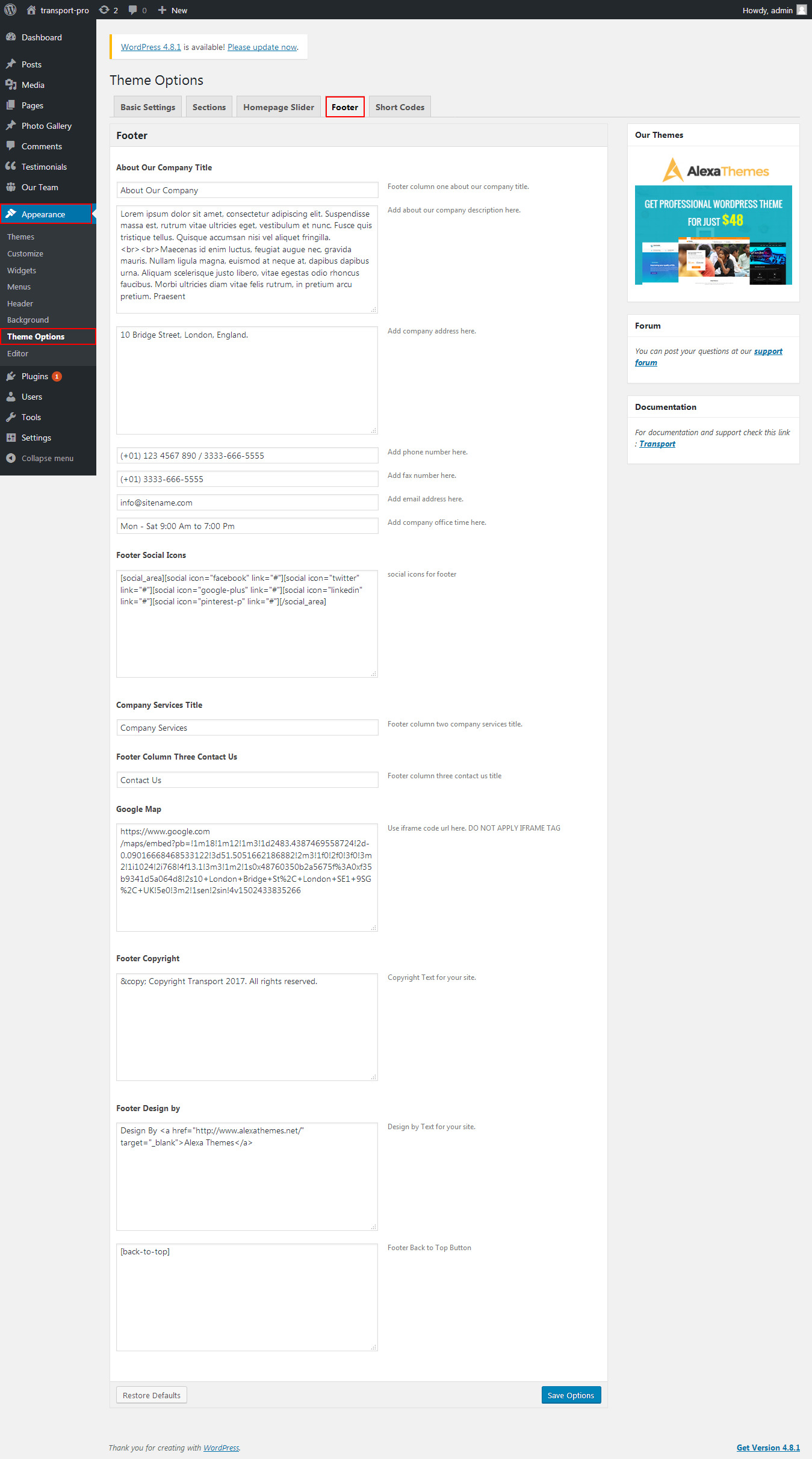
Setup Footer

Go to Appearance >> Theme Options >> Footer.

- For footer column 1: Go to Appearance >> Theme Options >> Footer.
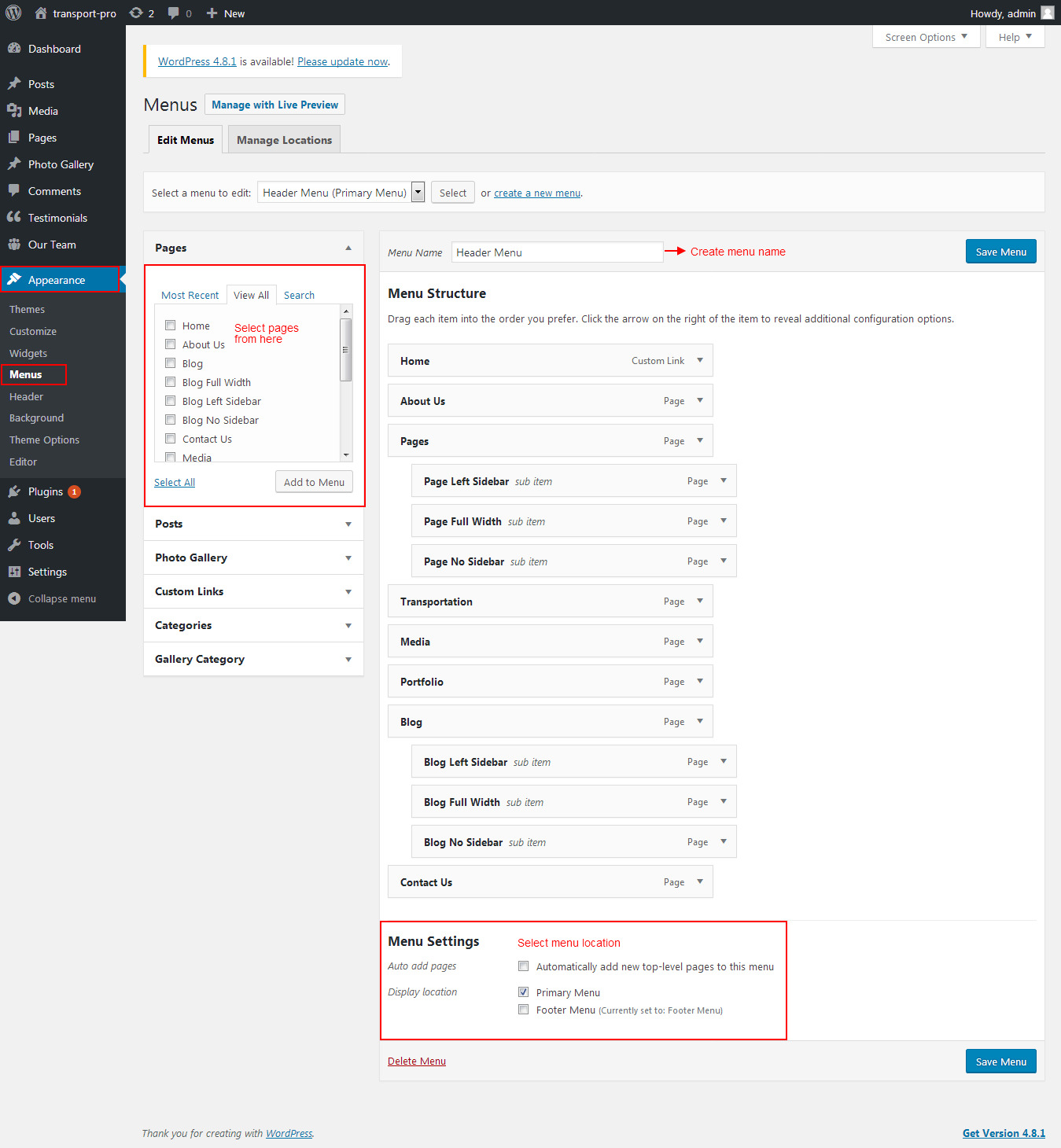
- For footer column 2: Go to Appearance >> Menu >> Create a new menu link >> Select Pages >> Select Menu Theme Location
- For footer column 3: Go to Appearance >> Theme Options >> Footer
- For footer copyright text: Go to Appearance >> Theme Options >> Footer >> Footer Copyright
- For footer design by text: Go to Appearance >> Theme Options >> Footer >> Footer Design by
Shortcode for Social Icon.
[social_area][social icon="facebook" link="#"][social icon="twitter" link="#"][social icon="google-plus" link="#"][social icon="linkedin" link="#"][social icon="pinterest-p" link="#"][/social_area]
Page Templates and Sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Full Width Page (a page template with one column without a sidebar)
- Left Sidebar (a page template with left sidebar position)
- No Sidebar (a page template have space on left and right.)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (No Sidebar) (a blog template with no sidebar position)
- Contact (Full Width) (a contact template with add google map position)
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
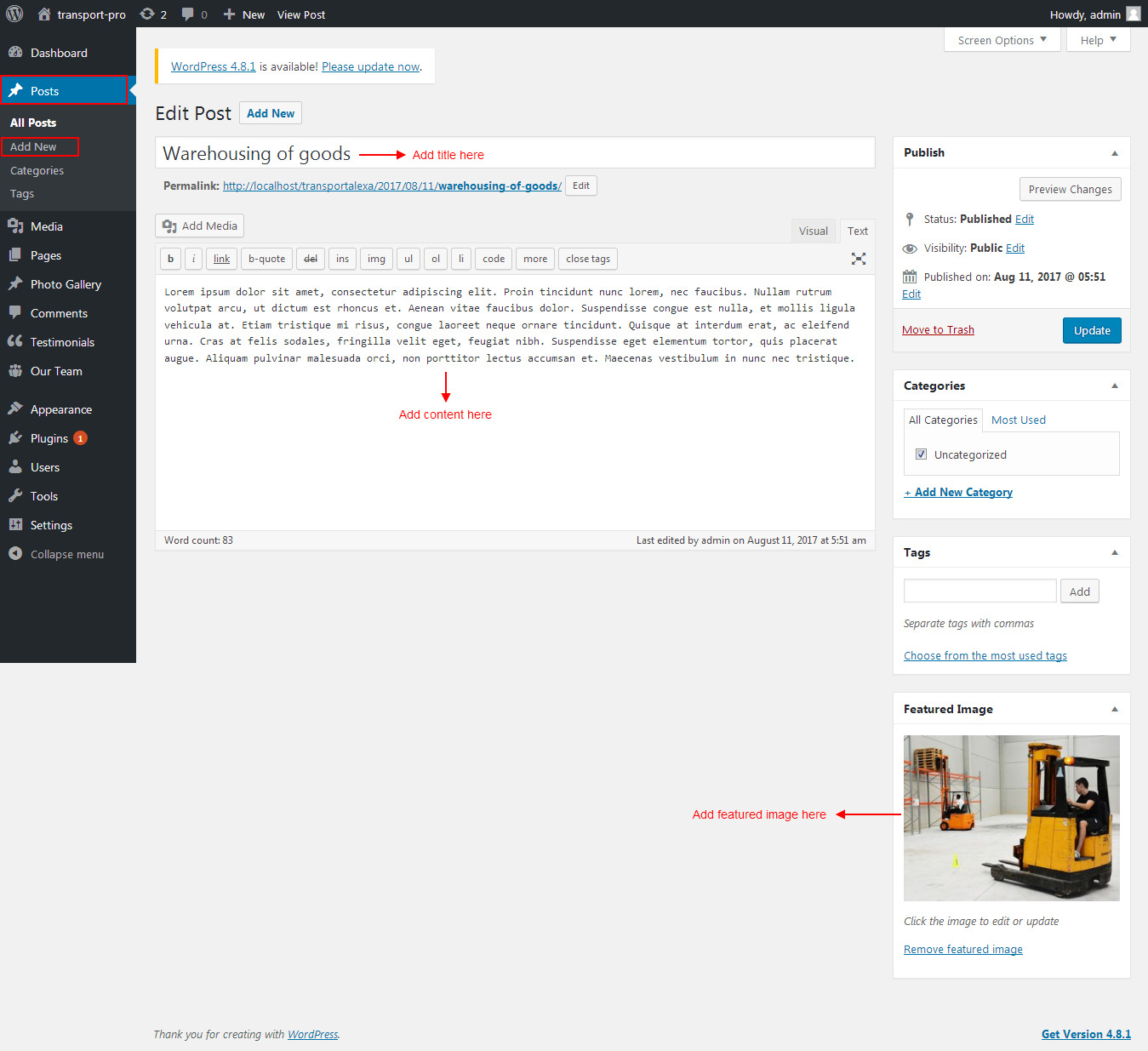
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials - used for testimonials output.
- Social icon - used for social icon output.
- One half, one third, one fourth, one fifth - used for display content on columns.
- Tabs - used for display tabs.
- Toggle content - used for display toggle.
- Accordion content - used for display accordion.
- Gradient Button - used for small, medium, large, xtra large gradient button.
- Simple Button - used for small, medium, large, xtra large simple button.
- Round Button - used for light, dark round button.
- Message Boxes - used for success, error, warning, info, about message boxes.
- Search - used to display search form.
- List style - used to display lists.
- Blogpost - used to display blog post.
Testimonial

[testimonials]
Elements
One half
[column_content type="one_half"]Column 1 Content goes here...[/column_content]
[column_content type="one_half_last"]Column 1 Content goes here...[/column_content]
Description: used to display column content. You can also use type="one_third OR one_fourth OR one_fifth" make sure to add _last for the last column.
Tabs
[tabs]
[tab title="TAB TITLE 1"]Tab Content goes here...[/tab]
[/tabs]
Description: use to display tab content.
Toggle content
[toggle_content title="Toggle Title 1"]Toggle Content goes here...[/toggle_content]
Description: use to display toggle content.
Accordion Content
[accordion]
[accordion_content title="ACCORDION TITLE 1"]Accordion Content goes here...[/accordion_content]
[/accordion]
Description: use to display accordion content.
Gradient Button
[gradient_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display gradient button. you can use small, medium, large, xtra lareg sizes.
Simple Button
[simple_button size="small" bg_color="#000000" color="#ffffff" text="text here" title="title here" url="#" position="left"]
Description: use to display simple button. you can use small, medium, large, xtra lareg sizes.
Round Button
[round_button style="light" text="text here" title="title here" url="#" position="left"]
Description: use to display round button. you can use light or dark style.
Horizontal rule

[hr]
Description: used to display a horizontal line.
Succes Message Box

[message type="success"]This is a sample of the 'success' style message box shortcode. To use this style use the following shortcode[/message]
Description: use to display success message box. you can also use error, warning, info, about types.
Search
[searchform]
Description: use to display search form.
List Style
[unordered_list style="list-1"]<li>List style 1</li>[/unordered_list]
Custom Widgets

Theme Options
The following theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. In order to use these settings, please go to Appearance → Theme Options.
Basic Settings

Sections

Slider Settings

Footer

Shortcode